ajax-crud
AJAX CRUD Application with Client-side JavaScript and Server-side PHP Validation
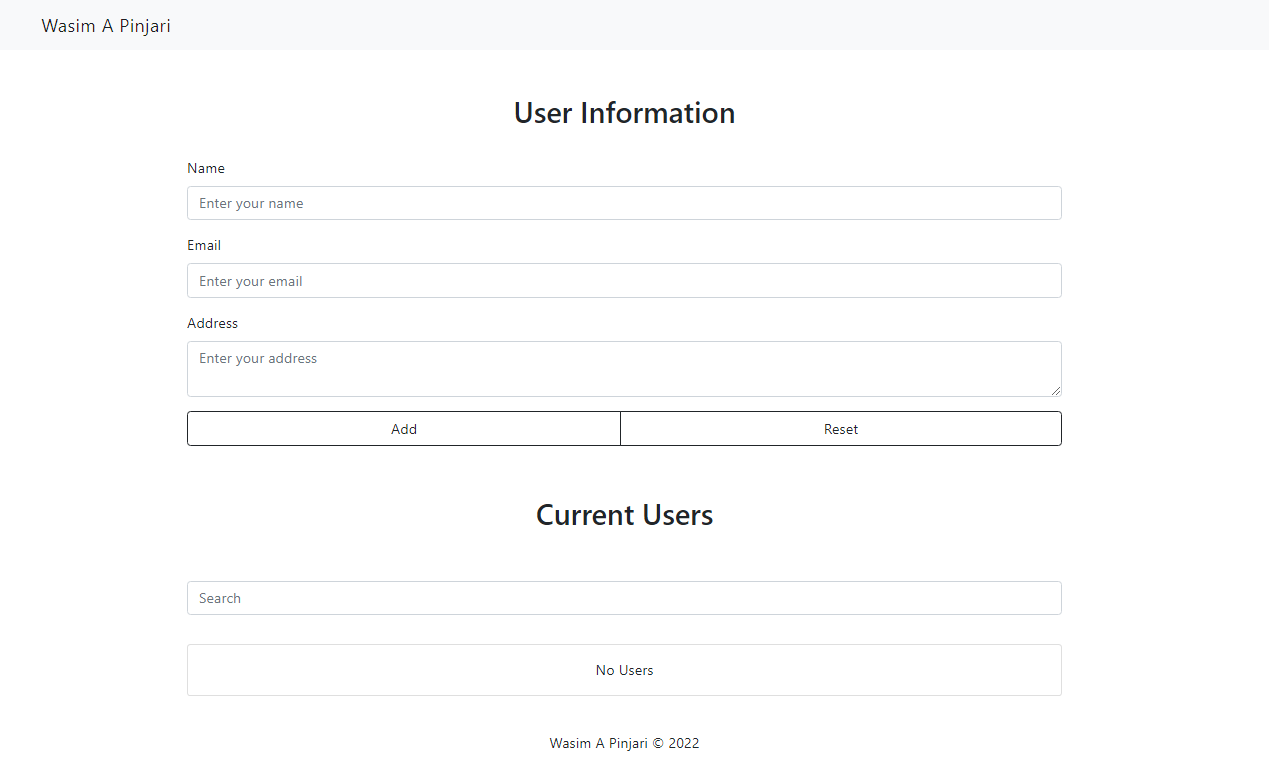
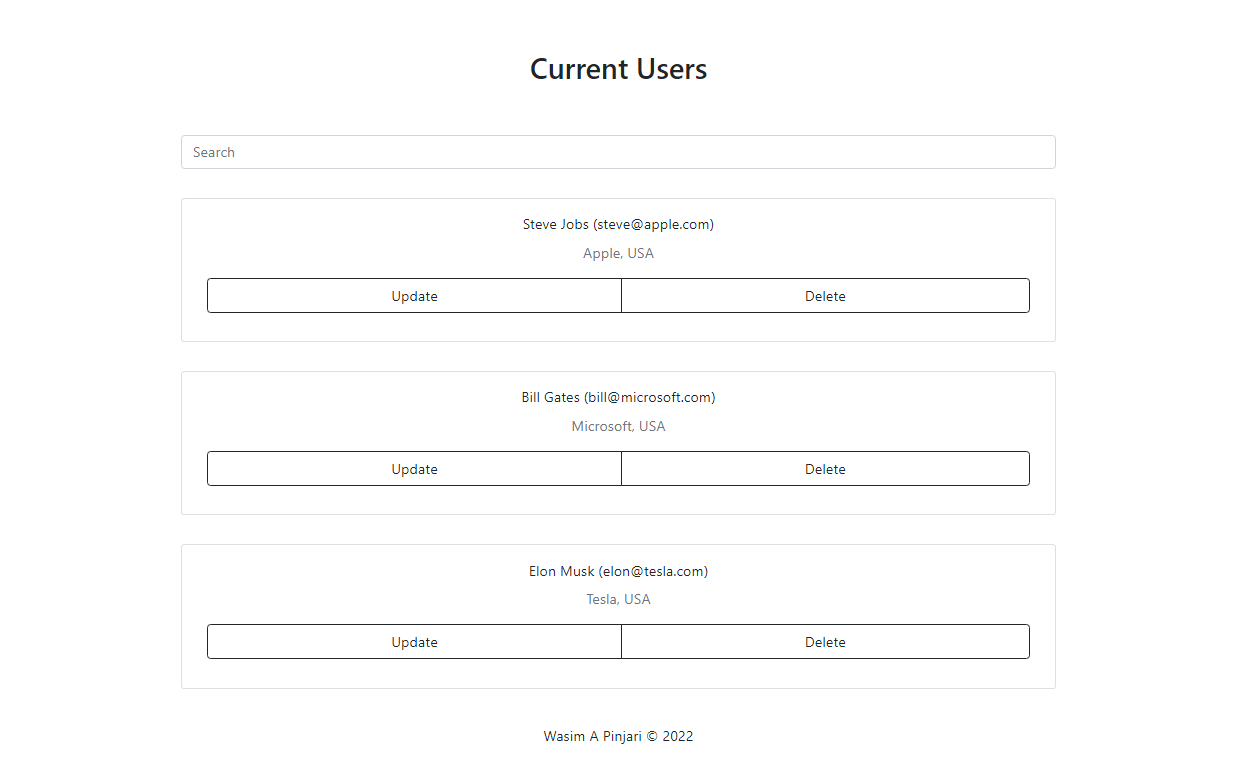
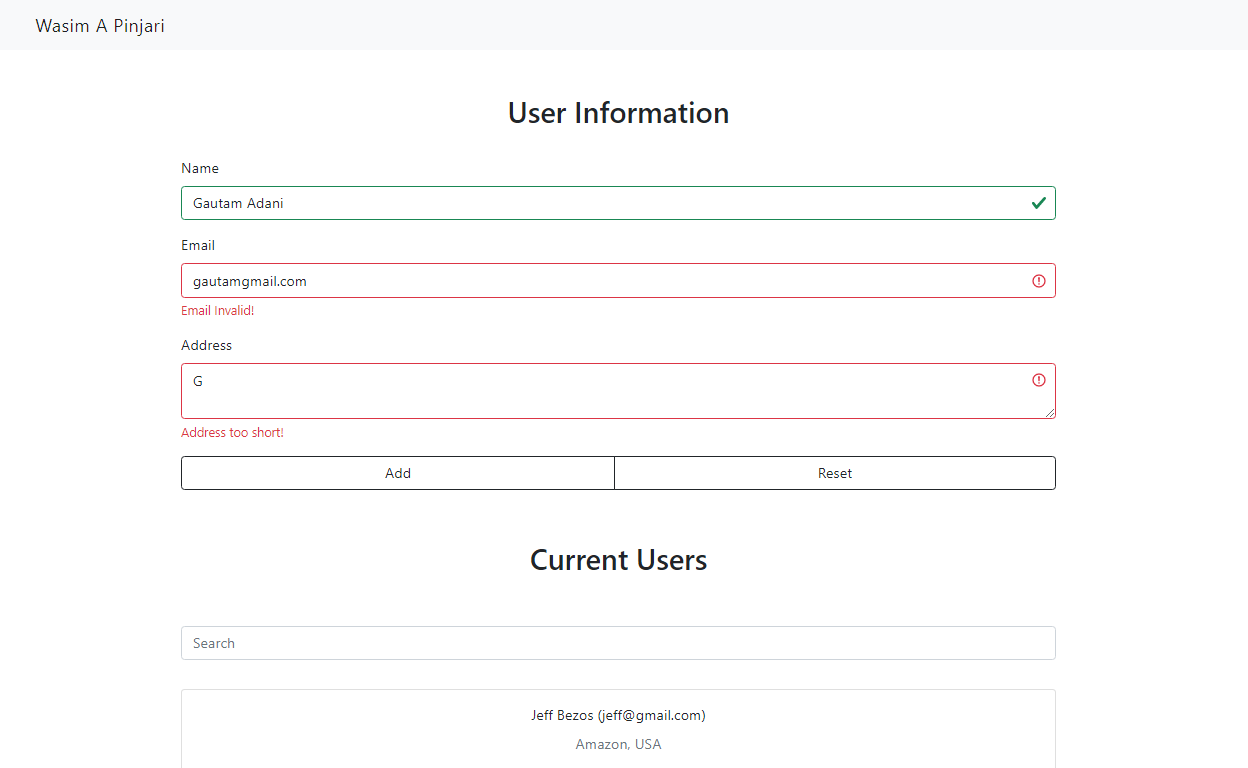
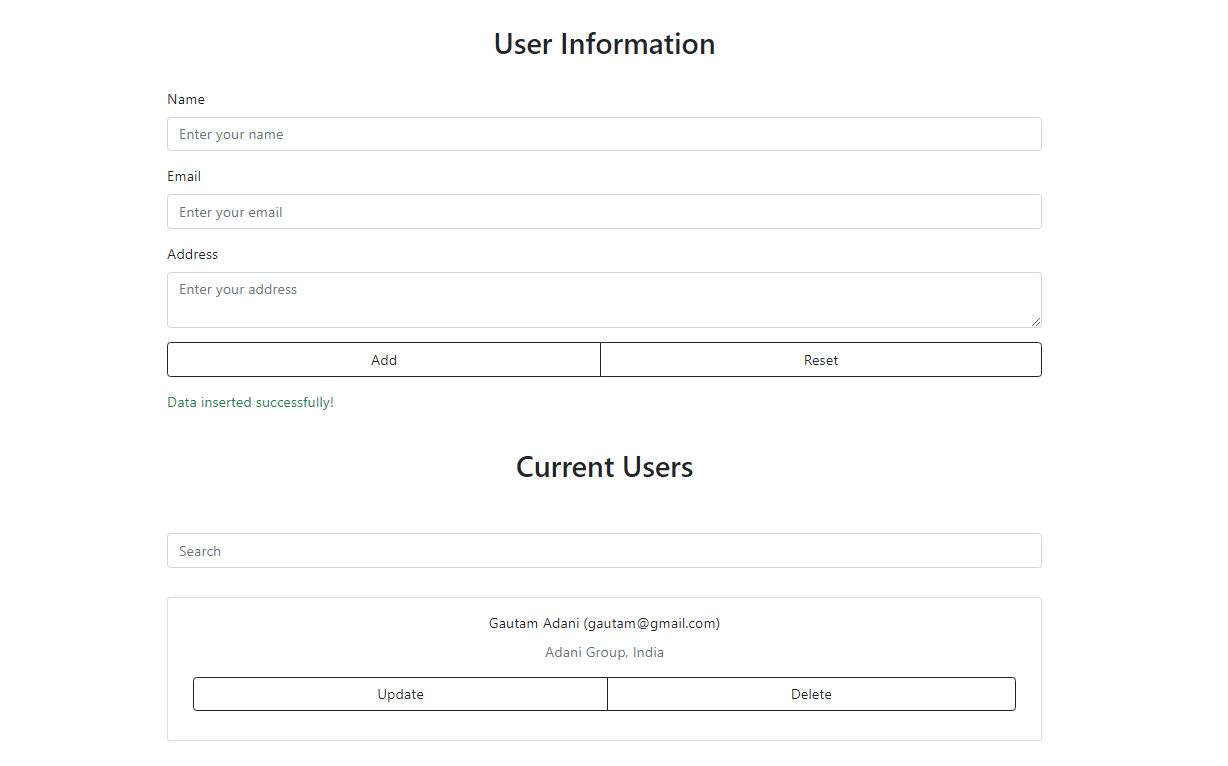
PREVIEW 😋
IMPORTANT! 😅
If program does not work properly as expected just refresh the page. Sometimes your browser may take time to download Bootstrap and jQuery files using internet.
Windows Installation 😎
| Steps | What to do? |
|---|---|
| Step 1: | Download and install XAMPP |
| Step 2: | Open XAMPP |
| Step 3: | Start Apache & MySQL Module |
| Step 4: | Locate htdocs folder inside xammp folder (default installation directory is: C:\xampp\htdocs) |
| Step 5: | Copy "ajax-crud-main" named folder inside ajax-crud-main.zip and paste it inside htdocs folder |
| Step 6: | Open browser, enter and search "localhost/ajax-crud-main/index.php" |
| Step 7: | Enjoy! |
Why Validate Twice? 🙄
Client-side validation may seem useless, but it helps in reducing load on server. And server-side validation keeps hackers away who may bypass client-side validation.
Prerequisites 🙃
If you want to modify this code you may need to have knowledge of HTML, CSS, Bootstrap, JavaScript, jQuery, AJAX, PHP, MySQL and XAMPP.