Be able to use font typeface modifiers such as fontWeight and fontStyle in combination with a custom font family, in both iOS and Android.
<Text style={{
fontFamily: "Raleway",
fontWeight: "100",
style: "italic"
}}>
Hello world!
</Text>
<Text style={{
fontFamily: "Raleway",
fontWeight: "bold",
style: "normal"
}}>
Hello world!
</Text>For this example, we are going to register the Raleway font family. Of course, this method will work with any TTF font.
You need the whole Raleway font family, extracted in a temporary folder. That is:
Raleway-Thin.ttf(100)Raleway-ThinItalic.ttfRaleway-ExtraLight.ttf(200)Raleway-ExtraLightItalic.ttfRaleway-Light.ttf(300)Raleway-LightItalic.ttfRaleway-Regular.ttf(400)Raleway-Italic.ttfRaleway-Medium.ttf(500)Raleway-MediumItalic.ttfRaleway-SemiBold.ttf(600)Raleway-SemiBoldItalic.ttfRaleway-Bold.ttf(700)Raleway-BoldItalic.ttfRaleway-ExtraBold.ttf(800)Raleway-ExtraBoldItalic.ttfRaleway-Black.ttf(900)Raleway-BlackItalic.ttf
We will assume those files are now stored in /tmp/raleway/.
You will need otfinfo installed in your system to perform this step. It is shipped with many Linux distributions. On MacOS, install it via lcdf-typetools brew package.
otfinfo --family Raleway-Regular.ttfShould print "Raleway". This value must be retained for the Android setup.
This name will be used in React fontFamily style.
react-native init FontDemo
cd FontDemoFor Android, we are going to use XML Fonts to define variants of a base font family.
Remark: This procedure is available in React Native since commit fd6386a07eb75a8ec16b1384a3e5827dea520b64 (7 May 2019 ), with the addition of
ReactFontManager::addCustomFontmethod.
mkdir android/app/src/main/res/font
cp /tmp/raleway/*.ttf android/app/src/main/res/fontWe must rename the font files following these rules to comply with Android asset names restrictions:
- Replace
-with_; - Replace any uppercase letter with its lowercase counterpart.
You can use the below bash script (make sure you give the font folder as first argument):
#!/bin/bash
# fixfonts.sh
typeset folder="$1"
if [[ -d "$folder" && ! -z "$folder" ]]; then
pushd "$folder";
for file in *.ttf; do
typeset normalized="${file//-/_}";
normalized="${normalized,,}";
mv "$file" "$normalized"
done
popd
fi./fixfonts.sh /path/to/root/FontDemo/android/app/src/main/res/fontCreate the android/app/src/main/res/font/raleway.xml file with the below content. Basically,
we must create one entry per fontStyle / fontWeight combination we wish to support, and
register the corresponding asset name.
<?xml version="1.0" encoding="utf-8"?>
<font-family xmlns:app="http://schemas.android.com/apk/res-auto">
<font app:fontStyle="normal" app:fontWeight="100" app:font="@font/raleway_thin" />
<font app:fontStyle="italic" app:fontWeight="100" app:font="@font/raleway_thinitalic"/>
<font app:fontStyle="normal" app:fontWeight="200" app:font="@font/raleway_extralight" />
<font app:fontStyle="italic" app:fontWeight="200" app:font="@font/raleway_extralightitalic"/>
<font app:fontStyle="normal" app:fontWeight="300" app:font="@font/raleway_light" />
<font app:fontStyle="italic" app:fontWeight="300" app:font="@font/raleway_lightitalic"/>
<font app:fontStyle="normal" app:fontWeight="400" app:font="@font/raleway_regular" />
<font app:fontStyle="italic" app:fontWeight="400" app:font="@font/raleway_italic"/>
<font app:fontStyle="normal" app:fontWeight="500" app:font="@font/raleway_medium" />
<font app:fontStyle="italic" app:fontWeight="500" app:font="@font/raleway_mediumitalic"/>
<font app:fontStyle="normal" app:fontWeight="600" app:font="@font/raleway_semibold" />
<font app:fontStyle="italic" app:fontWeight="600" app:font="@font/raleway_semibolditalic"/>
<font app:fontStyle="normal" app:fontWeight="700" app:font="@font/raleway_bold" />
<font app:fontStyle="italic" app:fontWeight="700" app:font="@font/raleway_bolditalic"/>
<font app:fontStyle="normal" app:fontWeight="800" app:font="@font/raleway_extrabold" />
<font app:fontStyle="italic" app:fontWeight="800" app:font="@font/raleway_extrabolditalic"/>
<font app:fontStyle="normal" app:fontWeight="900" app:font="@font/raleway_black" />
<font app:fontStyle="italic" app:fontWeight="900" app:font="@font/raleway_blackitalic"/>
</font-family>In android/app/src/main/java/com/fontdemo/MainApplication.java, bind the font family name with the asset we just created inside onCreate method.
