LittleJS is a super lightweight JavaScript game engine with a fast hybrid rendering system. It provides everything necessary to make amazing games, including rendering, physics, particles, sound effects, music, input handling, and debug tools. LittleJS is designed to be extremely small yet powerful enough for a variety of applications, from game jams to commercial releases. The code is very well documented with a variety of examples to get you started. Choo-Choo! 🚂
Hello World - Clean project with only a few things to get you started
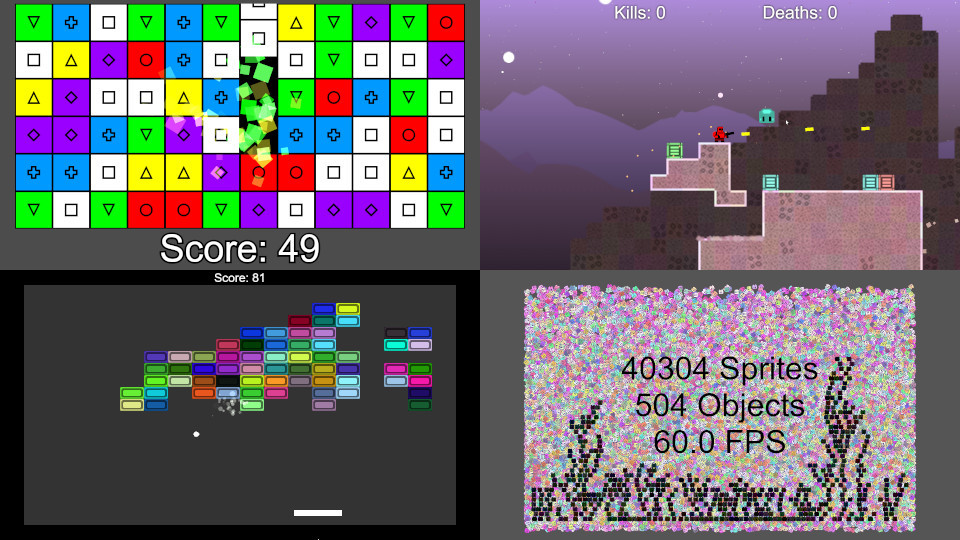
Puzzle Game - Match 3 puzzle game with HD rendering and high score tracking
Platformer - Platformer/shooter with procedural generation and destruction
Breakout - Breakout game with mouse/touch or gamepad control
Particle Editor - LittleJS particle emitter creation tool
Stress Test - Max sprite/object test and music system demo
- Extremely tiny footprint with no dependencies, less than 50 KB uncompressed.
- Can update and render 10,000+ objects at 60fps, often many times more
- Object oriented system with fast 2D physics and collision handling for axis aligned boxes
- Positional audio effects with zzfx and music with zzfxm, mp3s, or wavs
- Input processing system with keyboard, mouse, gamepad, and touch support
- Particle effects system (particle editor/designer in progress)
- Medal system tracks and displays achievements with Newgrounds and OS13k integration
- Several easy to understand example projects you can build on
- Debug tools and debug rendering system
- Full documentation automatically generated from the source code block tags with JSDoc
- Build system automatically combines everything, minifies, and removes unused code
- For size coding competitions like js13kGames, starter project builds to a 7KB zip with Roadroller
- Easily build a Windows executable with Electron for distribution on platforms like Steam
- Open Source with the MIT license so it can be used for anything you want
To easily include LittleJS in your game, you can use one of the 3 pre-built js files. These are also built automatically by the build scripts..
- engine.all.js - The full game engine with debug mode available
- engine.all.release.js - The engine optimized for release builds
- engine.all.min.js - The engine in release mode and minified
The hello world example includes a batch file build.bat that compresses everything into a tiny zip file using Google Closure, UglifyJS, Roadroller, and ECT.
To build with LittleJS you will need to install several NPM packages. This is only necessary for building and not required to use the engine. You can install these packages globally with the following commands...
npm install -g google-closure-compiler
npm install -g uglify-js
npm install -g roadroller
npm install -g ect-bin
npm install -g typescript
- Space Huggers - A more developed version of the platformer example
- Send me your games!