Code styles, colors, inspections for PhpStorm. ☕
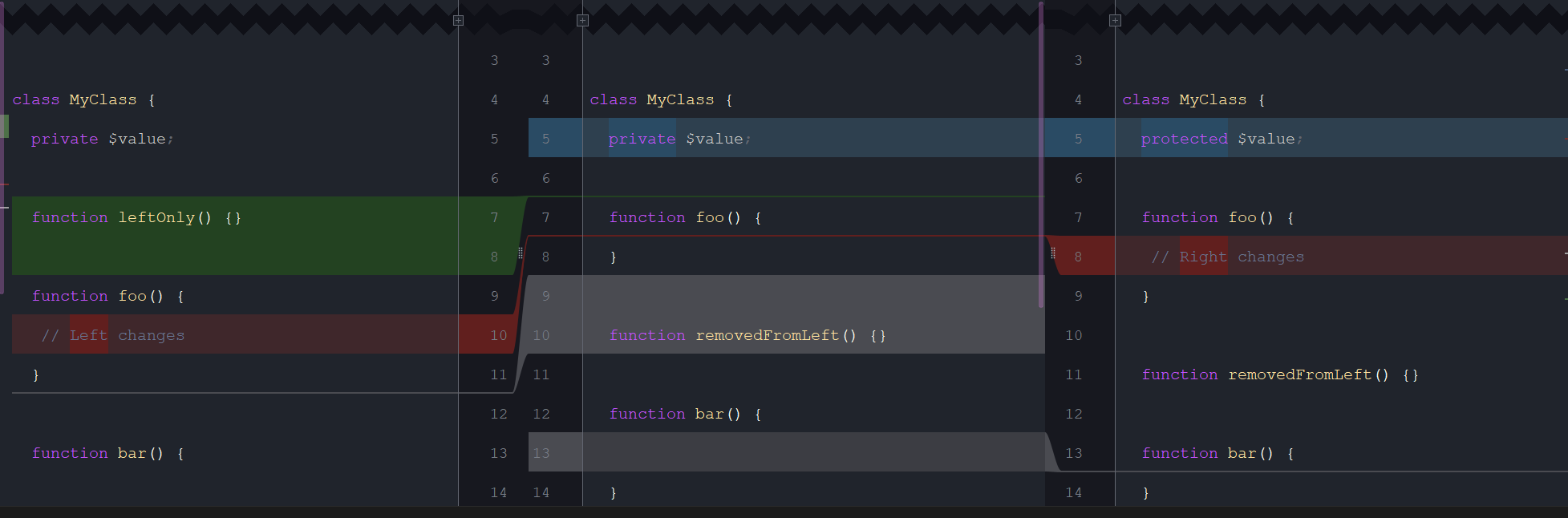
- Git / Diff / Merge
- Dockerfile / docker-compose
- DotEnv-files (.env)
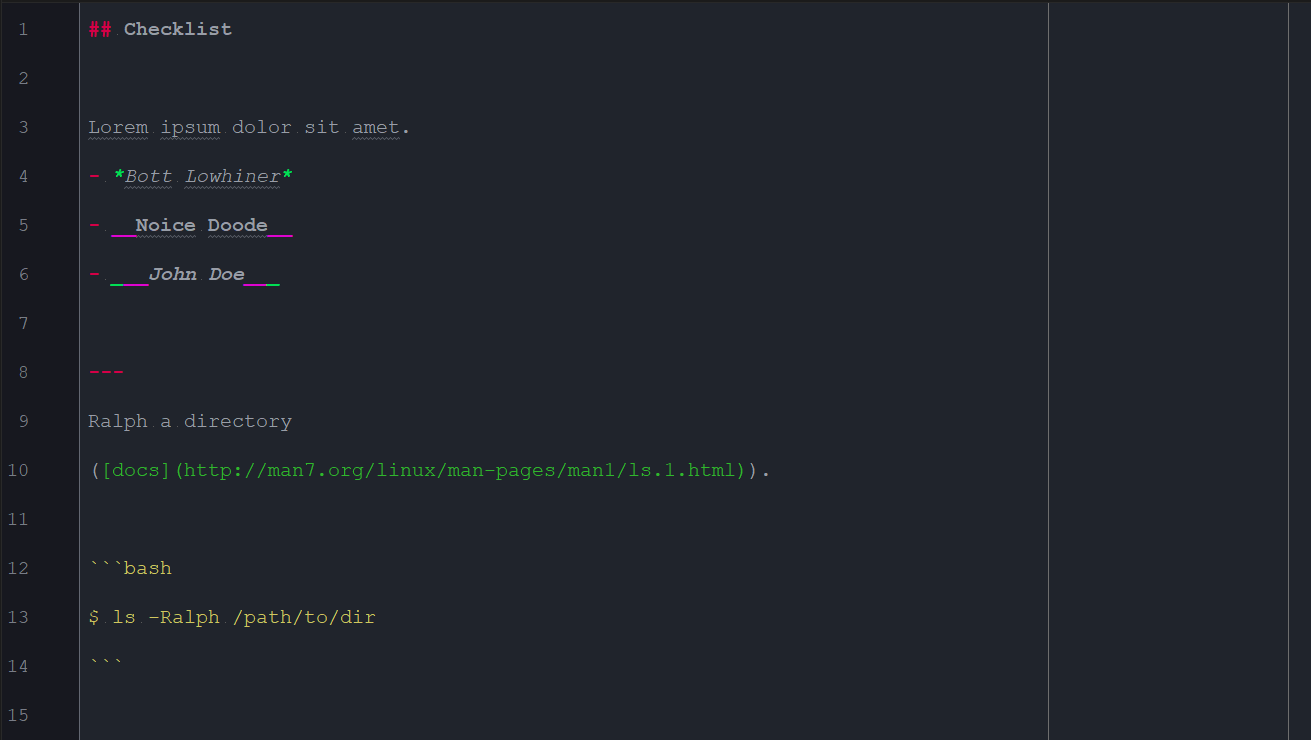
- Markdown
- HTML / XML
- CSS / SASS / SCSS
- Javascript / ES6+
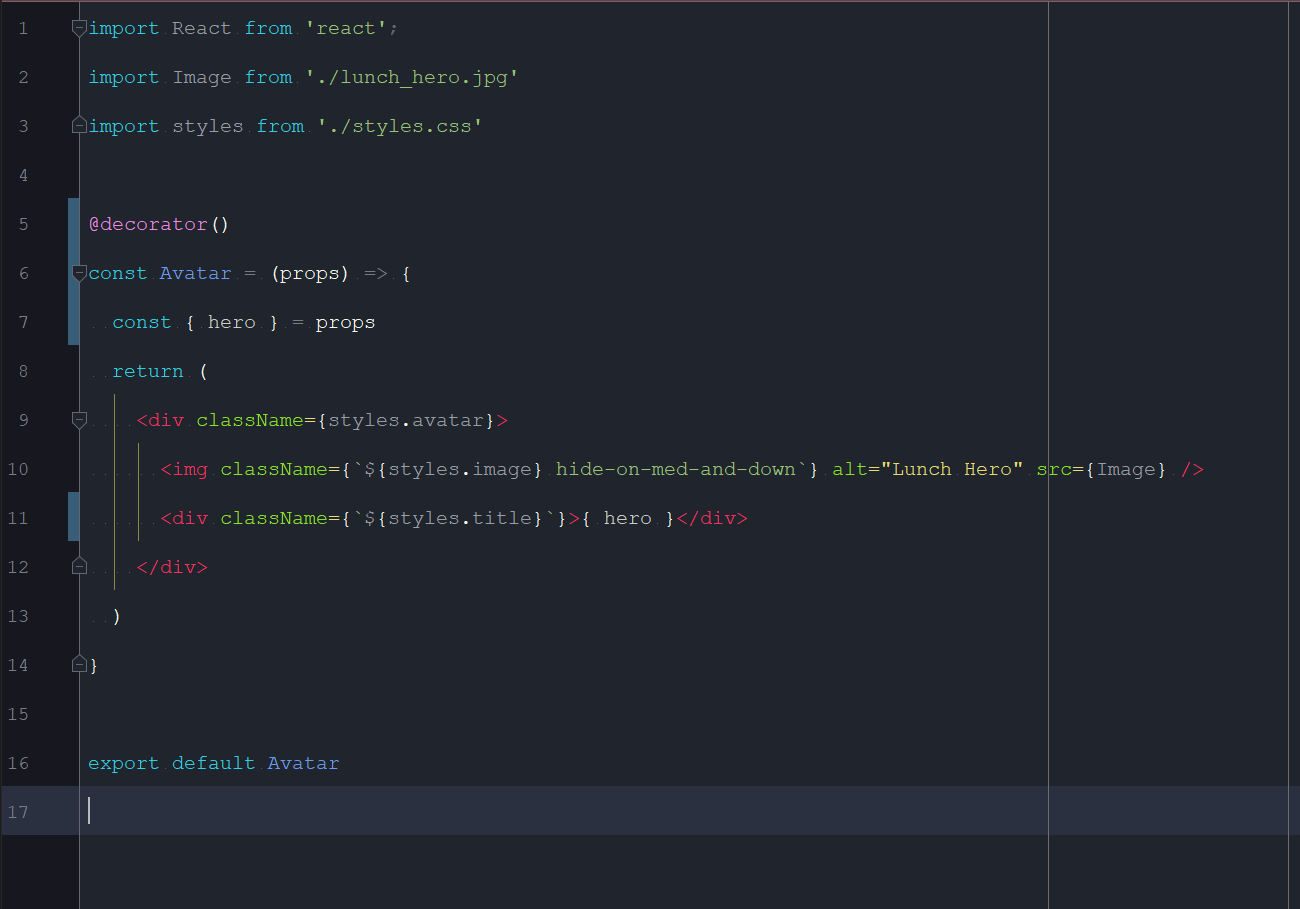
- JSX / React
- PHP
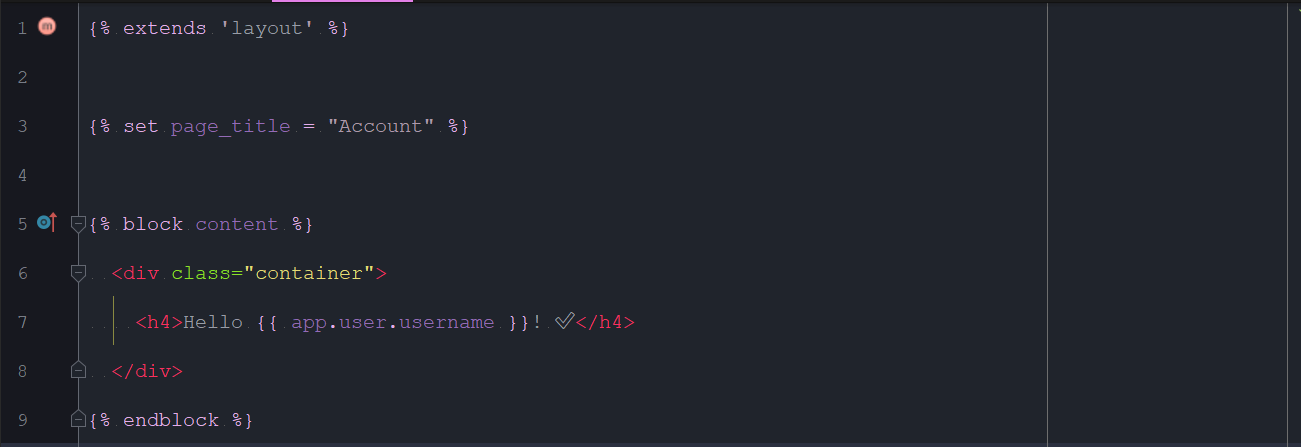
- Twig / Blade / Smarty
- Yaml
- Ini
- Javascript: Javascript standard style 🗗 + Prettier 🗗 or AirBnB 🗗 + Prettier 🗗
- PHP: PSR 🗗 + Laravel 🗗 + Symfony 🗗 + space around concatenation operator.
- CSS / SASS / SCSS: Sass-lint 🗗 + Prettier 🗗 or Stylelint 🗗 + Prettier 🗗
- Save all: Ctrl + S
- Save all + format current file (also prettier): Ctrl + Alt + S
- Replace in path Ctrl + Shift + H
The theme has changed since these screenshots to be more consistent with dark theme.
Todo: update these example images.
- Backup your config folder (if any).
- Clone this repo to be your new config folder;
git clone git@github.com:webbertakken/PHPStormSettings.git /path/to/config- (Optional) Copy your backup over the config repo and revert the resulting difference (should be only a few files).
Extra step for Material UI: (Might not actually be needed again, needs to be tested)
- Go to
Settings>Plugins> InstallMaterial Theme UIplugin - Under
Appearance & Behaviour, configureMaterial Custom Themeand selectMaterial Darkeras preset, then apply. - Finally, in
Settings>Editor>Color SchemeselectWebberor your other desired dark compatible color scheme.
- Simply run
git pullfrom within your config folder.
- Nothing (PhpStorm will copy the whole config folder; including your .git folder and even update the project reference).
- Copy
colors/Webber.iclsfrom this repo to your own color folder. - Go to Settings > Editor > Color scheme and select "Webber".
- Copy
codestyles/Webber.xmlfrom this repo to your own folder. - Go to Settings > Editor > Code style > Scheme and select "Webber".
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
MIT license.