Community Hass.io Add-ons: Visual Studio Code
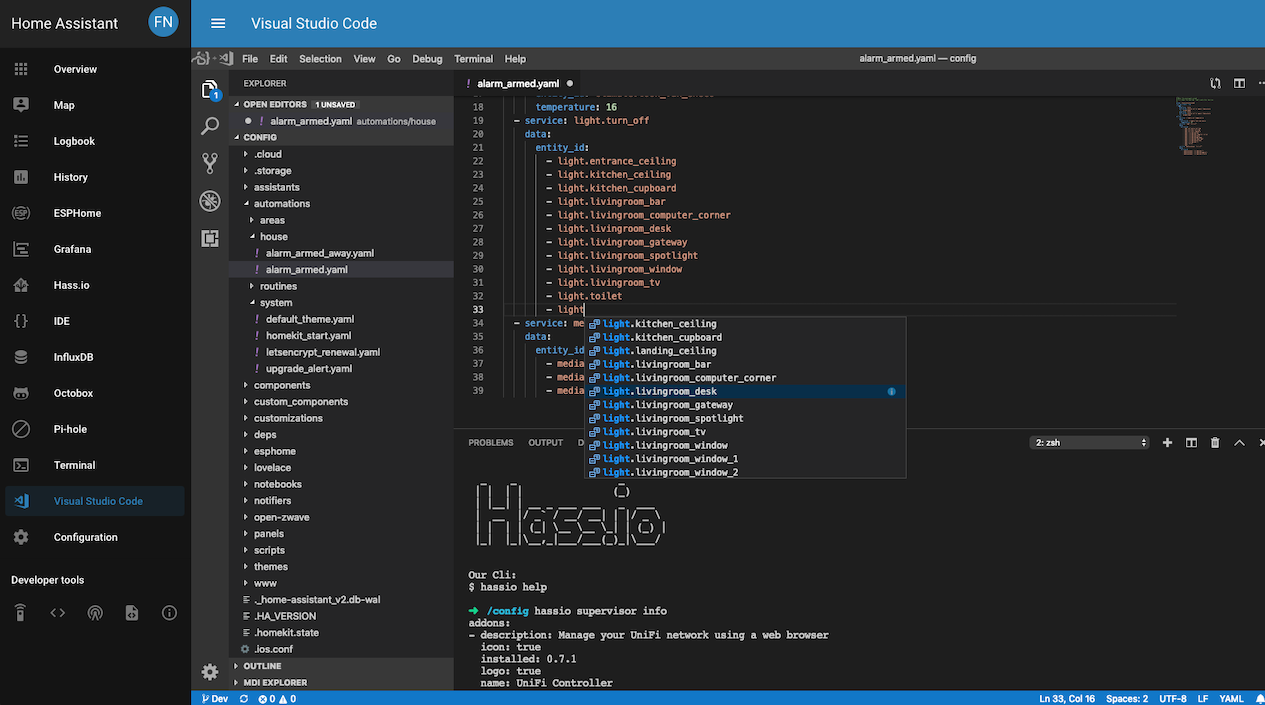
Visual Studio Code, accessible through the browser.
About
This add-on runs Visual Studio Code, allowing you to edit your Home Assistant configuration directly from your web browser and can be embedded straight into the Home Assistant frontend UI.
Visual Studio Code runs as a remote server using code-server, and is a
fully fledged VSCode experience.
The add-on has the Home Assistant, MDI icons and YAML extensions pre-installed and pre-configured right out of the box. This means that auto-completion works instantly, without the need for configuring anything.
Installation
The installation of this add-on is pretty straightforward and not different in comparison to installing any other Hass.io add-on.
- Add our Hass.io add-ons repository to your Hass.io instance.
- Install the "Visual Studio Code" add-on.
- Start the "Visual Studio Code" add-on.
- Check the logs of the "Visual Studio Code" add-on to see if everything went well.
- Click the "OPEN WEB UI" button to open Visual Studio Code.
NOTE: Do not add this repository to Hass.io, please use:
https://github.com/hassio-addons/repository.
Configuration
Note: Remember to restart the add-on when the configuration is changed.
