A Strapi plugin to replace the default rich text editor with ToastUI Editor
This plugin:
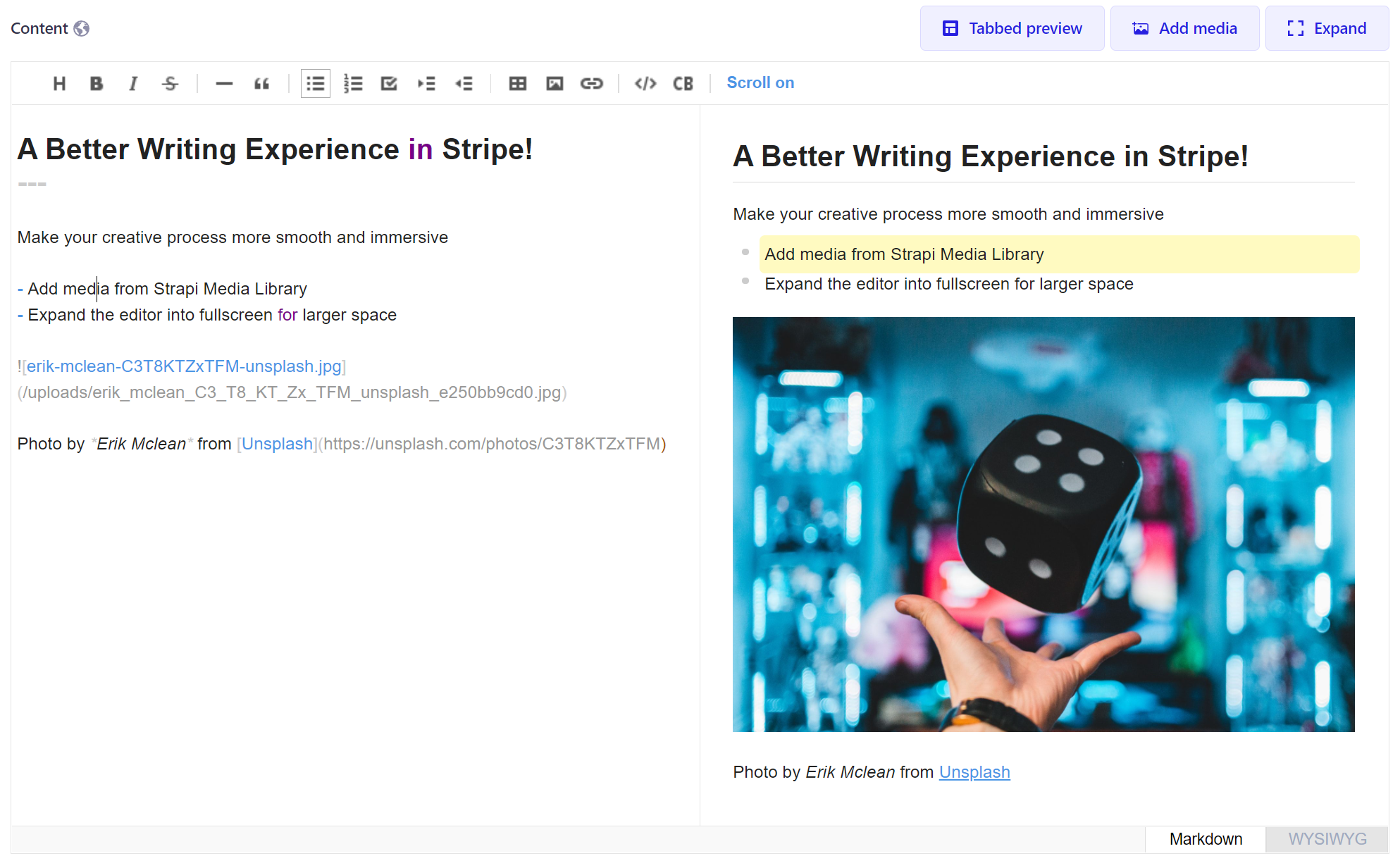
- Supports the editing modes of both markdown and WYSIWYG.
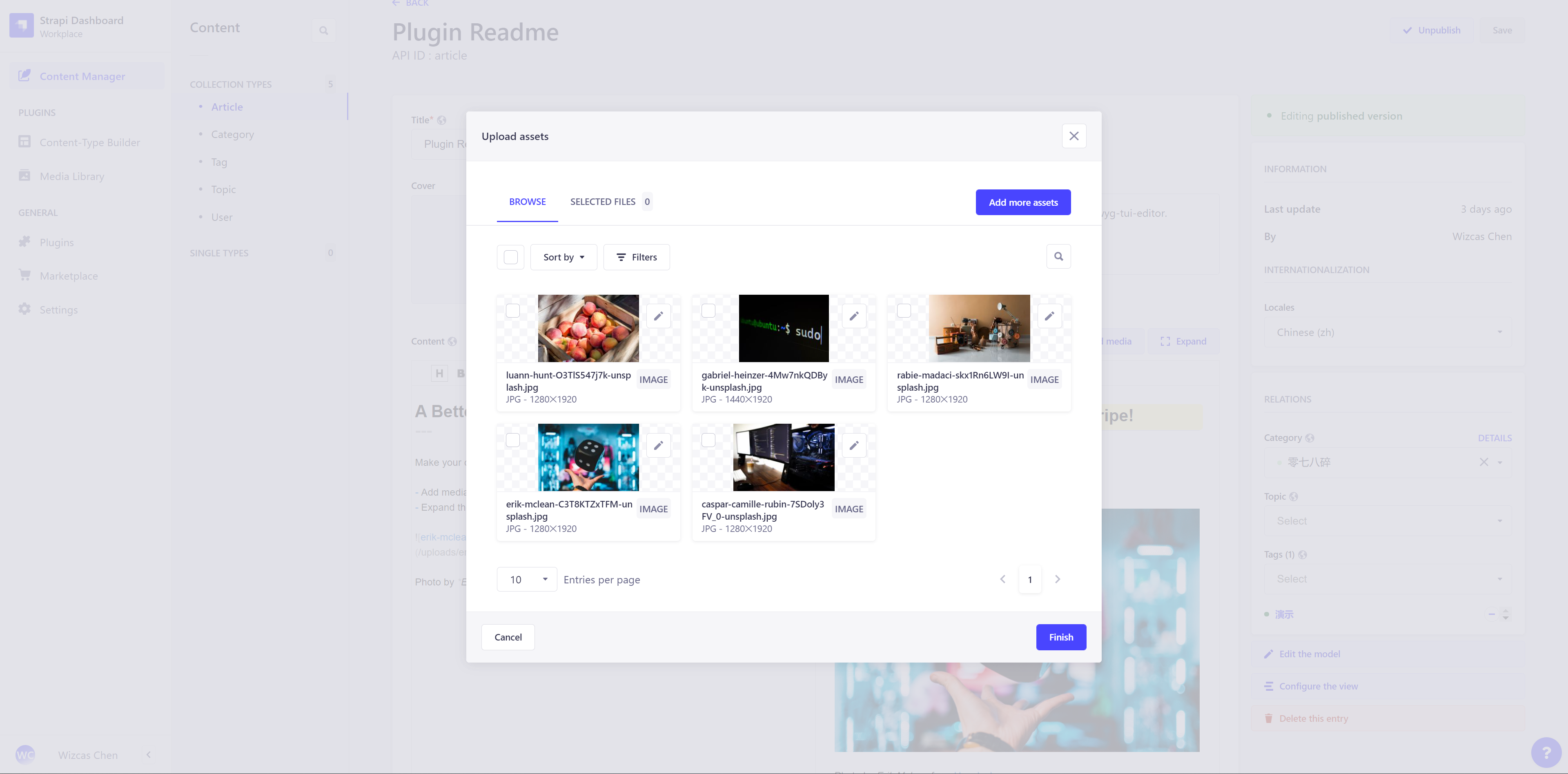
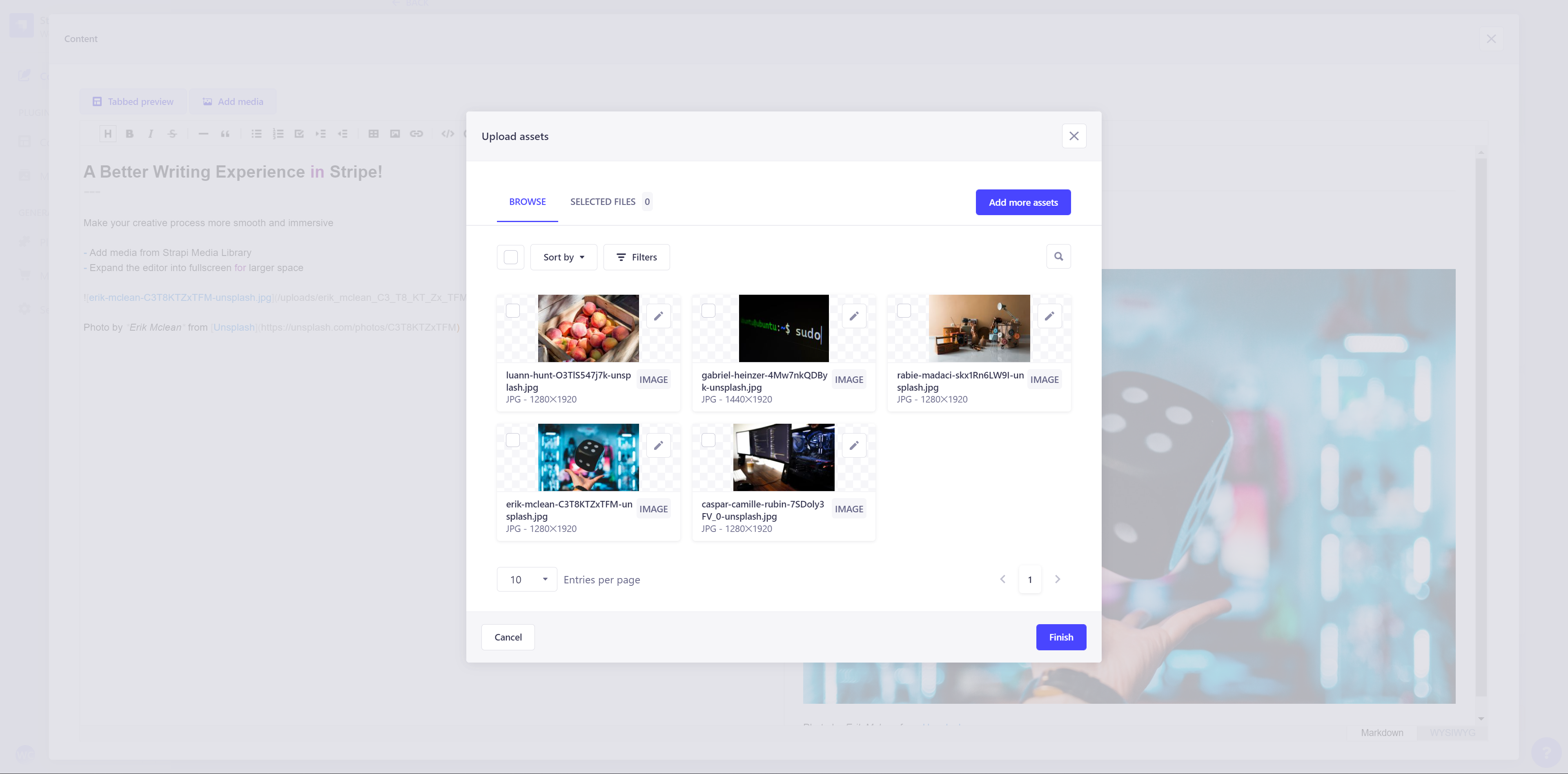
- Allows you to add images from the strapi's media library.
- Can switch between two preview layouts, either by tab or side-by-side.
