Wordpress theme (a child of understrap) for modes.io
A re-design of the modes.io site (originally designed in 2013) from the groundup using a blank-slate theme and a flat information design.
Here are the design goals for the modes-io-understap theme.
Here are some suggested guidelines:
- No hierarchical organization
- Many ways to navigate site
- Everything is organized as flat posts of same category (without date organization)
- Very few if any "pages"
- Everything is well tagged and categorized
- Each post may belong to multiplee categories
- Selected categories (sculpture, social practice, community organizing, digital art) are featured in menus
- Menus link to category index pages
- Focus on images and video
- Minimal text
- Link captions and photos credits to photos and video
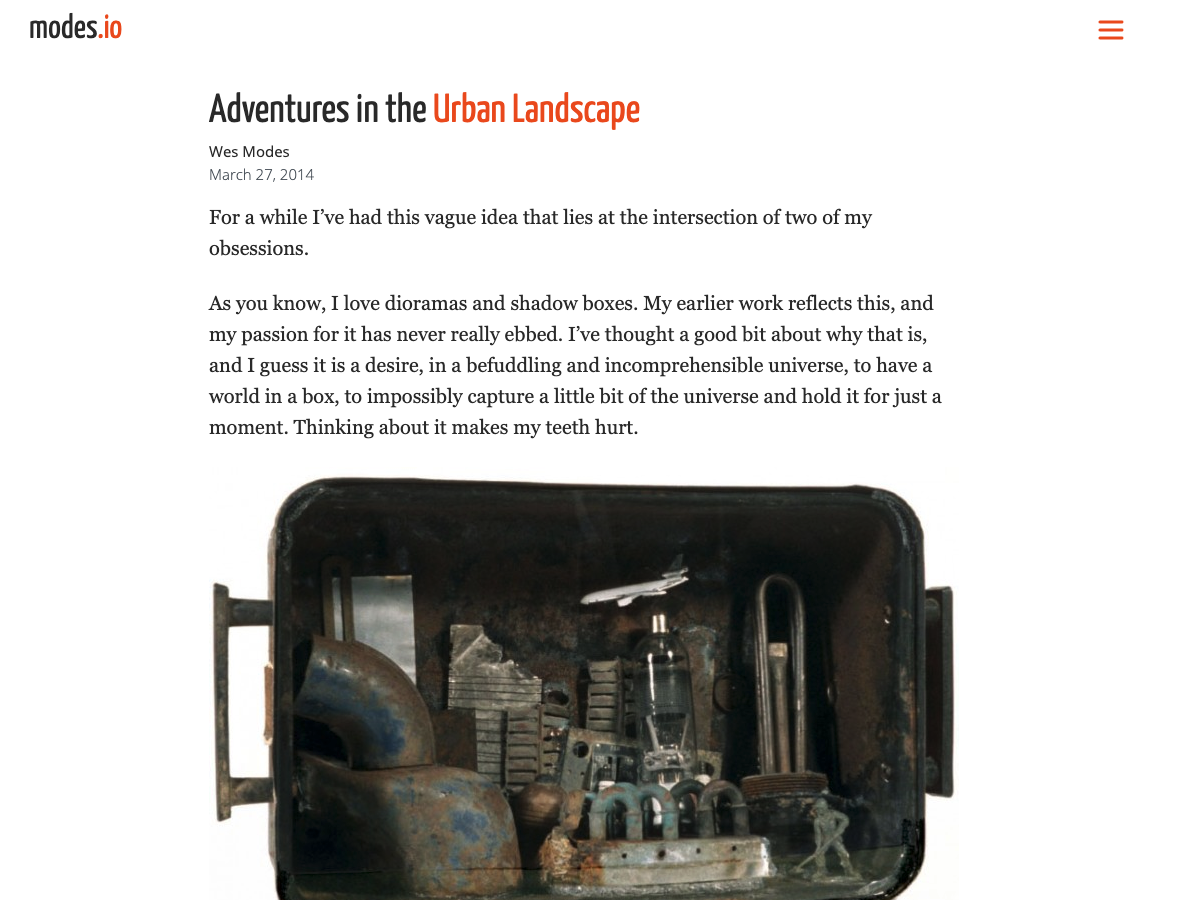
- Some posts are presented without standard headers, footers, and asides, i.e., full page - but still need some way to navigate (like navburger or escape link)
- Captions in the media library are mandatory, but possibly overridden by captions on the page.
