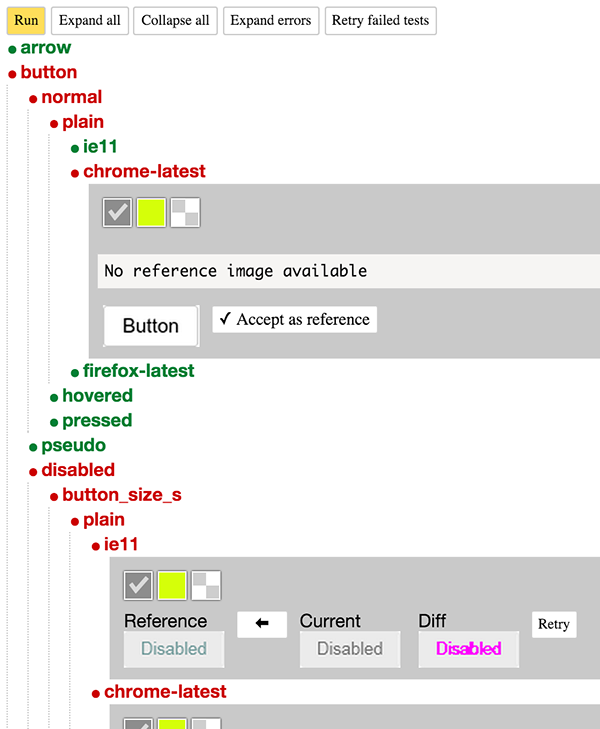
Gemini GUI
GUI for gemini utility.
Installation
Install globally with npm:
npm i -g gemini-gui
Running
To be able to use GUI on a project you must have gemini installed
locally in this project. GUI will not work with gemini below
2.0.0.
Run in the project root:
gemini-gui ./path/to/your/tests
Web browser with GUI loaded will be opened automatically.
Options
--config,-c- specify config file to use.--port,-p- specify port to runGUIbackend on.--hostname- specify hostname to runGUIbackend on.--root-url,-r- use specified URL, instead ofrootUrlsetting from config file.--grid-url- use specified URL, instead ofgridUrlsetting from config file.--screenshots-dir,-s- use specified directory, instead ofscreenshotsDirsetting from config.--grep,-g- find suites by name. Note that if some suite files specified search will be done only in that files.--debug- enable debug mode (verbose logging).--auto-run,-a- run gemini immediately (without pressingrunbutton).--set,-s- run set specified in config.--no-open,-O- not to open a browser window after starting the server.--reuse- filepath to gemini tests results directory OR url to tar.gz archive to reuse
You can also override config file options with environment variables. Use gemini
documentation for details.