This project shows how to integrate D3.js with Angular.
It was generated with Angular CLI version 6.0.8.
We'll implement a few D3.js examples described in bl.ocks.org in Angular.
- Line Chart 4.0
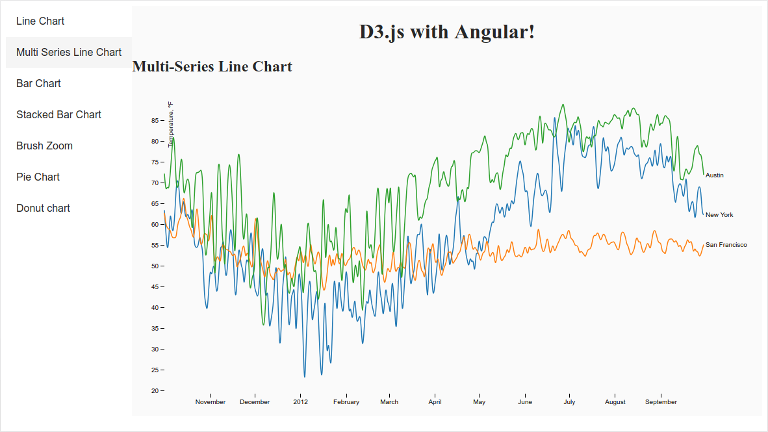
- Multi-Series Line Chart
- Bar Chart
- Stacked Bar Chart
- Brush & Zoom
- Pie Chart
- Donut Chart
To follow these examples you need to install Node.js and npm if they are not already installed on your computer.
Verify that you are running at least node v6.x.x and npm 3.x.x by running node -v and npm -v in a terminal / console window. Older versions may produce errors.
- Clone this repo into a new project folder.
$ git clone https://github.com/datencia/d3js-angular-examples.git
$ cd d3js-angular-examples- Install the npm packages described in the
package.json:
$ npm install- Run
ng servefor a dev server. Navigate tohttp://localhost:4200/.