Redmine theme for kids and children green version.
I created this theme inspired by JIRA Jr. and various WordPress themes for kids and children.
This theme is still experimental, but I hope to provide a more friendly Redmine with bright colors and fun fonts.
If you are interested, try creating a theme for kids and different generations!
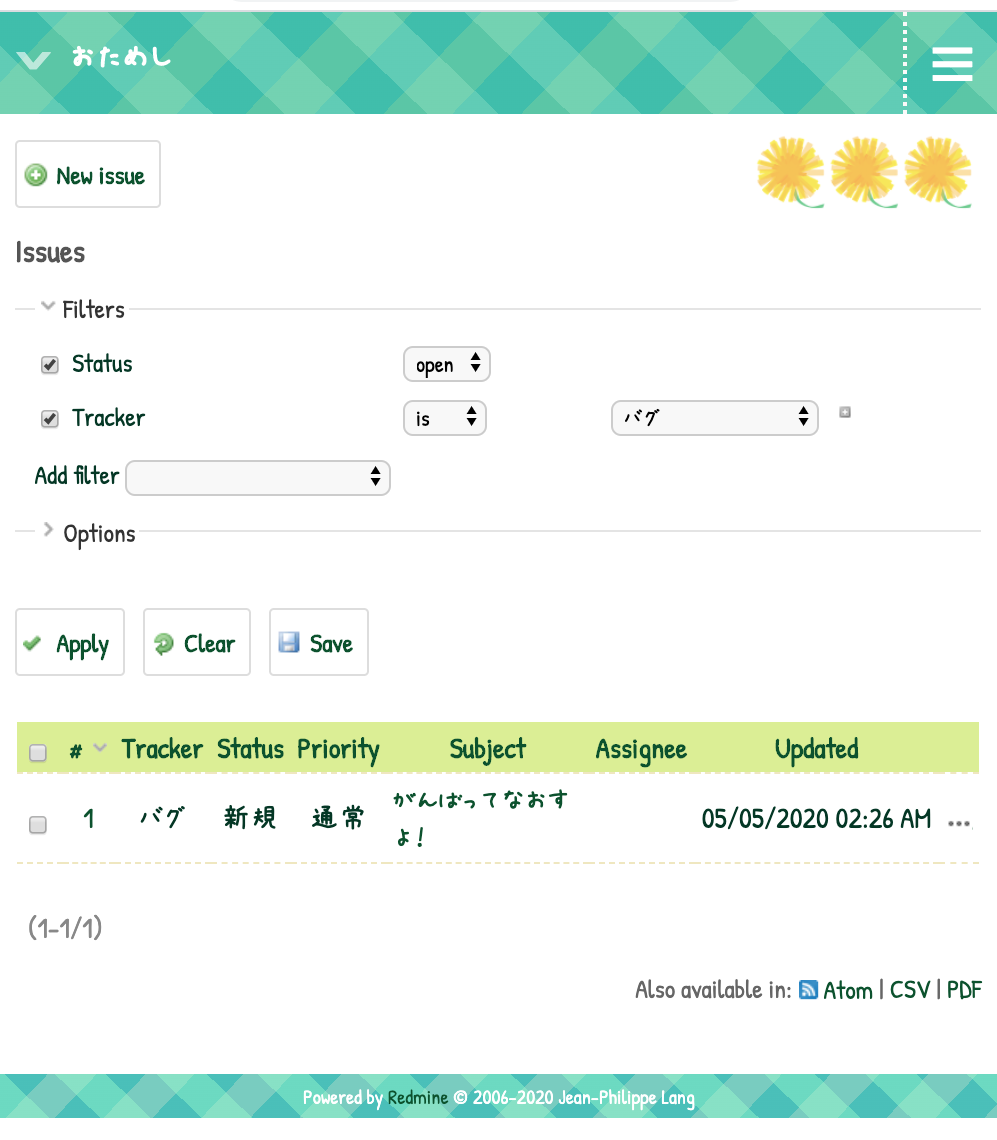
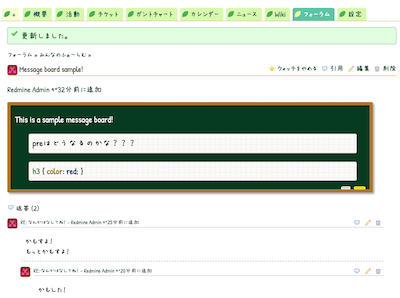
- Screen shot
- Installation
- Evaluate with docker image on DockerHub
- docker-compose
- Customize theme
- Fonts
- Contributions
- for Japanese Users
- テーマのカスタマイズ
- Special Thanks
- ChangeLog
NOTE: Following samples are using 'Patrick Hand', 'Anzu' (as Japanese font).
- Download zip file from release page
- Extract zip file, and move to public/themes/redmine_theme_kodomo_midori at Redmine directory
- Open Redmine page, and go to Administration > Settings > Display
- Enable the redmine_theme_kodomo_midori from Theme, and save settings
You can try this theme using docker image on DockerHub.
https://hub.docker.com/repository/docker/akiko/redmine_theme_kodomo_midori
docker pull akiko/redmine_theme_kodomo_midori
# run redmine localy and enabled to access via port 3000
docker run --rm --name kodomo_redmine -p 3000:3000 -it akiko/redmine_theme_kodomo_midori:latestJust after access to Redmine (http://localhost:3000), you can log in to the Redmine using username: admin /password: admin.
You can try and edit this theme via docker compose.
