A restaurant simulation application that makes use of various design patterns. implemented in C++ with a ReactJS frontend.
Please have a look at CONTRIBUTING.md for more details on contributing to this repo
- Open a new terminal
- Download this bash file
- Run the bash script in your terminal and watch the magic happen ✨
- Then open another terminal and from the root of this project run
cd COS-214-PROJECT/src/frontend
- Run
npm install
- Run
npm start
- Open a new terminal
- Run
sudo apt-get install libgtest-dev
- Run
sudo apt-get install cmake
- Follow this guide to download and install boost
- Clone this repo
- Open a new terminal where you cloned this repo to and run
cd COS-214-PROJECT/src
- For Release(no unit tests, with gui), run
cmake -DCMAKE_BUILD_TYPE=Release -S . -B build
- For Debug(google unit tests, with no gui), run
cmake -DCMAKE_BUILD_TYPE=Debug -S . -B build
- Run
cmake --build build
- For Release(no unit tests, with gui), run
cd build && ./main
- For Debug(google unit tests, with no gui), run
cd build && ctest
- If you are in debug, skip steps 12 to 14
- Then open another terminal and from the root of this project run
cd COS-214-PROJECT/src/frontend
- Run
npm install
- Run
npm run dev
- If any build files are generated on your local machine, please do not commit them. Rather create a
.gitignorefile in the build directory and add an asterik(*) to it. - For a more detailed tutorial on cmake, follow this link
- Before we start, make sure you have a c++ compiler installed on your system. If not download and install one.
- Download and install cmake
- Download boost for windows zip file.
- Unzip the zip file
- Create a folder named
BoostunderC:\Program Files - In that folder, paste the contents from the unzipped file
- Navigate to
boost_<version number>\boost_<version number>\tools\buildand open a terminal there - run
.\bootstrap.bat gcc
- run the command below or the command boost tells you to run
.\b2.exe install
- run
cd ../../
- run
.\bootstrap.bat gcc
- run
b2 --build-dir="C:\Program Files\Boost\boost_<version number>\boost_<version number>\build" --build-type=complete --prefix="C:\<location to where you want boost to be goes here>\boost" toolset=gcc install
- In your systems path variables, add
C:\<location where you placed boost goes here>\boost\include\boost-1_80andC:\<location where you placed boost goes here>\boost\lib - Clone this repo
- Open a new terminal where you cloned this repo to and run
cd COS-214-PROJECT/src
- For Release(no unit tests, with gui), run
cmake -DCMAKE_BUILD_TYPE=Release -S . -B build
- For Debug(google unit tests, with no gui), run
cmake -DCMAKE_BUILD_TYPE=Debug -S . -B build
- Run
cmake --build build
- For Release(no unit tests, with gui), run
cd build && ./main
- For Debug(google unit tests, with no gui), run
cd build && ctest
- If you are in debug, skip steps 11 to 13
- Then open another terminal and from the root of this project run
cd COS-214-PROJECT/src/frontend
- Run
npm install
- Run
npm run dev
- If any build files are generated on your local machine, please do not commit them. Rather create a
.gitignorefile in the build directory and add an asterik(*) to it. - For a more detailed tutorial on cmake, follow this link
- Download and install C++ build tools by following this tutorial
- Download and install boost for your operating system.
- Download and install cmake
- Clone this repo
- Download and install visual studio code
- Download and install cmake tools from the visual studio marketplace
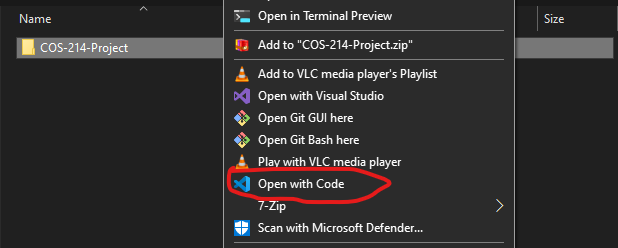
- Add the folder
COS-214-Projectto a new work space in visual studio or open with code from your file manager.
- Wait for VS code to initialize and set itself up(it may add some files under the build folder)
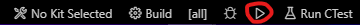
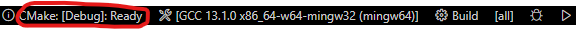
- At the bottom of Visual Studio code, you should see a play button, click it and the project should build and run.

- Specify the build type(Release or Debug) by clicking and changing it.

- If you are in debug, skip steps 12 to 14
- Then open another terminal and from the root of this project run
cd COS-214-PROJECT/src/frontend
- Run
npm install
- Run
npm run dev
- For a more detailed tutorial on cmake, follow this link
- Alternative tutorials:
Thanks to these wonderful people for their contributions.
| Profile | Username | Personal Website | Role | Bio |
|---|---|---|---|---|
| Michael | waveyboym | Tech Lead, Software developer, Software architect, UI/UX Engineer | interested in computer science and creating fun CS related projects | |
| Carey | cmokou | Software developer, UI/UX Engineer, Business analyst | the picasso of web design and interested in exploring the world of computer science :) | |
| Lunga | Remiku-bit | Engineering Manager, Software developer, Business analyst | To me, programming is more than an important practical art. It is also a gigantic undertaking in the foundations of knowledge. | |
| Jaden | Jaden Moodley | Software developer, QA engineer, Tester | Likes game dev and interesting app ideas | |
| Jaide | JMPastoll | Software developer, Business analyst | Interested in game dev and currently craving sleep | |
| Linda | LOK3LANI | Software developer, Business analyst | Has a talent for frontend but majorly interested in the guts of most projects | |
| Nicholas | NicholasJHarvey | Software developer, Tester | Very interested in programming, with a focus on backend development |