Example add-on configuration:
{
"log_level": "info",
"ssl": false,
"certfile": "fullchain.pem",
"keyfile": "privkey.pem",
"packages": [
"mariadb-client"
],
"init_commands": [
"ls -la"
],
"disable_telemetry": false
}Note: This is just an example, don't copy and paste it! Create your own!
Option: log_level
The log_level option controls the level of log output by the addon and can
be changed to be more or less verbose, which might be useful when you are
dealing with an unknown issue. Possible values are:
trace: Show every detail, like all called internal functions.debug: Shows detailed debug information.info: Normal (usually) interesting events.warning: Exceptional occurrences that are not errors.error: Runtime errors that do not require immediate action.fatal: Something went terribly wrong. Add-on becomes unusable.
Please note that each level automatically includes log messages from a
more severe level, e.g., debug also shows info messages. By default,
the log_level is set to info, which is the recommended setting unless
you are troubleshooting.
Option: ssl
Enables/Disables SSL (HTTPS). Set it true to enable it, false otherwise.
Note: The SSL settings only apply to direct access and has no effect on the Hass.io Ingress service.
Option: certfile
The certificate file to use for SSL.
Note: The file MUST be stored in /ssl/, which is default for Hass.io
Option: keyfile
The private key file to use for SSL.
Note: The file MUST be stored in /ssl/, which is default for Hass.io
Option: packages
Allows you to specify additional Ubuntu packages to be installed in your shell environment (e.g., Python, PHP, Go).
Note: Adding many packages will result in a longer start-up time for the add-on.
Option: init_commands
Customize your VSCode environment even more with the init_commands option.
Add one or more shell commands to the list, and they will be executed every
single time this add-on starts.
Option: disable_telemetry
Disables annonymous usage telemetry data from being sent to code-server.
Option: leave_front_door_open
Adding this option to the add-on configuration allows you to disable
authentication on the VSCode by setting it to true.
Note: We STRONGLY suggest, not to use this, even if this add-on is only exposed to your internal network. USE AT YOUR OWN RISK!
Known issues and limitations
-
This add-on currently only supports AMD64 machines, although we hope we are able to support ARM devices in the future, it is most likely that most devices will lack the resources to run this add-on (e.g., Raspberry Pi).
-
If you get a blank screen (and it worked before), it could be that you changed your workspace. Reinstalling the add-on will not help since it keeps the data in your browser. To remove it (in Chrome) open up developer tools (F12), then go to the application tab and click "clear storage". Now refresh the page and you're back in action.
-
"Visual Studio Code is unable to watch for file changes in this large workspace" (error ENOSPC)
This issue is caused by your system not having enough file handles, which causes VSCode to be unable to watch all your files. For HassOS, currently the only option is to click on the little cog when the notification appears and tell it to not show again. In case you have a generic Linux setup (e.g., Ubuntu), follow this guide by Microsoft:
Changelog & Releases
This repository keeps a change log using GitHub's releases functionality. The format of the log is based on Keep a Changelog.
Releases are based on Semantic Versioning, and use the format
of MAJOR.MINOR.PATCH. In a nutshell, the version will be incremented
based on the following:
MAJOR: Incompatible or major changes.MINOR: Backwards-compatible new features and enhancements.PATCH: Backwards-compatible bugfixes and package updates.
Support
Got questions?
You have several options to get them answered:
- The Community Hass.io Add-ons Discord chat server for add-on support and feature requests.
- The Home Assistant Discord chat server for general Home Assistant discussions and questions.
- The Home Assistant Community Forum.
- Join the Reddit subreddit in /r/homeassistant
You could also open an issue here GitHub.
Contributing
This is an active open-source project. We are always open to people who want to use the code or contribute to it.
We have set up a separate document containing our contribution guidelines.
Thank you for being involved! 😍
Authors & contributors
The original setup of this repository is by Franck Nijhof.
For a full list of all authors and contributors, check the contributor's page.
We have got some Hass.io add-ons for you
Want some more functionality to your Hass.io Home Assistant instance?
We have created multiple add-ons for Hass.io. For a full list, check out our GitHub Repository.
License
MIT License
Copyright (c) 2019 Franck Nijhof
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.