Markdown Editor
This repo contains two React-based editors:
- A WYSIWYG Slate-based editor that edits rich text and calls an
onChangecallback with the modified Slate DOM and the CommonMark markdown serialization. - A TextArea-based markdown editor that edits markdown text and calls an
onChangecallback with the equivalent Slate DOM and the modified markdown text.
Using these editors you could allow people to either edit rich formatted text using markdown (and provide a WYSIWYG preview), or allow them to edit using a WYSIWYG editor and use markdown for persistence.
The editor is plugin-based and includes a formatting toolbar. Plugins are used to extend the core editor with support with new formatting functionality and/or new types of blocks.
This component is Apache-2 licensed Open Source. Contributors welcome!
Demo
Usage
npm install @accordproject/markdown-editor
import { SlateAsInputEditor } from '@accordproject/markdown-editor';
import List from '@accordproject/markdown-editor/dist/plugins/list';
import Video from '@accordproject/markdown-editor/dist/plugins/video';
const plugins = [List(), Video()];
function storeLocal(slateValue, markdown) {
// console.log(markdown);
localStorage.setItem('markdown-editor', markdown);
}
ReactDOM.render(<SlateAsInputEditor plugins={plugins} lockText={false} onChange={storeLocal}/>
, document.getElementById('root'));
Example
For an example React App see the ./examples/ folder.
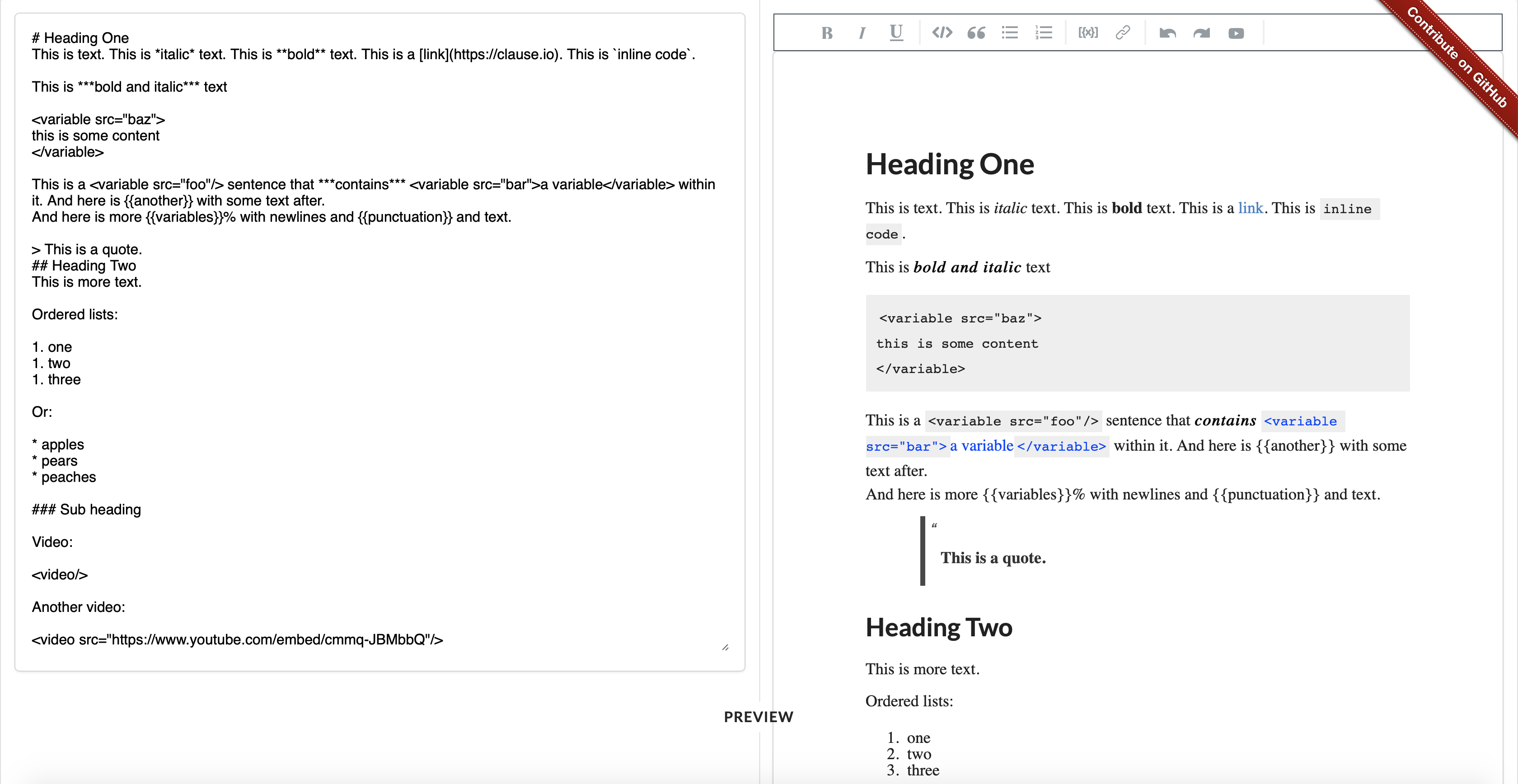
A TextArea containing CommonMark synchronized with a MarkdownEditor component, rendered using Slate.
The code for the sample video plugin used in the demo is here:
https://github.com/accordproject/markdown-editor/blob/master/src/plugins/video.js
In order to run an isolated local development example, run npm run dev and then navigate to: http://localhost:3001/examples
Available Scripts
In the project directory, you can run:
npm run dev
Runs the app in the development mode.
Open http://localhost:3001/examples to view it in the browser.
The page will reload if you make edits.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
Styling
You can style the toolbar of this components, as well as the width of the editor:
editorProps
This is an object with the following possible css inputs as strings:
BUTTON_BACKGROUND_INACTIVEBUTTON_BACKGROUND_ACTIVEBUTTON_SYMBOL_INACTIVEBUTTON_SYMBOL_ACTIVEDROPDOWN_COLORTOOLBAR_BACKGROUNDTOOLTIP_BACKGROUNDTOOLTIPTOOLBAR_SHADOWWIDTH

Accord Project is an open source, non-profit, initiative working to transform contract management and contract automation by digitizing contracts. Accord Project operates under the umbrella of the Linux Foundation. The technical charter for the Accord Project can be found here.
Learn More About Accord Project
Overview
- Accord Project
- Accord Project News
- Accord Project Blog
- Accord Project Slack
- Accord Project Technical Documentation
- Accord Project GitHub
Documentation
- Getting Started with Accord Project
- Concepts and High-level Architecture
- How to use the Cicero Templating System
- How to Author Accord Project Templates
- Ergo Language Guide
Contributing
The Accord Project technology is being developed as open source. All the software packages are being actively maintained on GitHub and we encourage organizations and individuals to contribute requirements, documentation, issues, new templates, and code.
Find out what’s coming on our blog.
Join the Accord Project Technology Working Group Slack channel to get involved!
For code contributions, read our CONTRIBUTING guide and information for DEVELOPERS.
License
Accord Project source code files are made available under the Apache License, Version 2.0. Accord Project documentation files are made available under the Creative Commons Attribution 4.0 International License (CC-BY-4.0).