Replace <your_account> with your Github username and copy the links to Pull Request description:
Follow this instruction
Disable
Multiplayer Cursorsin figma to hide other cursors (Learn how)
❗️❗️❗️ DON'T FORGET TO PROOFREAD YOUR CODE WITH CHECKLIST BEFORE SENDING YOUR PULL REQUEST❗️❗️❗️
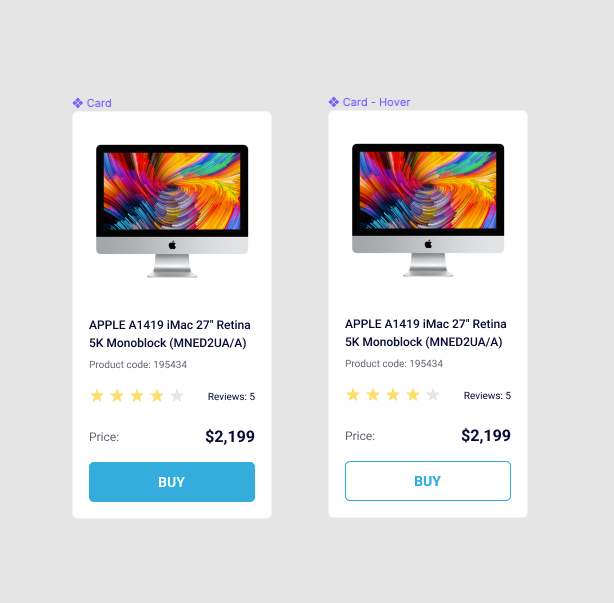
Create a pages with product card using flexbox basing on the mockup.
- reset browser's default margins
- card width is
200pxincluding border - use images from src/images
- change link styles on
:hover - follow styles from the mock
- add
data-qa="card"attribute to the card block - add
data-qa="hover"attribute to the link
--> CHECKLIST
- Add ALL
data-qaattributes required in the task - Reuse
starsblock from Stars task and keep it operational. If you changestars--4modifier tostars--2or other - number of selected stars should change correctly. - There should be only 2 BEM blocks in your code
cardandstarsall the others are just card elements - Item with the text
Buyshould be a link. - Check font styles on the mockup. Use google fonts