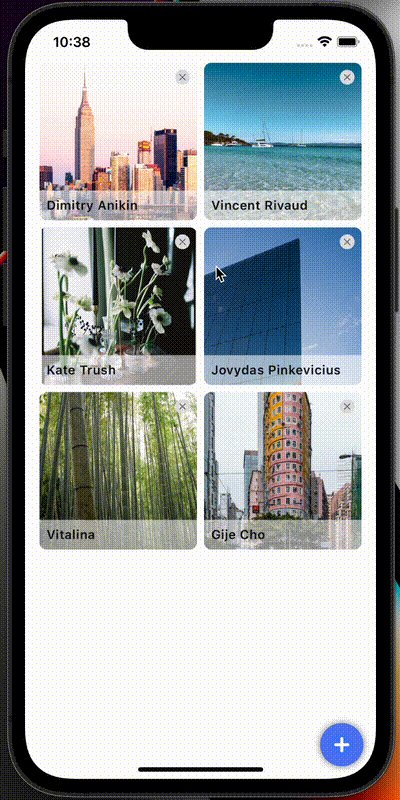
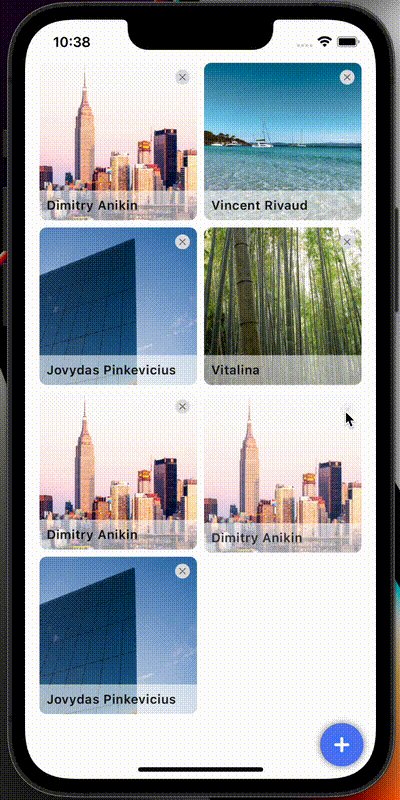
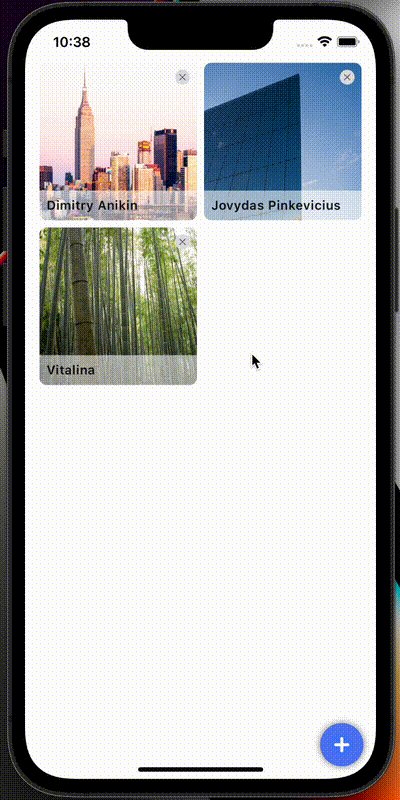
React Native Reanimated 2 Cards Layout Animation Example
Reanimated Cards Layout
Please read the React Native Reanimated 2 Layout Animation Example article for details.
Installation
- Clone the repo.
- Change directory to the app:
cd reanimated-cards-layout. - Install all dependencies:
yarn install. - Run the Metro:
yarn start. - Build the app and run in simulator:
yarn ios.