Project where you can see the list of shipments, create new shipment, while all shipment's data would be stored locally in localStorage.
- React
- Cypress
- React testing library
- Storybook
- styled-components
In the project directory, you can:
- start
- run testing
- run storybook
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
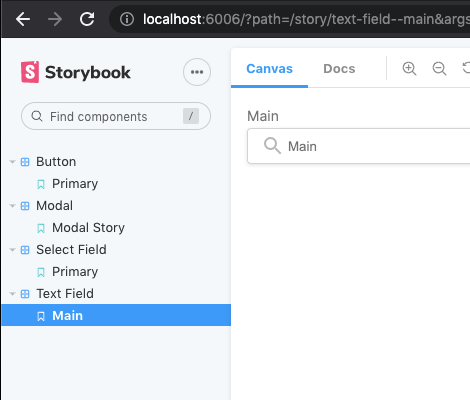
Launches Storybook project to see components created.

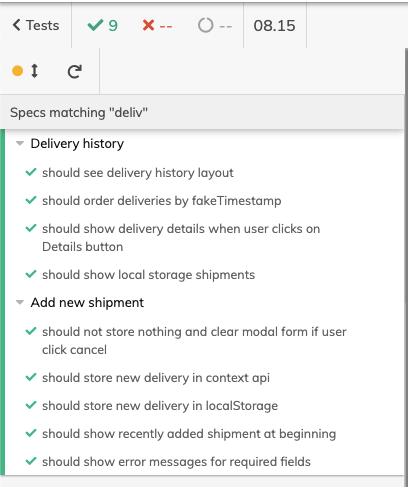
Launches the Cypress UI mode window

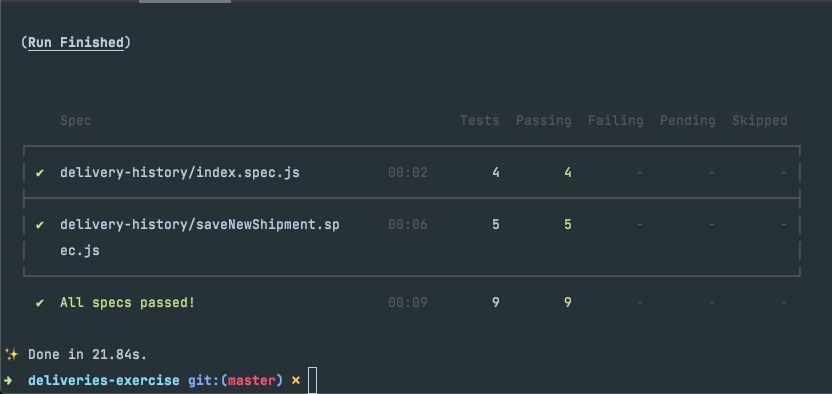
Runs Cypress tests in headless mode.
There are the tests you'll fine:
1.- delivery-history/index.spec.js
- should see delivery history layout
- should order deliveries by fakeTimestamp
- should show delivery details when user clicks on Details button
- should show local storage shipments
2.- delivery-history/saveNewShipment.spec.js
- should not store nothing and clear modal form if user click cancel
- should store new delivery in context api
- should store new delivery in localStorage
- should show recently added shipment at beginning
- should show error messages for required fields
This project was bootstrapped with Create React App.