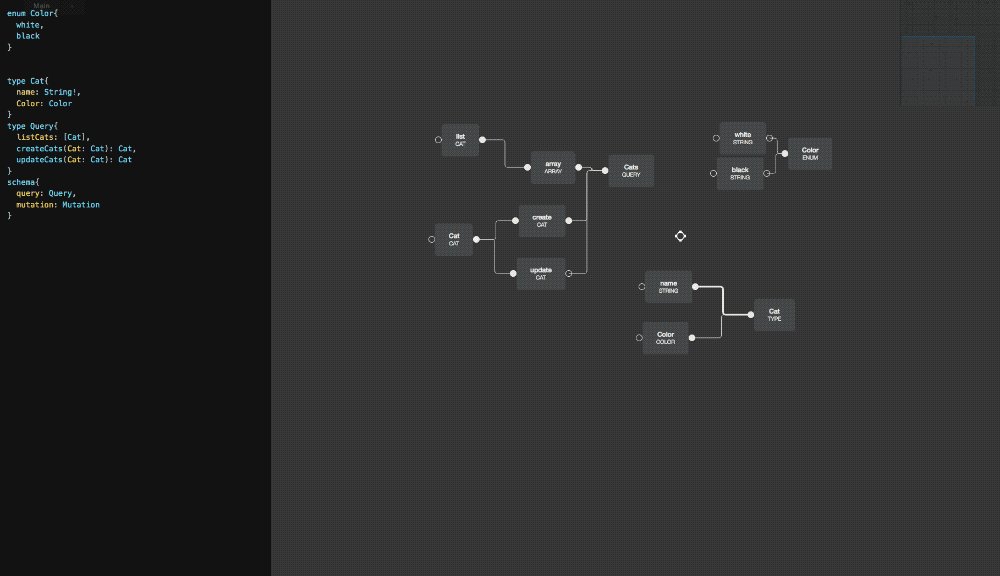
GraphQLEditor makes it easier to understand GrapHQL schemas. Create a schema by joining visual blocks. GraphQLEditor will transform them into code.
With GraphQLEditor you can create visual diagrams without writing any code.
Here is a live demo example of GraphQLEditor.
As cloud backend is coming soon, please do subscribe on our website to stay tuned.
Clone the repository
$ git clone https://github.com/slothking-online/graphql-editor
$ cd graphql-editor
Install with npm package manager
$ npm install
$ npm run start
After that the editor should be running on localhost:
http://localhost:1569
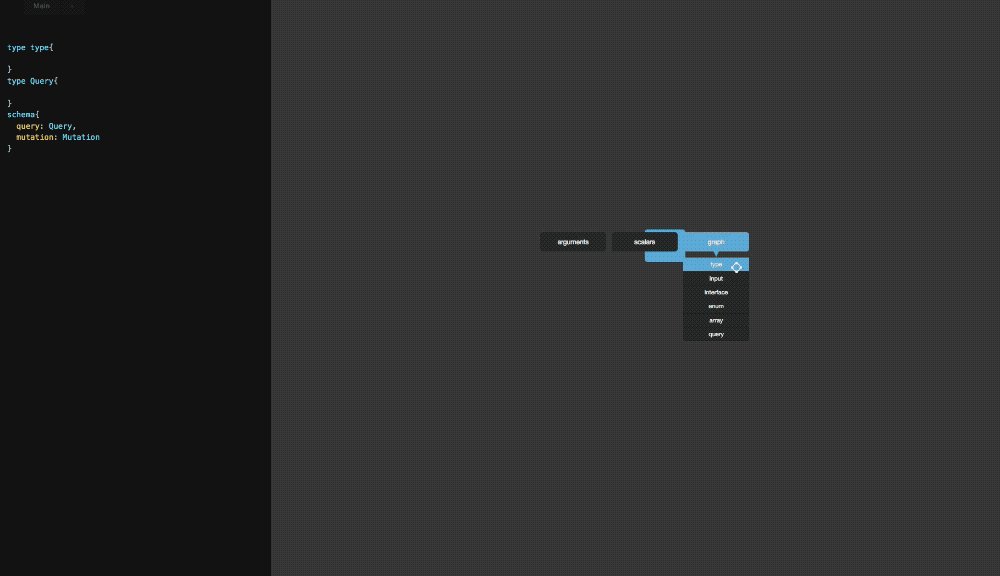
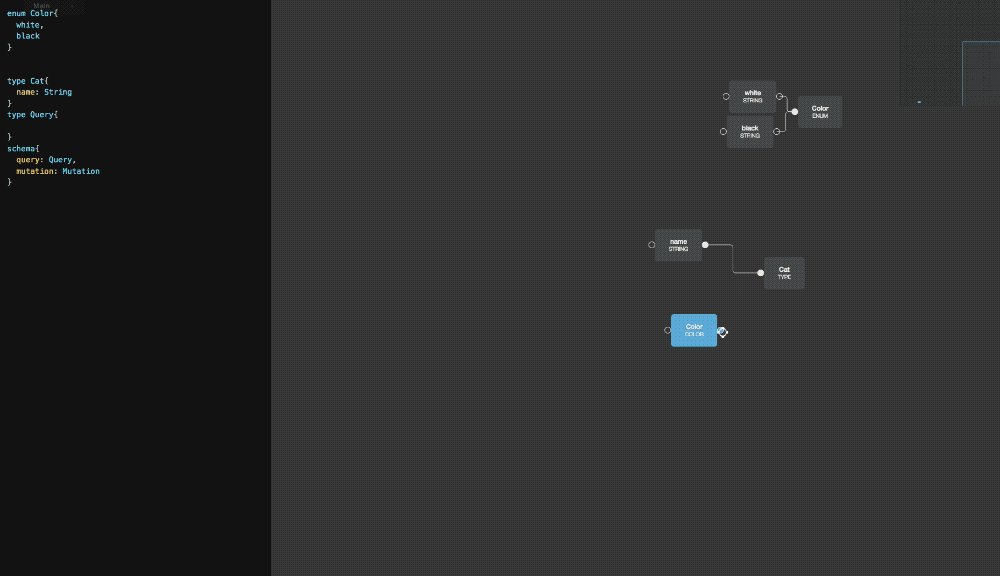
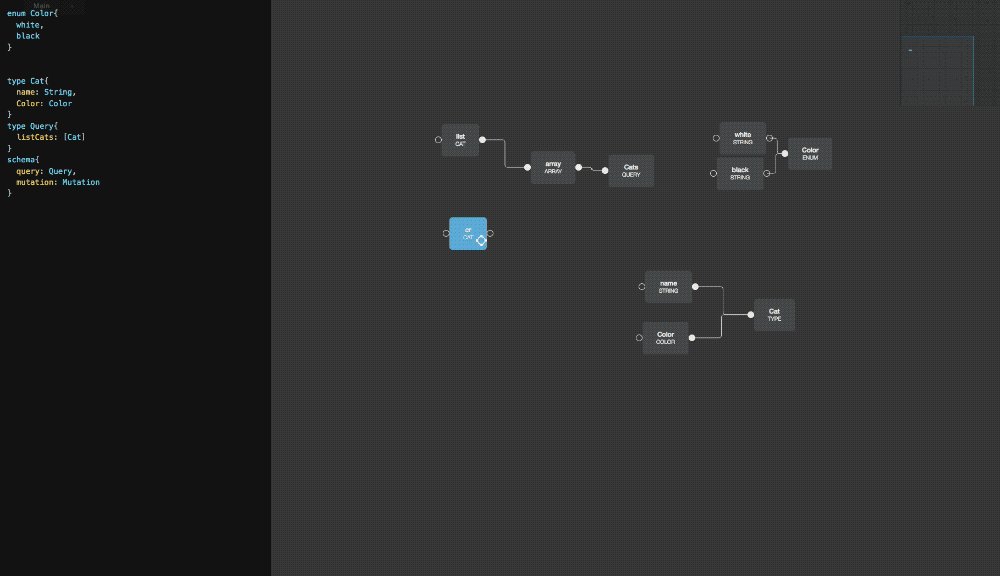
Create GraphQL nodes and connect them to generate a database schema.
To create nodes press and hold spacebar, then hover mouse button on chosen category. Click the mouse button on node to create it. Connect nodes with each other.
- Create - Press and hold spacebar and choose category » node and Left Mouse Button click
- Pan - Press and hold Left Mouse Button and move mouse
- Move - Press and hold Left Mouse Button on node
- Rename - To rename node simply start typing when one node is selected
- Connect - Click and hold desired node output and move it to other node's output then release mouse button IMPORTANT: Every node is connectable only if it creates a valid schema. Experiment to test it.
- Node Properties - Click right mouse button on node
- ⌘/Ctrl + Left Mouse Button click - select multiple nodes
- Delete - Click delete button when node/nodes are selected or right click » delete
- Create graph » type node
- Rename it to "Cat"
- Create fields » "String" node
- Rename it to "name"
- Connect "name"
Feel free to contact us and contribute in this GraphQL Editor project. aexol@aexol.com
- Fork this repo
- Create your feature branch: git checkout -b feature-name
- Commit your changes: git commit -am 'Add some feature'
- Push to the branch: git push origin my-new-feature
- Submit a pull request