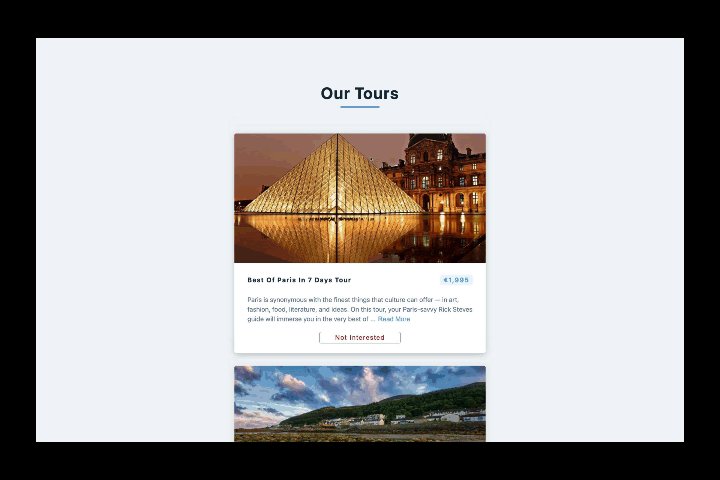
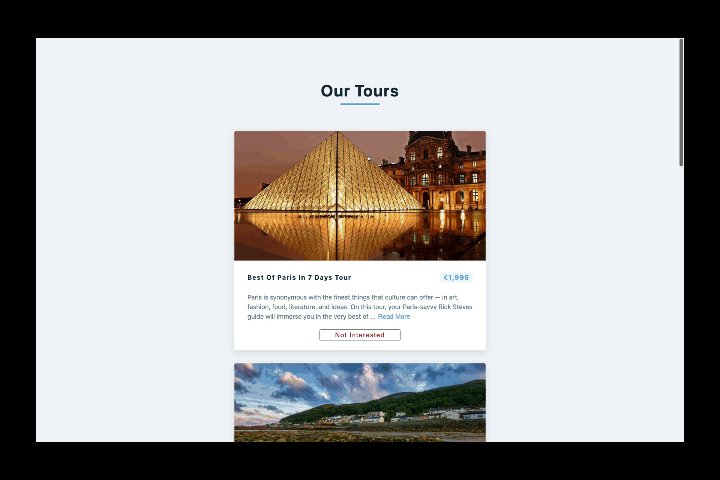
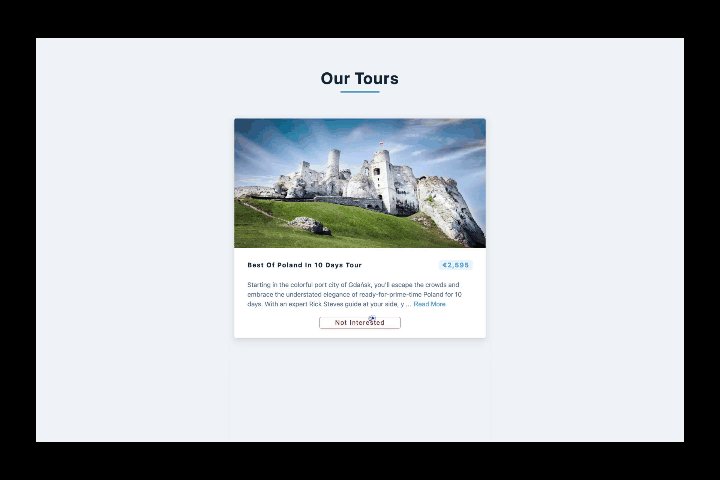
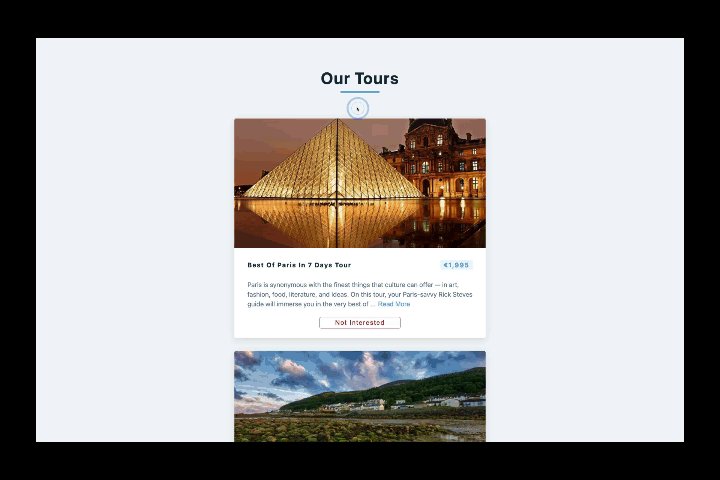
Tours page functionality using useState and useEffect
- Purpose of the project is to train myself on using useState, useEffect, fetching and working with data, props drilling, deploying "loading..." true/false functionality
- React.Js
- useState, useEffect
- fetching data, try/catch
- 'Read More' ternary implementation with full/partial text + toggle functionality
After you clone this repo to your desktop, go to its root directory and run npm install to install its dependencies.
Once the dependencies are installed, you can run npm start to start the application. You will then be able to access it at localhost:3000
Credits to an awesome instructor John Smilga!