- Images can be the width of the column, floated right, floated left, extra wide, or the width of the viewport.
- Floated left or right images are max 500 wide and offset to the left or right -150px
- Galleries feature stacked images and are extra wide by 150px on either side
- Breakpoint when screen narrows at about 1000px stacks everything vertical
- All posts have a feature photo
- Images are high contrast and saturated, with deep blacks
- All images are large enough to be used in any layout up to 1000px wide
- Generally they are in landscape orientation
- As much as possible, feature photos have people or action
- If given the choice, warm colors are better
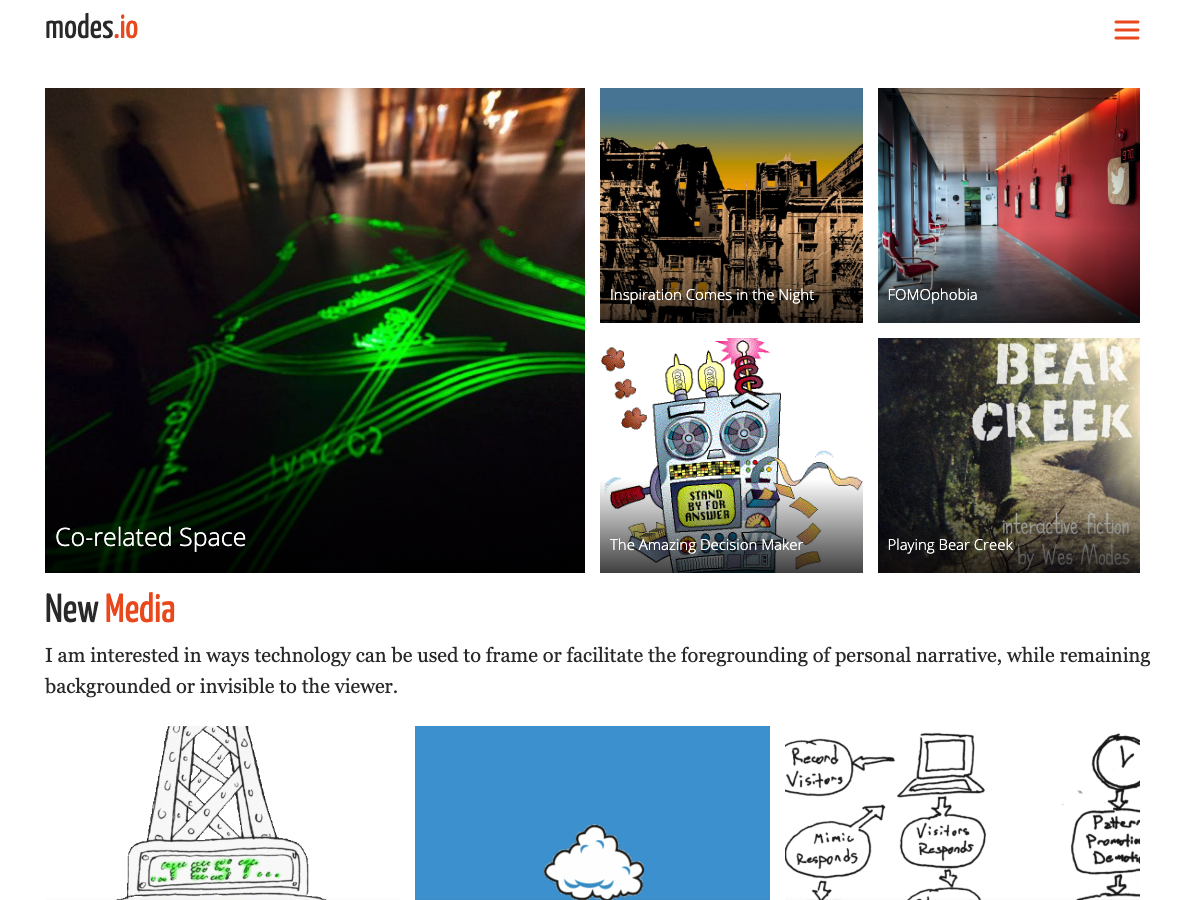
- Index pages are well presented in a magazine format
- Posts with "importance" tags (0-100) are more prominently placed in the visual hierarchy
- Posts are sorted (in PHP/MySQL) by a weight that is the product of the posts importance and its primary categories importance
- Weight product is updated when page is edited or created
- Flexbox and grid are used to make page responsive.
