- Create a new component in
components/Bouncer.js, with a heading containing the text "Bouncer Page" - In this component, add a
Linkcomponent that will redirect to the home page (/) - In
App.js, add aRoutethat will handle the path/bouncer, and render theBouncercomponent in it - In
components/Home.js, add aLinkthat will redirect to the/bouncerpage - You should now be able to switch between the
HomeandBouncerpages using the links
- In the
components/Bouncer.jsfile, use theuseHistoryhook to get thehistoryobject - Use the
useEffecthook and asetTimeoutfunction to achieve the following effect: - When the user lands on the
Bouncerpage, after a timeout of 5 seconds they get redirected back to theHome(/) page.
- Create a new component in
components/NotFound.js, with a heading containing the text "Page Not Found" - In this component, add a
Linkcomponent that will redirect to the home page (/) - Use the
useLocationhook to get the currentlocationobject - Render a paragraph
<p>, that will print the current location pathname, in a sentence like{pathname} not found - In
App.js, add a new Route that will match any path with a wildcard (*) character and render theNotFoundcomponent - If you put any random path in the browser like
localhost:3000/invalid/page/, you should se the text "/invalid/page/ not found"
- In the
components/Home.jsfile add aformwith oneinputwith thelabelof "Your favourite artist", and one submitbuttonwith the label of "Search" - Add an
onSubmithandler to the form, which takes the value from theinputand uses it in ahistory.push()call, redirecting to/artist/{value from input}. If I submitMadonnato the form, it should redirect me to/artist/Madonna - Create a new component in
components/Artist.js - Use the
useParams()hook to get thenameparam from the page. Render a heading (h1) with thenameparameter as text. - Use
axiosin auseEffecthook to callhttps://www.theaudiodb.com/api/v1/json/1/search.php?s=+ thenameparameter. (For "Madonna" it will look like this:https://www.theaudiodb.com/api/v1/json/1/search.php?s=Madonna) - Save the resulting data from the API and print them in the component using
JSON.stringify() - In
App.js, add a newRoutematching/artist/:nameand render theArtistcomponent in it.
- Use the
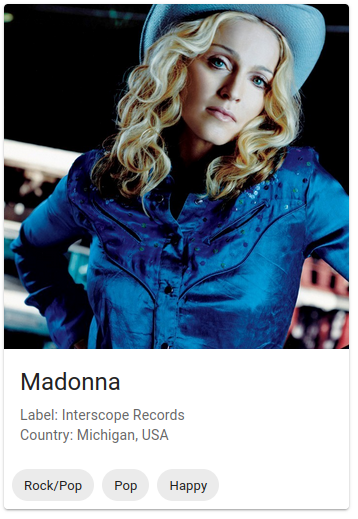
Cardcomponent from the Material UI library (@mui/material) to make the artist component look pretty. - Use the
CardMediaelement to show thestrArtistThumbimage - Use the
CardContentelement to show additional data likestrLabelorstrCountry - Use the
CardActionscomponent together with theChipcomponent to render thestrStyle,strGenreandstrMoodfields - The resulting image could look like this:
- Use other components from the Material UI library to prettify the rest of the page. There's no specific guidance, be creative.
- You could use the
Containerelements to center the content and limit the maximum width, useAppBarcomponent to give proper headers to all the pages, or use the nice input for the form on the Home page.