Replace <your_account> with your Github username and copy the links to Pull Request description:
Follow this instructions
- Write styles in
src/styles/main.scssinstead ofsrc/style.css. - This task does not have tests so you need to check if it works as expected manually.
❗️❗️❗️ DON'T FORGET TO PROOFREAD YOUR CODE WITH CHECKLIST BEFORE SENDING YOUR PULL REQUEST❗️❗️❗️
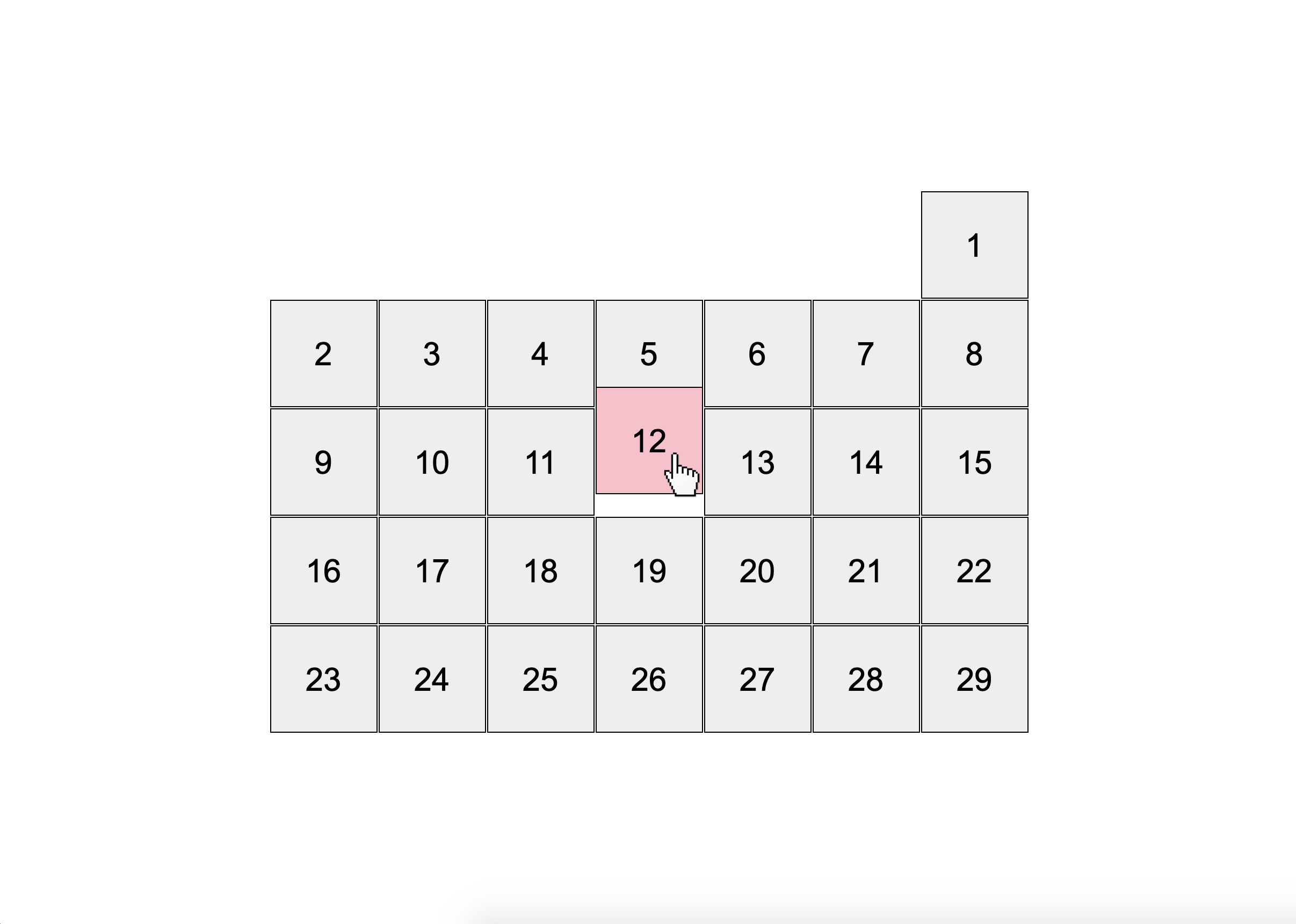
Display a calendar in the middle of the screen. Use SCSS and follow BEM. Don't use JS.
- Create a markup for the calendar block with 31 days inside
- DON'T add numbers in HTML (you will do it using CSS)
- Each day is a grey (
#eee)100pxsquare (including 1px black border)- Add a number (
Arial 30px) in the center of each day using::beforeand @for
- Add a number (
- Use flex with
1pxgap and limit its width to exactly 7 columns +10pxpaddings- Don't use hardcoded
pxvalues if they are used several times - Use properly named variables to make all the calculations more clear.
- Don't use hardcoded
- Implement
start-daymodifier for thecalendarwithmon,tue,wed,thu,fri,satandsunvalues- Use @each to create all the modifiers
- The month should start at the correct column (Monday is the 1st, Friday is the 5th)
- You can just add correct
margin-leftfor the first day
- Add a modifier
month-lengthfor thecalendarwith values 28, 29, 30 and 31 (use@for)- It sets the last day to show (use nth-child)
- On hovering over a cell, the cursor should become pointer.
- The hovered cell has to become pink
- (Optional) Move it up by
20px(usetransform) - (Optional) both of these properties are to be animated with the duration of half a second.
- (Optional) Move it up by
--> CHECKLIST