Mapeo Desktop
| Mac/Linux | Windows |
|---|---|
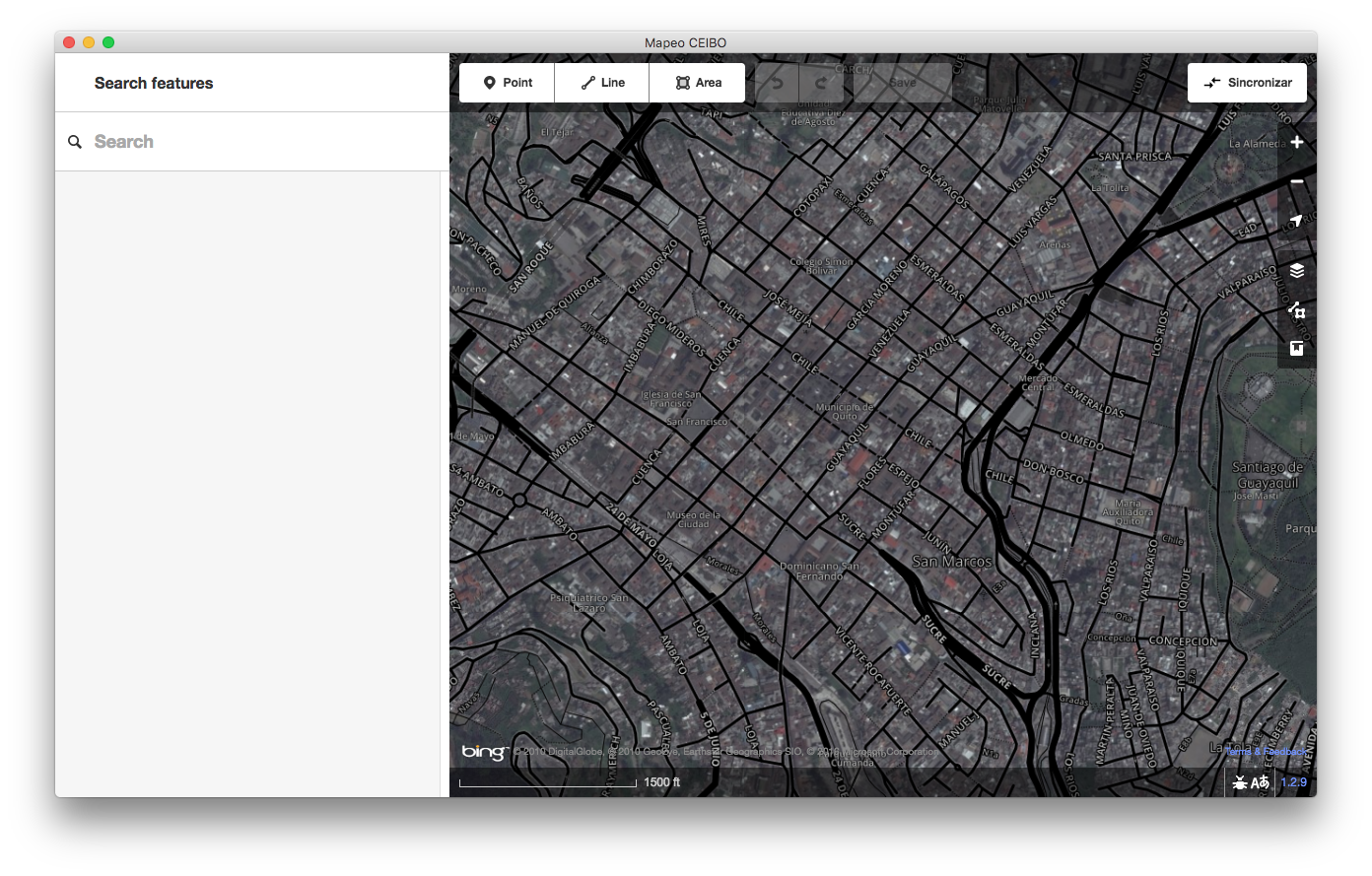
An offline map editing application for indigenous territory mapping in remote environments. It uses osm-p2p for offline peer-to-peer synchronization of an OpenStreetMap database, without any server. The editor is based on iDEditor, a simple and easy to use editor for OpenStreetMap. The app is web app built with Electron.
This project is under active development and we are testing it out in the field in Ecuador.
For a mobile application that is compatible with Mapeo Desktop, see Mapeo Mobile.
Getting Started
To clone and install all dependencies and start the program, execute
$ git clone git@github.com:digidem/mapeo-desktop.git
$ cd mapeo-desktop
$ npm install
$ npm run build
$ npm run rebuild-leveldb
$ npm rebuild
$ npm start
Local Development
To run the application with debugging enabled, execute
$ npm run dev
In another terminal, run npm run watch to automatically generate the
front-end bundle every time it is changed.
Testing
Run a mock device
$ npm run device
This runs a mock testing device that will broadcast itself on the local network. This device saves it's data in tests/test-data.
Run integration tests
$ npm run test-integration
The integration tests use Spectron and Tape. They click through the app, taking screenshots and comparing each one to a reference. Why screenshots?
- Ad-hoc checking makes the tests a lot more work to write
- Even diffing the whole HTML is not as thorough as screenshot diffing. For example, it wouldn't catch an bug where hitting ESC from a video doesn't correctly restore window size.
- Chrome's own integration tests use screenshot diffing iirc
- Small UI changes will break a few tests, but the fix is as easy as deleting the offending screenshots and running the tests, which will recreate them with the new look.
- The resulting Github PR will then show, pixel by pixel, the exact UI changes that were made! See https://github.com/blog/817-behold-image-view-modes
For MacOS, you'll need a Retina screen for the integration tests to pass. Your screen should have the same resolution as a 2016 12" Macbook.
For Windows, you'll need Windows 10 with a 1366x768 screen.
When running integration tests, keep the mouse on the edge of the screen and don't touch the mouse or keyboard while the tests are running.
Packaging
Mapeo uses Electron. To package the Electron app as
a native Windows .exe or macOS .dmg, execute
$ npm run pack
or
$ npm run dist
The resultant installer or DMG will be placed in the ./dist folder.
Deploy workflow
- Create a draft release on github, e.g.
vX.Y.Z - Change
versionfield inpackage.jsontoX.Y.Z - Commit and push modified
package.json(repeat until release is ready) - Once done, publish the release on github, which will create the tag
Also see https://www.electron.build/configuration/publish
You'll be able to find the results on the project's releases page.
Custom Imagery
See downloading tiles for offline use.
Custom Presets
(coming soon)
License
GPLv3