- Replace
<your_account>with your Github username in the link - Follow this instructions
- Run
npm run testcommand to test your code; - Run
npm run test:only -- -nto run fast test ignoring linter; - Run
npm run test:only -- -lto run fast test with additional info in console ignoring linter.
- Run
This task requires knowledge of how HTML table works. You can learn it here:
Okay, now we know what is a table, and can do some magic.
In main.js, you already have imported file people.json. Variable people contains an array of people, you can check it by using console.log.
Your task today is to convert this array to table rows.
Your layout for start:
From the preview, you can see that table has 6 headers, but our data does not contain age and century. Yes, you need to calculate them by yourself.
- For each person from
peoplearray create table row with 6 table cells (name, gender, born, died, age, century) - Find a table with class
dashboardin the document. - Append created row to table.
- Done.
Hints:
- Age is
person.died - person.born - Century:divide year of person's death by 100
Math.ceil(person.died / 100)
Do not change styles or HTML layout in this task. Change only main.js file.
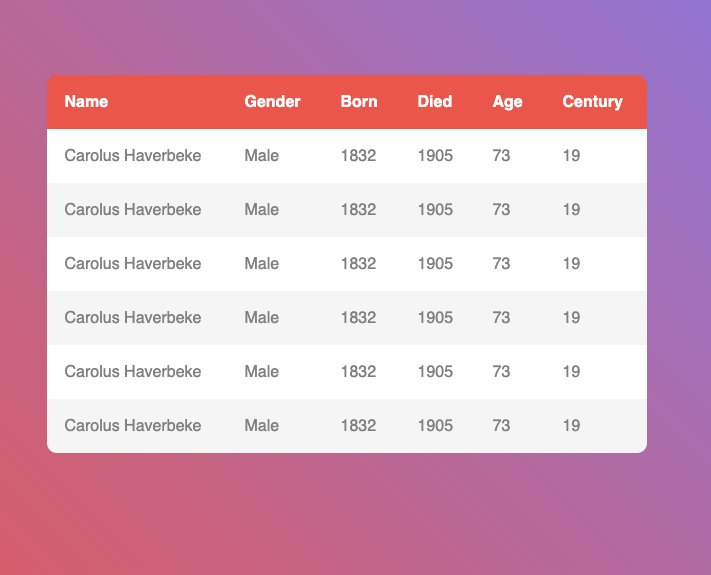
Expected result: