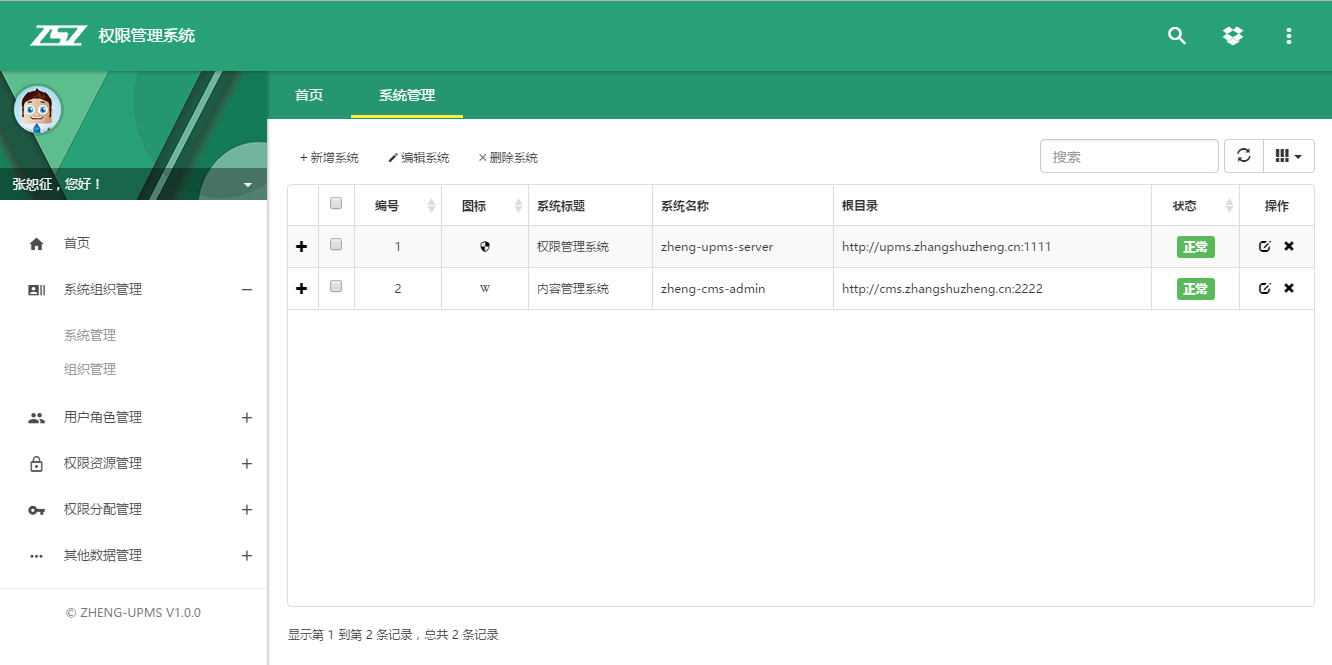
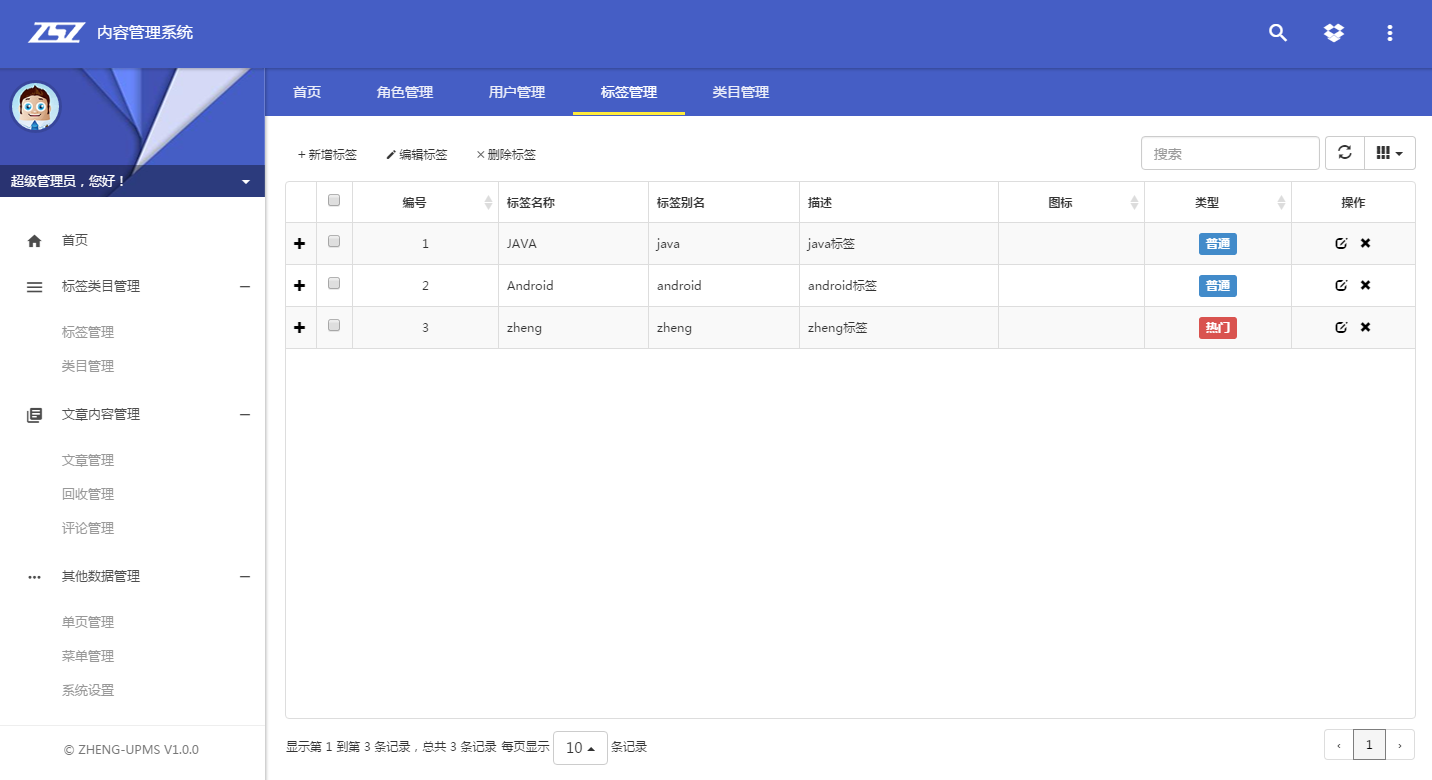
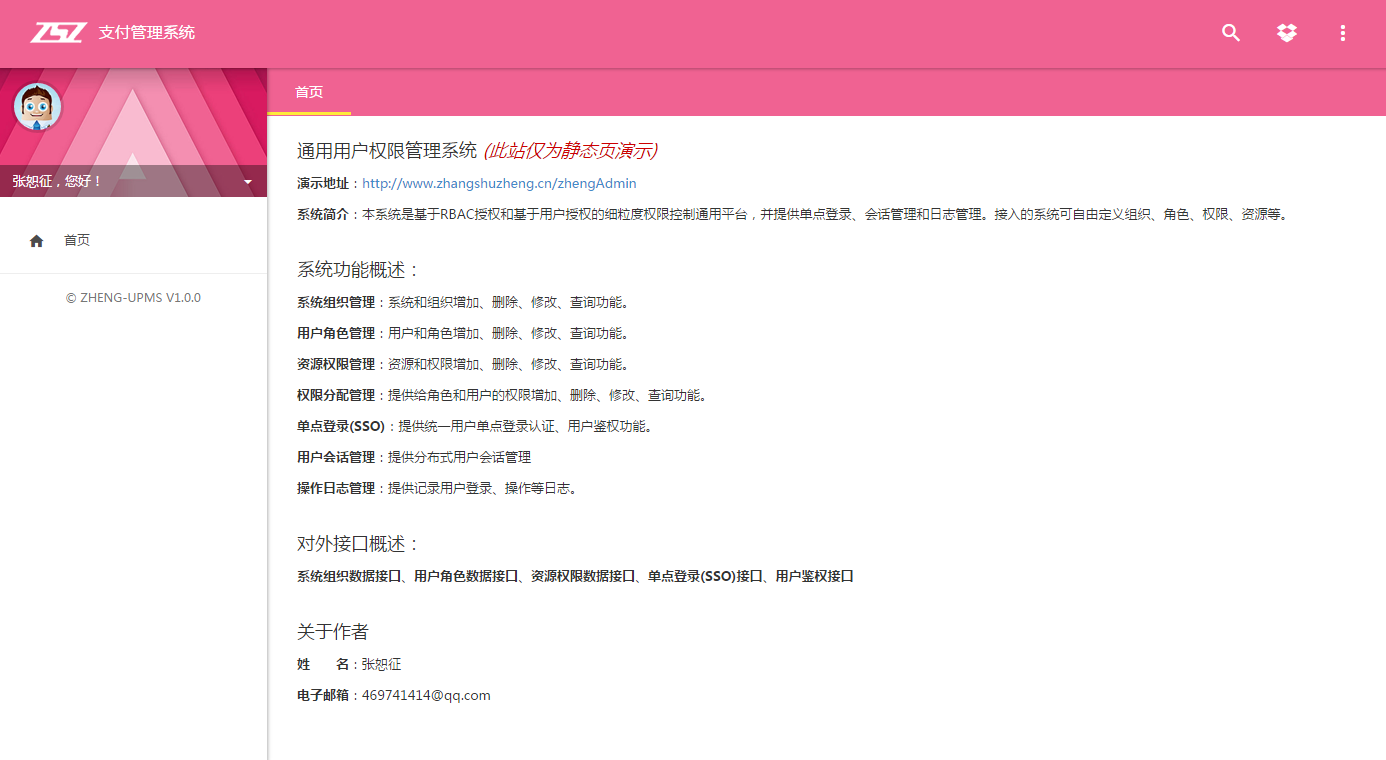
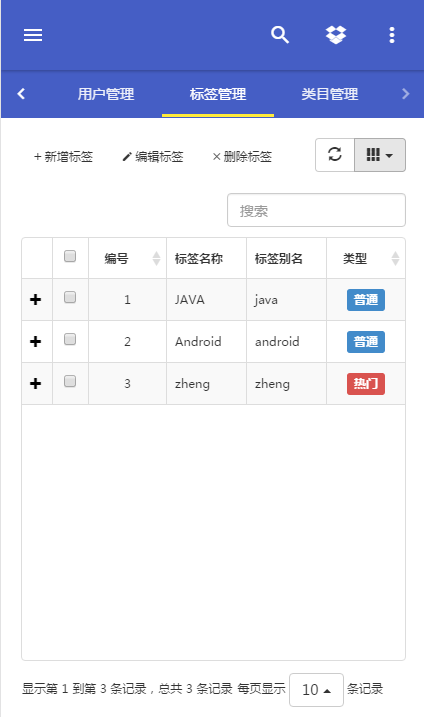
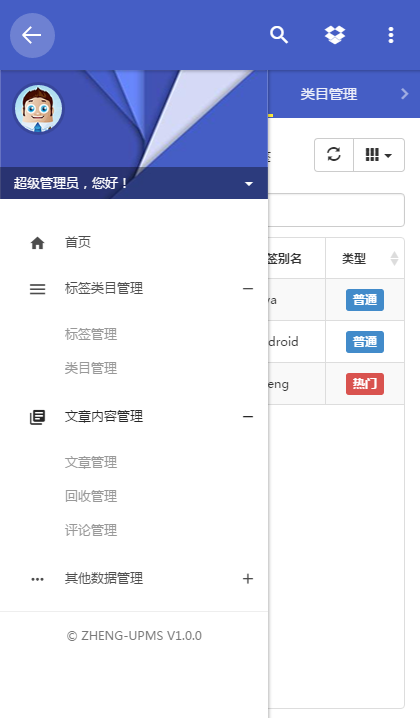
基于bootstrap实现的响应式Material Design风格的通用后台管理系统
交流QQ群:133107819🈵、284280411🈵、305155242🈵、528049386🈵、157869467🈵、570766789🈵、601147566♨️
| 技术 | 名称 | 官网 |
|---|---|---|
| jQuery | 函式库 | http://jquery.com/ |
| Bootstrap | 前端框架 | http://getbootstrap.com/ |
