A flutter implementation of the Material Design 3 carousel.
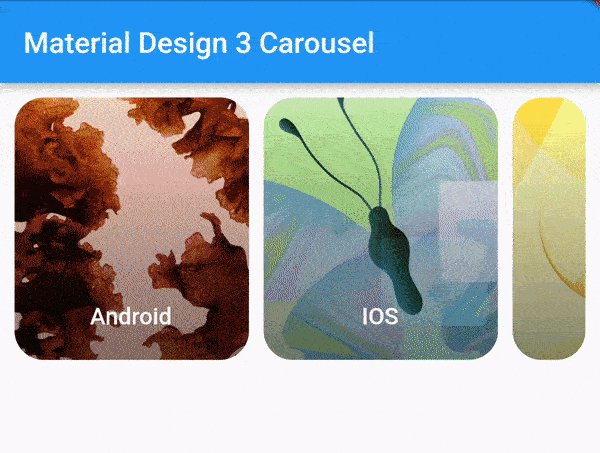
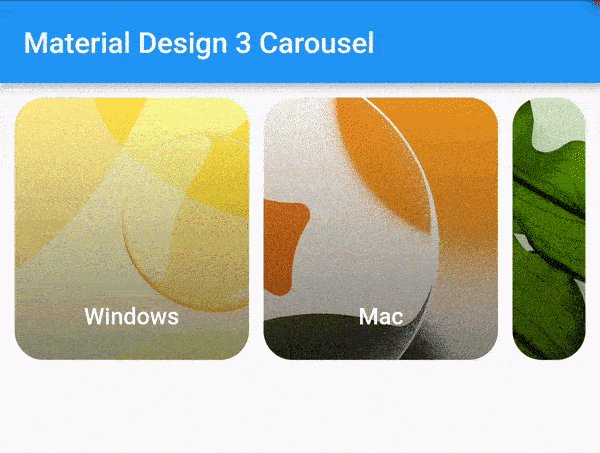
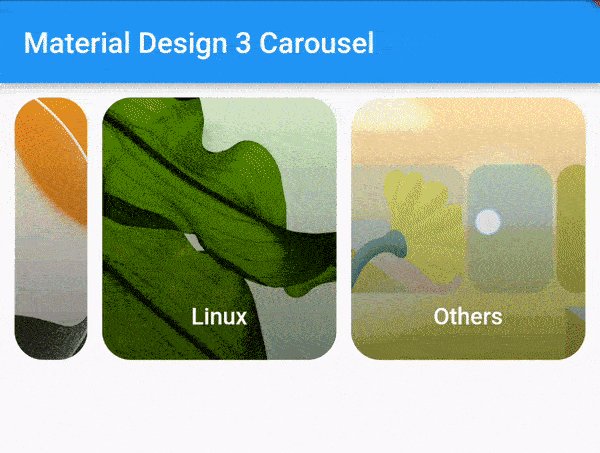
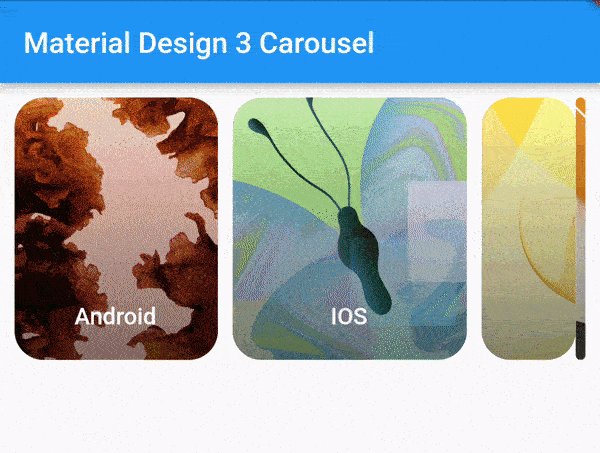
Google's M3 standard carousel.
import 'package:m3_carousel/m3_carousel.dart';
M3Carousel(
visible: 3, // number of visible slabs
borderRadius: 20,
slideAnimationDuration: 500, // milliseconds
titleFadeAnimationDuration: 300, // milliseconds
childClick: (int index) {
print("Clicked $index");
},
children: [
{ "image": "assets/i1.png", "title": "Android" },
{ "image": "assets/i2.png", "title": "IOS" },
{ "image": "assets/i3.png", "title": "Windows" },
{ "image": "assets/i4.png", "title": "Mac" },
{ "image": "assets/i5.png", "title": "Linux" },
{ "image": "assets/i6.png", "title": "Others" },
],
),See lib/m3_carousel.dart for all available parameters and adjust to suit your preference.
See example/lib/main.dart for a complete example.
This obviously still lacks some details in animation and flow according to M3's standard but should give a foundational idea on how to go about with the expected specs.
MIT license