⚠️ If you are registering a different font, make sure you replace "Raleway" with the name found in the former step (find font family name).
--- a/android/app/src/main/java/com/fontdemo/MainApplication.java
+++ b/android/app/src/main/java/com/fontdemo/MainApplication.java
@@ -7,6 +7,7 @@ import com.facebook.react.ReactApplication;
import com.facebook.react.ReactInstanceManager;
import com.facebook.react.ReactNativeHost;
import com.facebook.react.ReactPackage;
+import com.facebook.react.views.text.ReactFontManager;
import com.facebook.soloader.SoLoader;
import java.lang.reflect.InvocationTargetException;
import java.util.List;
@@ -43,6 +44,7 @@ public class MainApplication extends Application implements ReactApplication {
@Override
public void onCreate() {
super.onCreate();
+ ReactFontManager.getInstance().addCustomFont(this, "Raleway", R.font.raleway);
SoLoader.init(this, /* native exopackage */ false);
initializeFlipper(this, getReactNativeHost().getReactInstanceManager());
}
On iOS, things will get much easier. We will basically just need to use React Native asset link functionality.
This method requires that we use the font family name retrieved in the first step
as fontFamily style attribute.
mkdir -p assets/fonts
cp /tmp/raleway/*.ttf assets/fontsmodule.exports = {
project: {
ios: {},
android: {},
},
assets: ['./assets/fonts'],
};react-native linkYou can remove assets for android generated with this command, since we are using the XML Font method. Otherwise, they would be included twice in the app bundle!
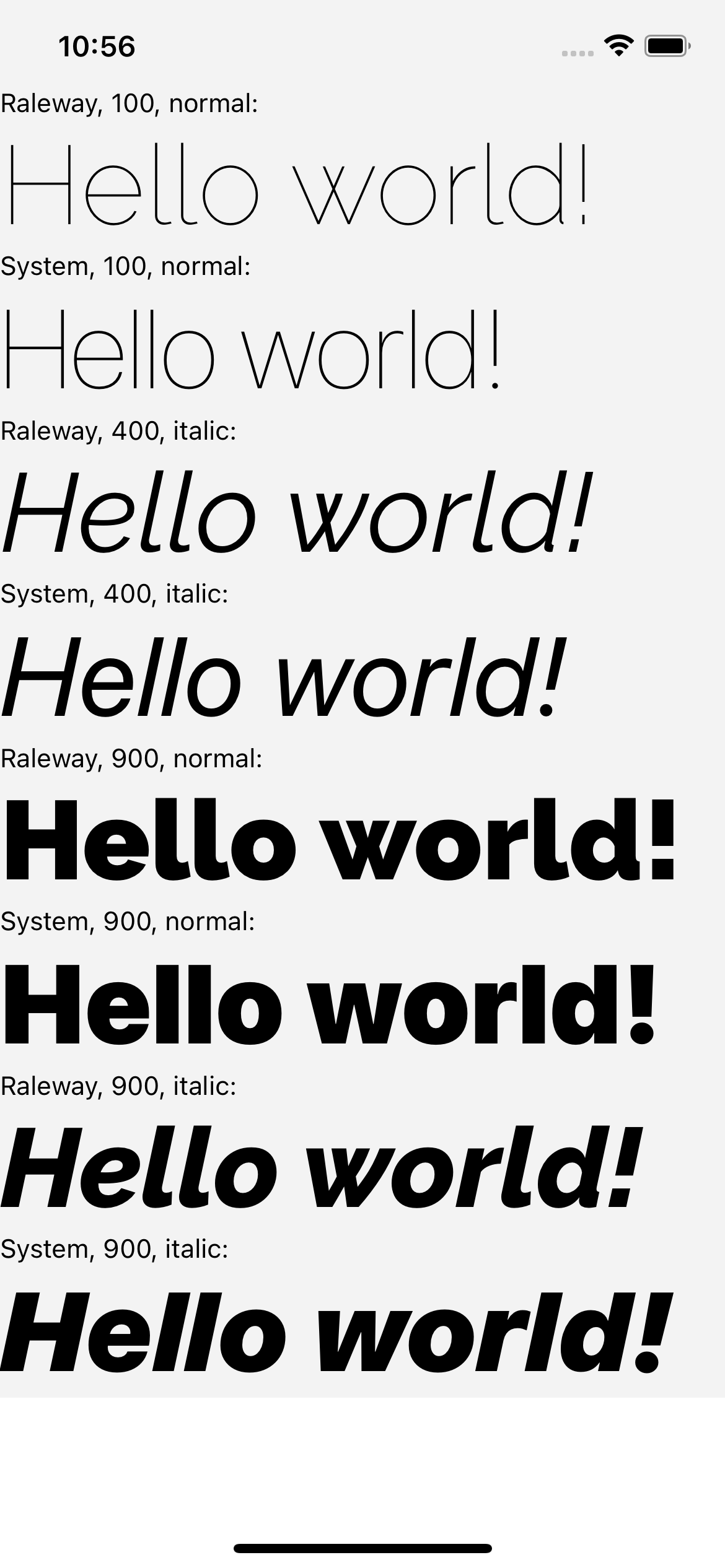
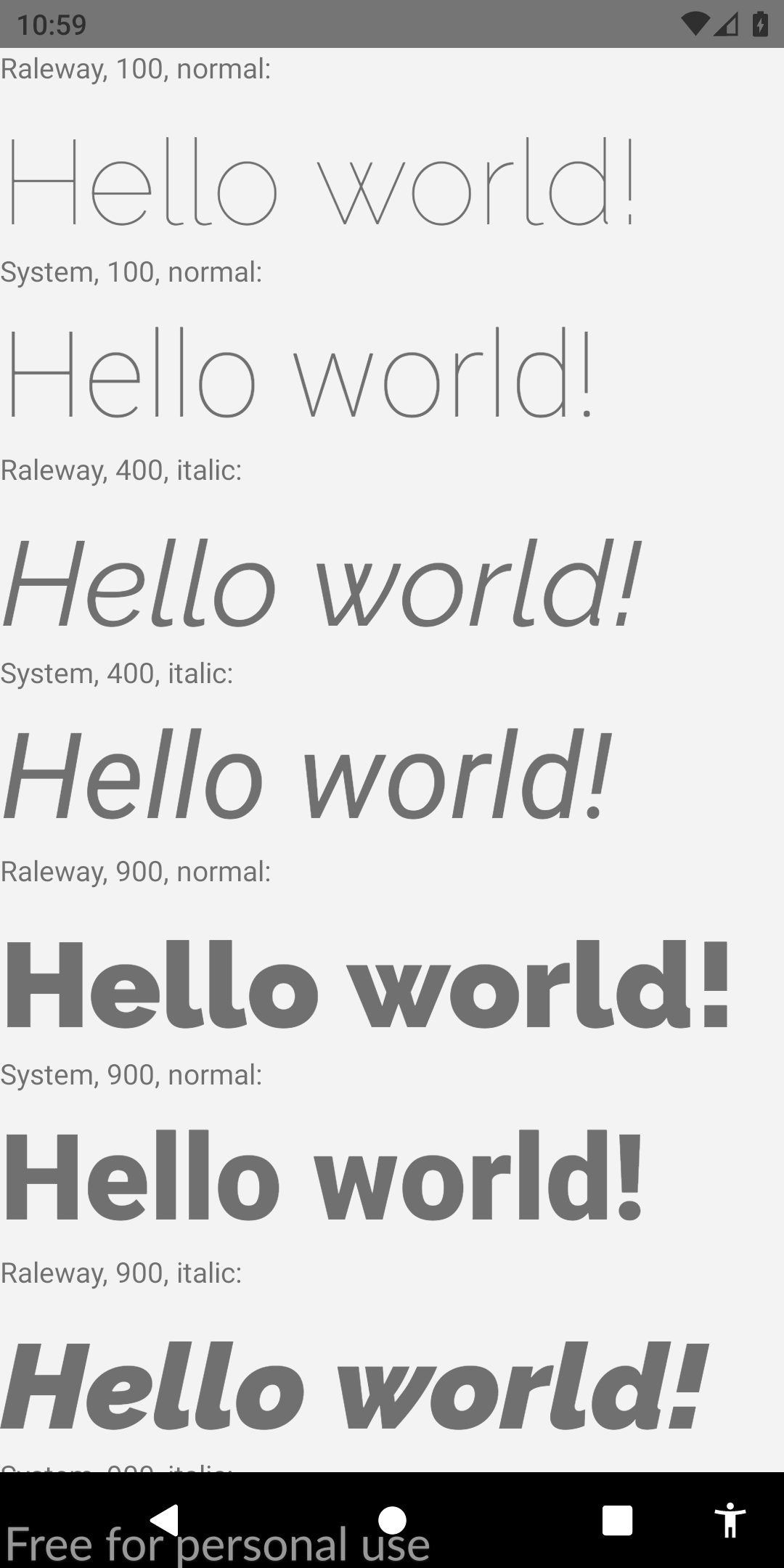
rm -rf android/app/src/main/assets/fonts| iOS | Android |
|---|---|
 |
 |
If you found this guide relevant, I would greatly appreciate that you upvote this StackOverflow answer. It would also help the community finding out this solution. Cheers!