Custom renderer for SolidJS using skia-canvas. Write JSX, render directly to the canvas, no DOM required.
This is setup with a Semantic Release workflow based off Conventional Commits. And it's automatically released to Github and NPM using Github Actions.
- Fork/clone this repo:
https://github.com/whoisryosuke/solid-skia-renderer.git yarn- Install NPM dependencies.yarn build- Build the universal renderer module.yarn start- Start the NodeJS example project.
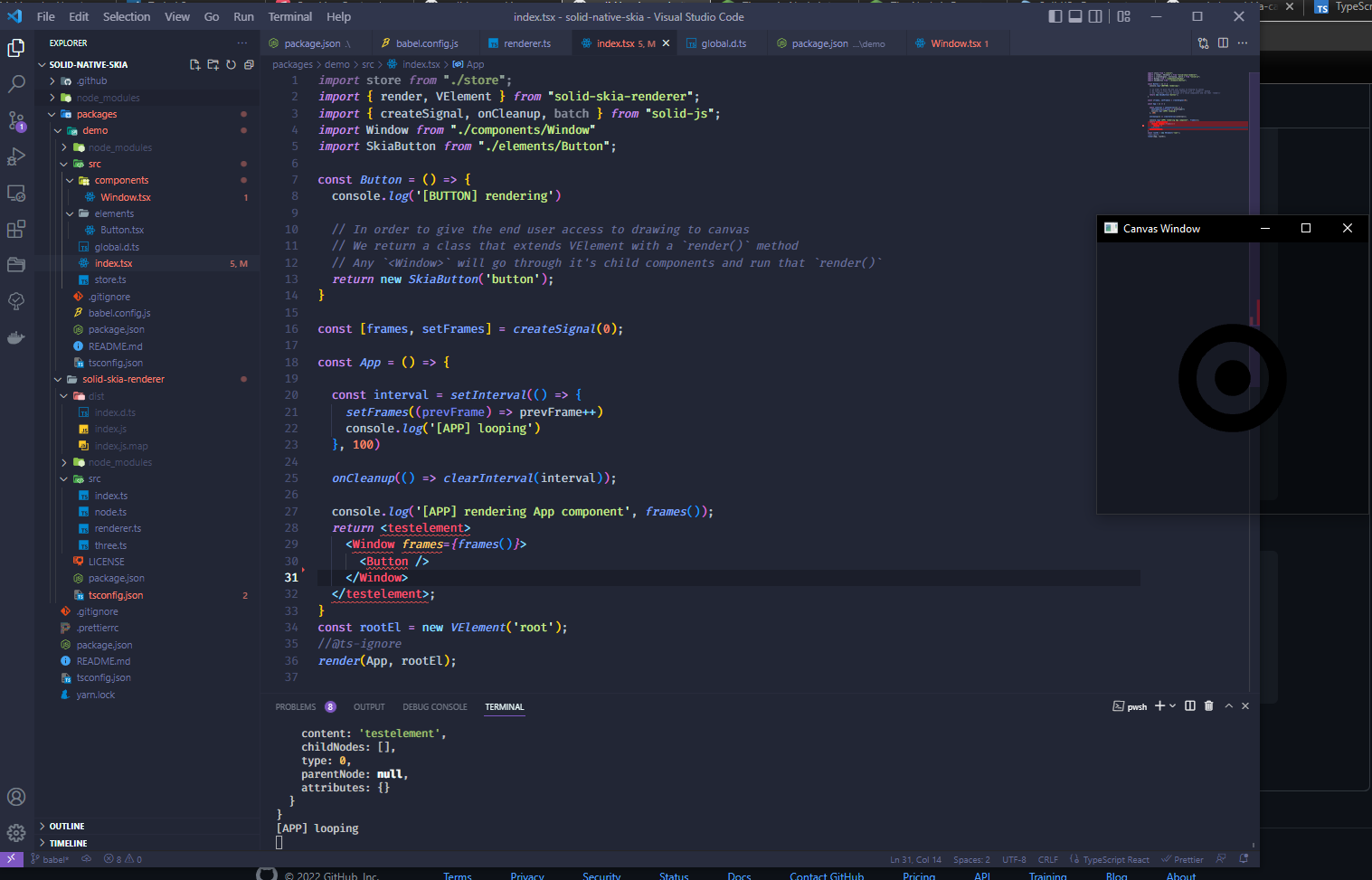
You should see a GUI popup in a small window.
The process will keep running in console, you can close it using
CTRL/CMD + C.
There's a NodeJS app under packages/demo to be a playground to develop and test the library.
The universal renderer is in the packages/solid-skia-renderer folder. If you make any changes here, make sure to run yarn build.
yarn build
This runs the tsup process for one package/module. Check the package.json and packages/input-manager/package.json for more info.
This repo should automatically release to Github and tag the release when you commit to main, alpha, or beta branches (change these in package.json).
You can learn more about the CI/CD workflow in the Github Actions folder.
To setup NPM releases, you need to add your token to Github as an ENV var.
- Make sure you've created a new repo for your package (not a fork).
- Go to your repo settings.
- Go to Environments
- Create a new one called
production - Add a
NPM_TOKENENV with your token from NPM.
If you use VSCode, Prettier should run each time you save a compatible file.
If you don't like this, go to
.vscode\settings.jsonand disable there (or you can do it via your own VSCode settings).
yarn lint runs ESLint and Prettier, automatically formats files and rewrites them. Make sure to stage your code before running just in case.