| Bootstrap-table | Bootstrap数据表格 | http://bootstrap-table.wenzhixin.net.cn/ |
| Font-awesome | 字体图标 | http://fontawesome.io/ |
| material-design-iconic-font | 字体图标 | https://github.com/zavoloklom/material-design-iconic-font |
| Waves | 点击效果插件 | https://github.com/fians/Waves |
| zTree | 树插件 | http://www.treejs.cn/v3/ |
| Select2 | 选择框插件 | https://github.com/select2/select2 |
| jquery-confirm | 弹出窗口插件 | https://github.com/craftpip/jquery-confirm |
| jQuery EasyUI | 基于jQuery的UI插件集合体 | http://www.jeasyui.com |
| React | 界面构建框架 | https://github.com/facebook/react |
| Editor.md | Markdown编辑器 | https://github.com/pandao/editor.md |
| zhengAdmin | 后台管理系统模板 | https://github.com/shuzheng/zhengAdmin |
| autoMail | 邮箱地址自动补全插件 | https://github.com/shuzheng/autoMail |
| zheng.jprogress.js | 加载进度条插件 | https://github.com/shuzheng/zheng.jprogress.js |
| zheng.jtotop.js | 返回顶部插件 | https://github.com/shuzheng/zheng.jtotop.js |
地址: http://www.zhangshuzheng.cn/zhengAdmin
MIT