THIS PROJECT IS UNDER DEVELOPMENT, DON'T USE IT ON PRODUCTION ENVIRONMENT.
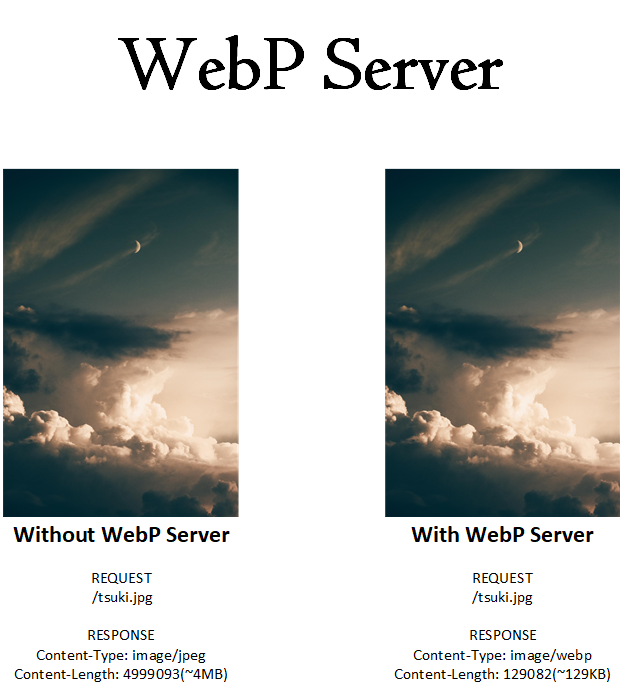
This is a NodeJS Server based on Express and cwebp, which allows you to serve WebP images on the fly.
e.g When you visit
https://a.com/1.jpg,it will serve asimage/webpwithout changing the URL.For Safari and Opera users, the original image will be used.
If you've docker installed, you can try build the package by doing as follows(don't worry, it's simple):
- Download the
docker-compose.ymlfile to a folder you like, let's say/home/nova/server1/. - Edit the
docker-compose.yml, at line 10./INTAKEto the directory which contains your images. - run
docker-compose up -din that folder, this will run WebP Server with some parameters written in thedocker-compose.ymland create the related folders. - Configure a NGINX server to reverse proxy it for public use.
That't it, the supervision and fail-over is handled by Docker Daemon, no more PM2s or NPMs are needed, Yay!
Or, if you like the traditional way, see below.
Make sure you've installed node on your system, and the version of it shall be greater than 10, it will convert jpg,jpeg,png files by default, this can be customized by editing the config.js.
- Clone the repo and run
npm installin it. - Make Sure you've install pm2, if not, use
npm install pm2 -g - Define your pics folder on
config.js(for instance there is a1.jpgin the related pic folder):IMG_PATH: "/PATH/TO/pics", - Run the APP with
pm2 start ecosystem.config.js --env production, as this is a temporary solution to suppress errors, this should be fixed on later commits. - Let Nginx to
proxy_pass http://localhost:3333/;
The following examples is tested under Ubuntu 18.04.
curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash -
sudo apt-get install -y nodejsRefer to the previous usage section.
useradd -s /usr/sbin/nologin webp
groupadd webp
chown webp:webp -R /opt/webp_server/cp ./webp.service /lib/systemd/systemd/
systemctl daemon-reload
systemctl enable webp.service
systemctl start webp.serviceSuppose you're using Wordpress and would like to serve Media images locate and edit your nginx configuration as follows
location ^~ /wp-content/uploads/ {
proxy_pass http://127.0.0.1:3333;
}
where wp-content/uploads is your image path.