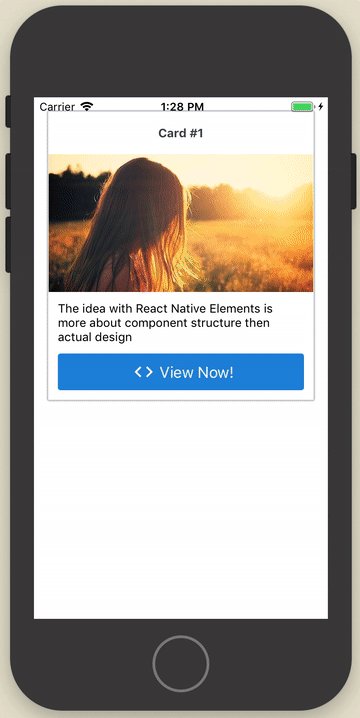
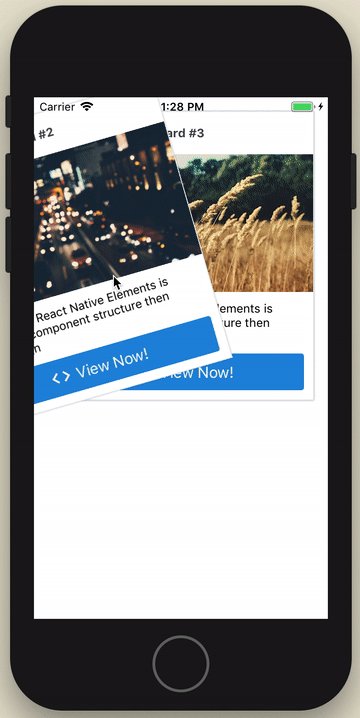
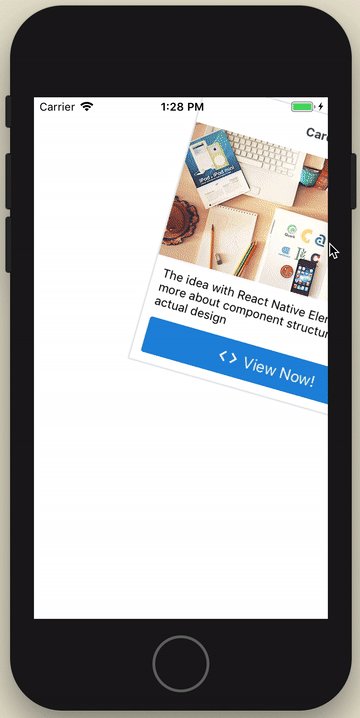
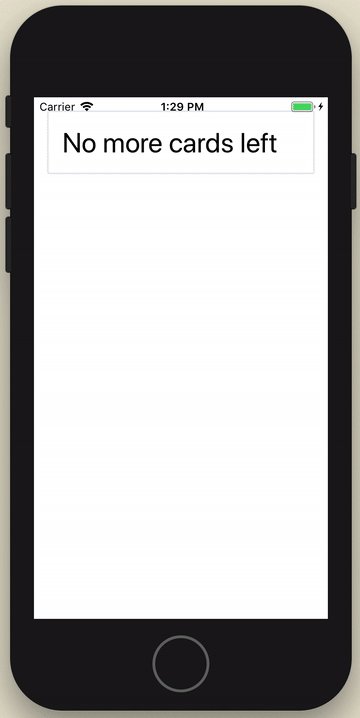
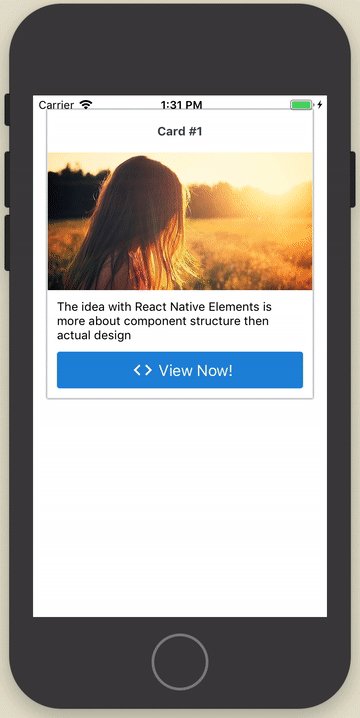
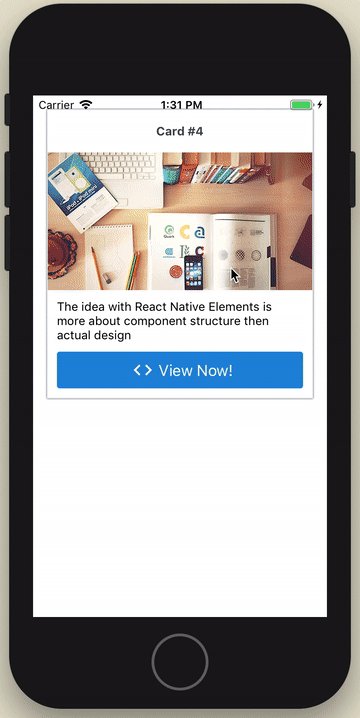
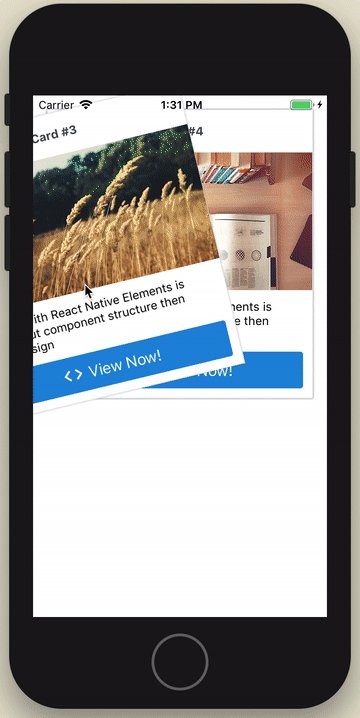
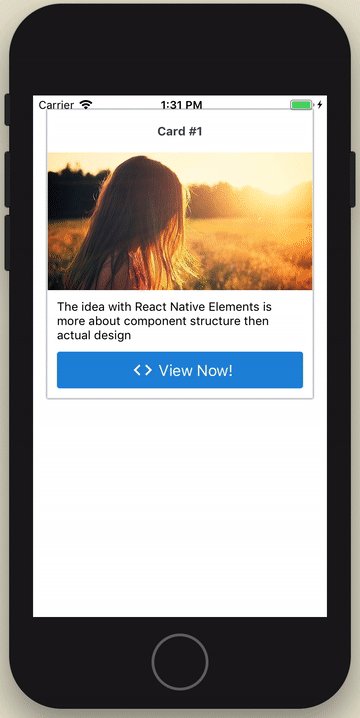
An expample of a swipeable cards reusable component from the excellent "React Native: Advanced Concepts" course by Stephen Grider. Built with React Native, Expo and Animated module.
- Clone the repo
- Change directory to the app:
cd react-native-swipeable-cards - Install all dependencies:
yarn install - Run the app:
yarn start
type Props = {
data: [any], // an array of any data you need to render a card
onSwipeLeft: (card: any) => void, // on swipe left callback
onSwipeRight: (card: any) => void, // on swipe right callback
loopScrolling: boolean, // loop scrolling mode (go to the first card when no more cards left)
renderCard: (any) => any, // take card data as a param, returns card component
renderNoMoreCards: () => any // renders component when no more cards left
}