This is a solution to the Four card feature section challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
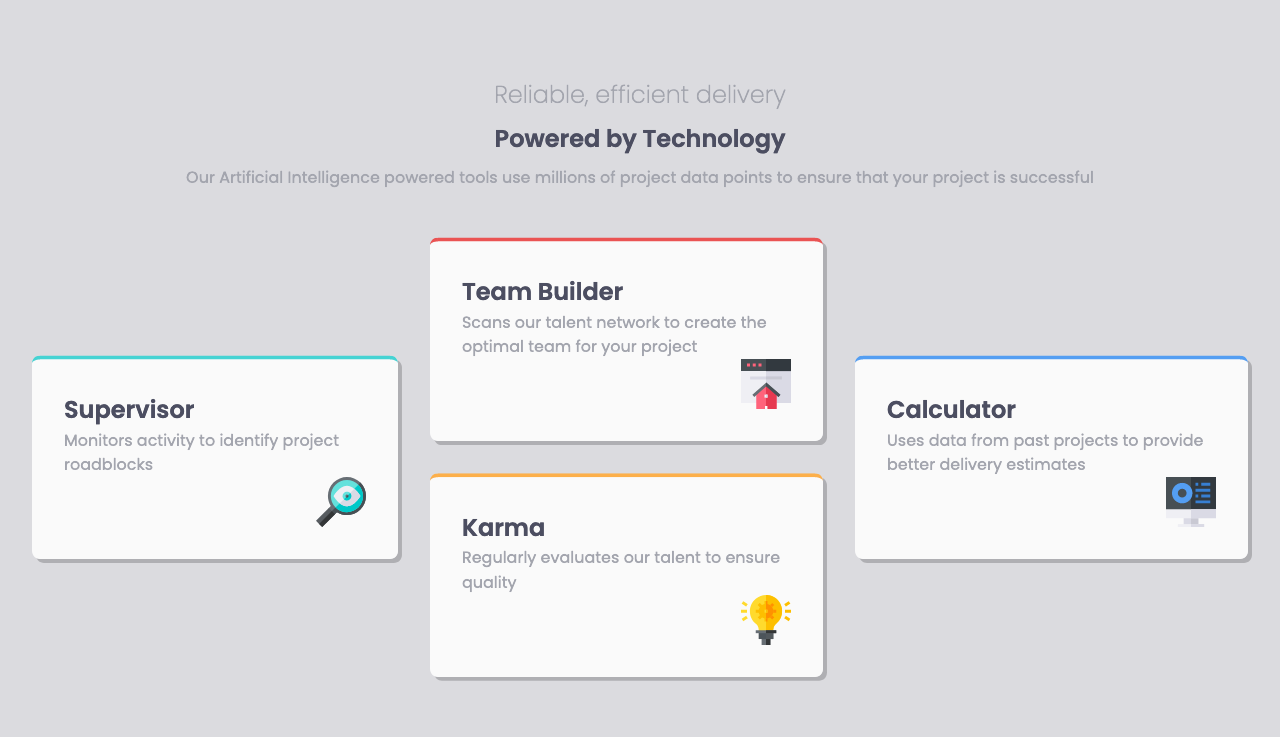
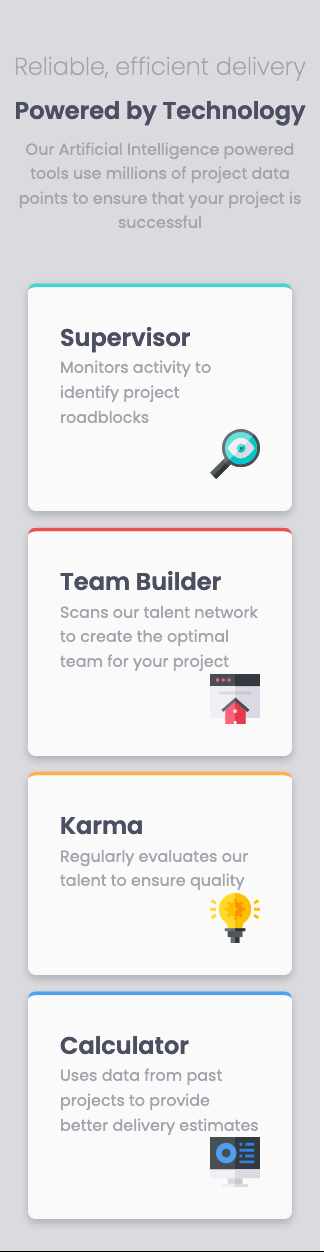
- View the optimal layout for the site depending on their device's screen size
- Solution URL: Github
- Live Site URL: Live demo on Vercel
- HTML5
- CSS3
- Flexbox
- Mobile-first workflow
- VueJs - JS library
- BEM - For styles
- Vercel - For deployment
- Website - Will Lucena
- Frontend Mentor - @will-lucena