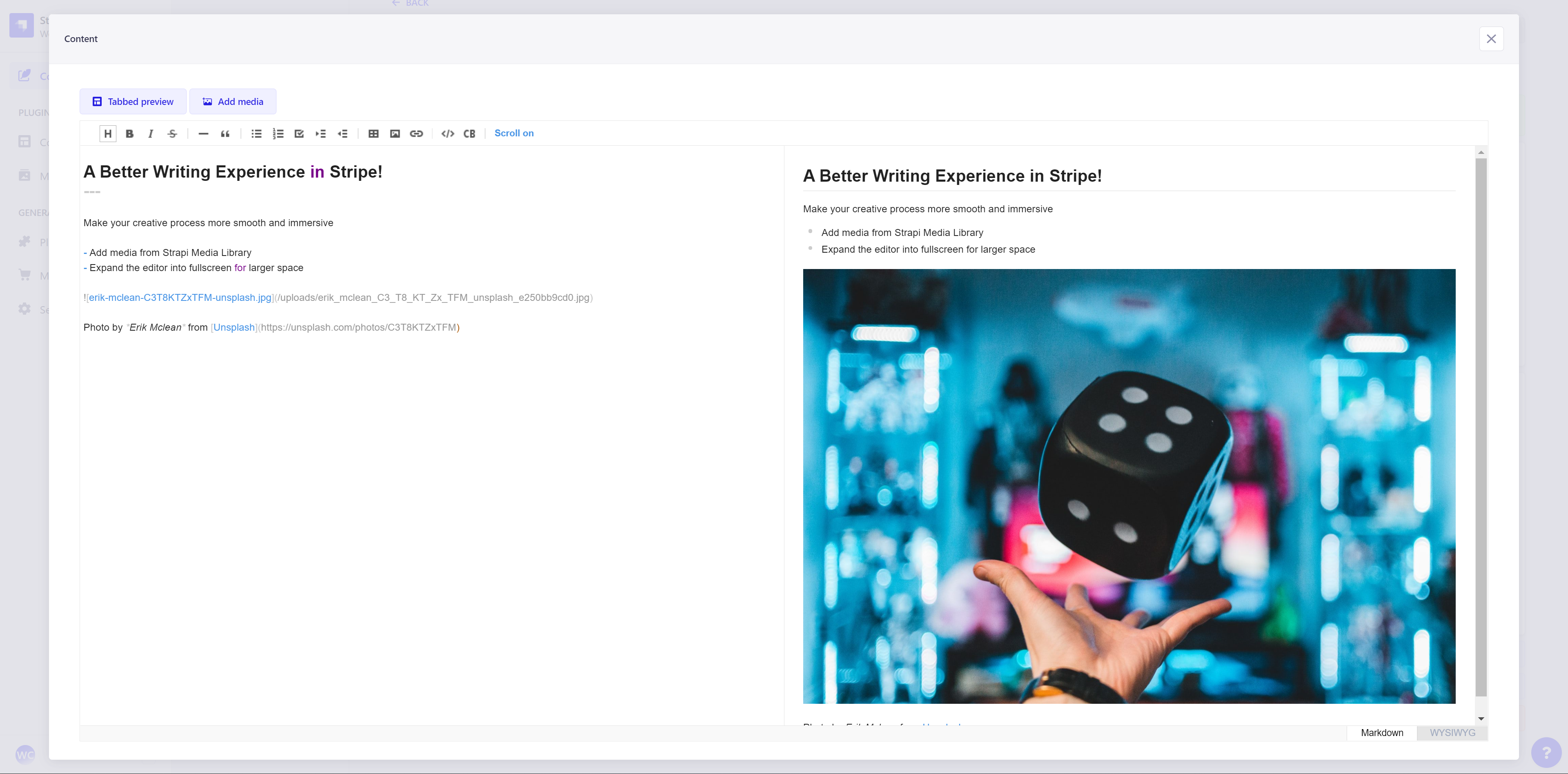
- Can expand the editor to full screen for large writing area.
In the root of your strapi project, run:
With yarn:
yarn add strapi-plugin-wysiwyg-tui-editor
yarn buildOr with npm:
npm install --save strapi-plugin-wysiwyg-tui-editor
npm run buildIn the strapi UI on your local app reload with the "empty cache and hard reload" option.
Media Library in expanded view

In order to develop on this plugin, you'll need to clone into your Strapi project and link the dependency to it.
- Make the folder plugins if you haven't already:
mkdir -p <path_to_strapi_project>/src/plugins cd <path_to_strapi_project>/src/plugins
- Clone the repo into the plugins folder:
git clone https://github.com/wizcas/strapi-plugin-wysiwyg-tui-editor.git
- Register a link to the cloned package:
cd strapi-plugin-wysiwyg-tui-editor && yarn link
- In your strapi's directory, link the local package as a dependency:
cd <path_to_strapi_project> && yarn link strapi-plugin-wysiwyg-tui-editor