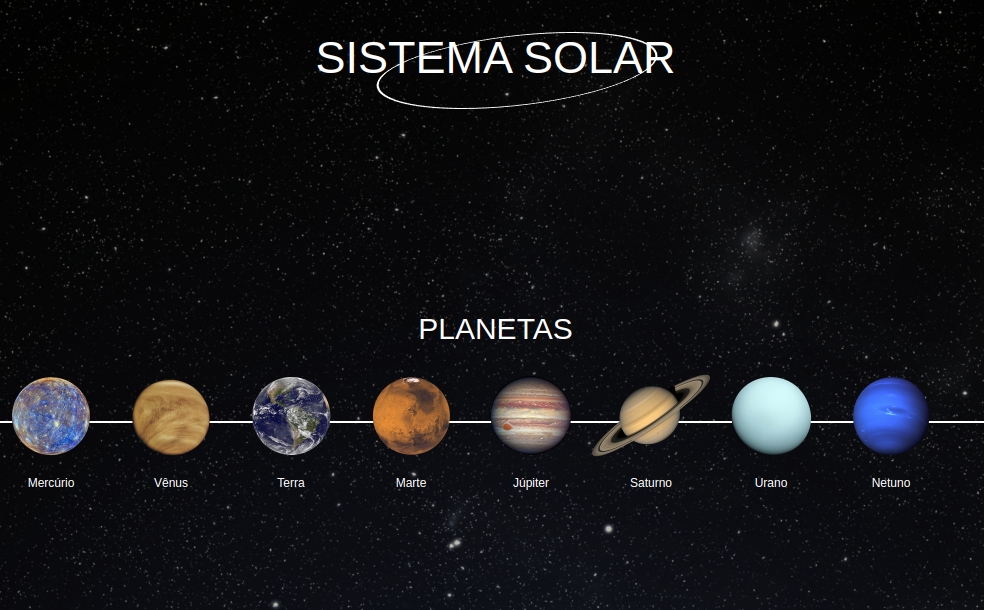
Projeto Solar System é uma maquete do sistema solar! Nele o usuário será capaz de:
- Ver todos os planetas do sistema solar renderizados na tela;
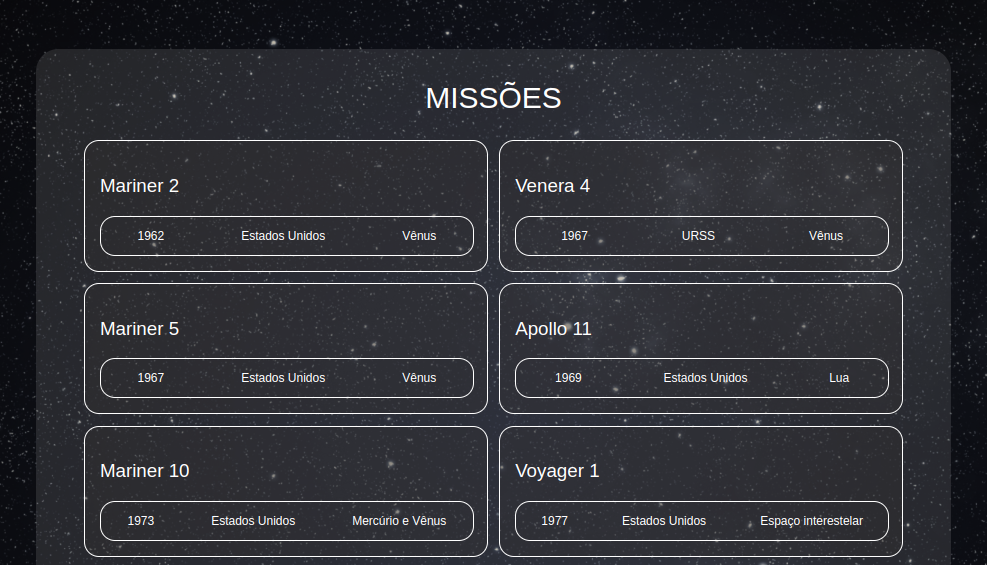
- Visualizar todas as cartas com informações sobre missões espaciais;
Está sendo desenvolvido as seguintes habilidades nesse projeto:
- Utilizar JSX no React;
- Utilizar corretamente o método render() para renderizar seus componentes;
- Utilizar import para trazer componentes em diferentes arquivos;
- Criar componentes de classe em React;
- Criar múltiplos componentes a partir de um array;
- Fazer uso de props corretamente;
- Fazer uso de PropTypes para validar as props de um componente.
# Clone o projeto
$ git clone git@github.com:wesleymktd/project-solar-system.git
# Acesse
$ cd ./project-solar-system
# Instale as dependencias
$ npm install
# Inicie o projeto
$ npm start
# O servidor vai inicar na porta <http://localhost:3000>- React;
- JavaScript;
- Css;