- Category pages have category name and description under top group
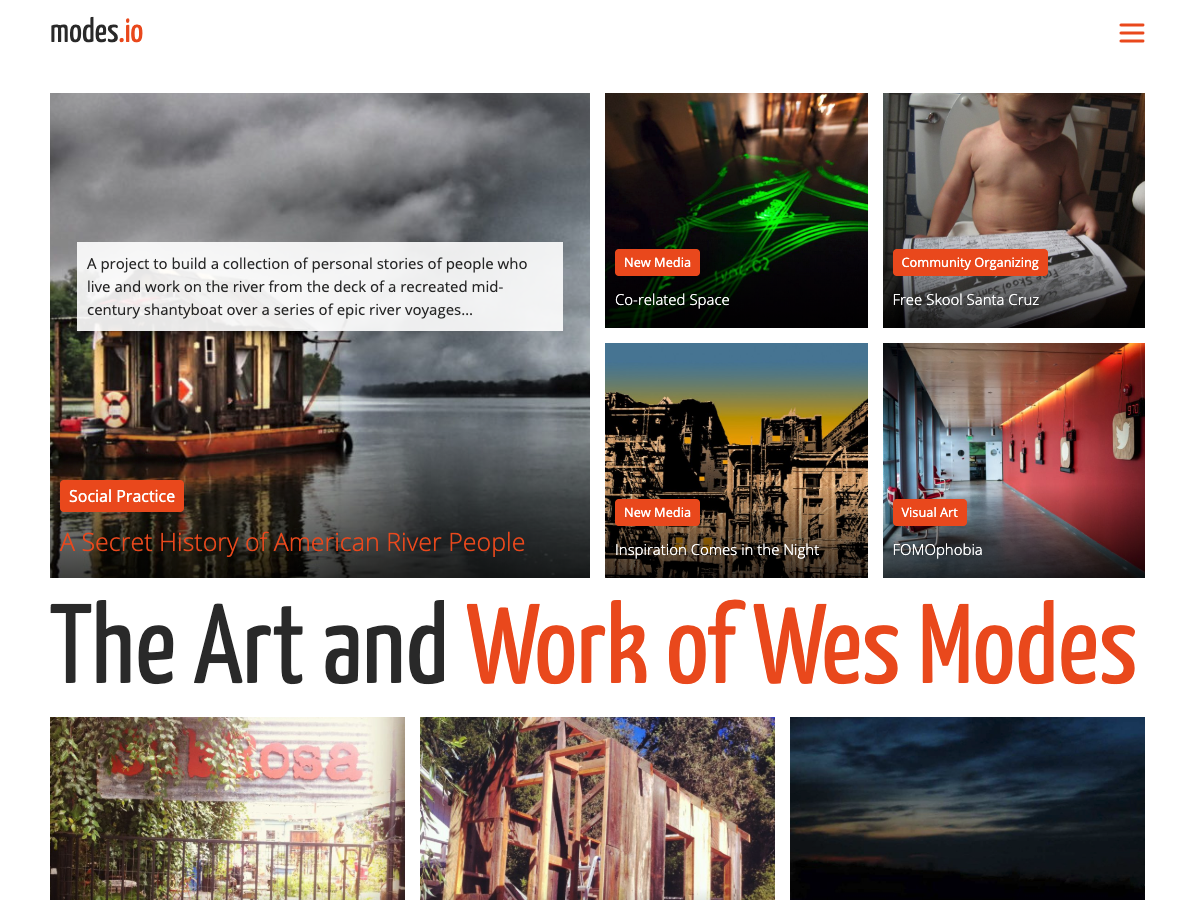
- Frontpage is divided into vertical sections that are approximately a half screen width high (desktop) and full width.
- Top section is arranged in a visual hierarchy in a variety of tight grid formats favoring the left
- Post photos have text near bottom, white san serif link text (turning link color on hover)
- Title text has a black gradient overlay to ensure readability
- Description drops down from above when hover over image for a post.
- Description has a white band, and black text over
- Button in link color above or below text specifies primary category and links to category page
- Encourage "wandering" route through the site
- Minimal navigation, maybe only a navburger with a mega menu
- Related posts with a good related posts plugin