- git clone https://github.com/akiko-pusu/redmine_theme_kodomo_midori
- cd redmine_theme_kodomo_midori
docker-compose build --no-cachedocker-compose up -d- Access to http://localhost:3000/ on web browser
- Sign in to Redmine as an administrator (account: admin / password: admin)
- Select the theme from the administration screen.
- Stop is docker-compose stop.
You can also customize this theme under dockerenvironment. Please edit stylesheets/application.cs, stylesheets/responsive.css and javascripts/theme.js.
The basic font is the Google font "Patrick Hand". So that a handwriting style is applied to the text. You can customize the font to your liking by modifying the CSS.
I tried to make it for elementary and junior high school students, but it doesn't cover all the functions of Redmine, and there are still a lot of things that are not styled to look good.
Also, I personally think that if children and students use it in multiples, it would be more useful to function as a content management system, such as forums, wikis and news, than ticket tracking.
If you think it's practical or you want to make it more durable, I'd love it if you could raise an issue or pull request for improvements.
If the theme alone doesn't cover enough, I'm looking at simple JavaScript tweaks and development in conjunction with plugins, so please give me your opinion.
JIRA Jr. や various WordPress themes for kids and children を参考に、小中学生向け、もしくはやわらかい感じのテーマがほしいなと思って作成しました。
ベースはKodomo Redmine を利用し、色味を緑ベースに変えています。
小中学生向け、という趣旨で作ってみましたが、Redmineの全ての機能をカバーしているわけではなく、まだまだ見た目的にもスタイルが整っていないところがたくさんあります。
また、子どもたちや学生が複数で利用する場合、チケットトラッキングよりも、フォーラムやWiki、ニュースといったコンテンツマネジメントシステムとしての機能が役に立つと個人的に思っています。
実用に耐えそう、もしくは耐えるものにしてみたいと言う方は、ぜひ、足りない部分や改善点をissueやプルリクエストで上げていただけたら嬉しいです。
テーマだけではカバーし切れていない部分は、簡単なJavaScriptでの調整や、プラグインと連携しての開発なども視野に入れていますので、ご意見のほどよろしくお願いいたします。
こちらのテーマでは、以下のフォントの利用を想定しています。 日本語に関しては、「きろ字 / Kosugi Maru / あんずもじ」の利用を想定してのデザインになっております。 お手数をおかけしますが、各自お手元でのフォントのダウンロードをお願いいたします。
英語
- Google fonts - Patrick Hand
- Designer: Patrick Wagesreiter
- License: Open Font License
- https://fonts.google.com/specimen/Patrick+Hand
日本語
- きろ字
- New BSDライセンスに基づくきろ字をメインのフォントとして利用させていただきます
- https://ola.kironono.com/entry/fonts-kiloji
- フォントが組み込まれない場合は、デフォルトの日本語フォントが利用されます
- Google fonts - Kosugi Maru (as 'Kosugi Maru')
- Designer: MOTOYA
- License: Open Font License
- https://fonts.google.com/specimen/Kosugi+Maru
- あんずもじ
- あんずもじに関しては、各自でのダウンロードと配置をお願いします
- フォントが組み込まれない場合は、デフォルトの日本語フォントが利用されます
New BSDライセンスで利用可能な「きろ字」をメインのフォントとして利用させていただききました。 ttfからwoffへ変換して利用としております。
- 手書き風総合書体「きろ字」
- 詳細情報: https://ola.kironono.com/entry/fonts-kiloji
- 作成者: kilo さま
% tree font
font
└── kiloji
├── License.txt
├── kiloji.ttf
├── kiloji.woff
├── kiloji_b.ttf
└── kiloji_b.woff
1 directory, 5 files
標準フォント、Google fontでのご利用に切り替えたい場合は、以下の方法でfonts.cssを調節してください。
大変可愛らしい文字ですので、もしお手元でご利用の際に組み込み可能でしたら、是非ご利用してみてください! あんずもじを利用するに当たって、以下の通りにお願いいたします。
- あんずいろapricot×color
- 配布サイトURL: http://www8.plala.or.jp/p_dolce/index.html
- 作成者: 京風子(Kyoko)さま
- 配布サイトURL: http://www8.plala.or.jp/p_dolce/index.html からフォントのダウンロードをお願いします
- あんずもじ
- あんずもじ等幅
- font というディレクトリに、以下のように配置をお願いします
$ tree font
font
├── APJapanesefont.ttf
└── APJapanesefontT.ttf
- フォントはfonts.css に記載と同じとなります
- fonts.css の設定で、'Patrick Hand' の後に 'anzu' を指定して下さい
- 例:
font-family: 'Patrick Hand', 'anzu', 'kiroji_b', 'Kosugi Maru'
- 例:
- 配置の上でRedmineの再起動をお願いいたします
- Redmineのディレクトリ/public/themes/ 以下に展開します
- 配置後にRedmineを再起動します
参考: Redmineのディレクトリ/public/themes/ 以下
$ tree -L 1
.
├── README
├── alternate
├── classic
└── redmine_theme_kodomo_midori
3 directories, 1 fileこのテーマ単体では、現在こども用のメニュー、ラベルには対応していません。
子ども向けにメッセージをカスタマイズする場合は、redmine_message_customize プラグインなどを使うことを想定しています。
このリポジトリの直下にDockerfileがありますので、簡単な確認が可能です。
# build image
docker build -t redmine_theme_kodomo_midori_container:latest .
# run container
docker run --rm -d -p 3000:3000/tcp redmine_theme_kodomo_midori_container:latestコンテナを起動後、アカウント:admin / パスワード: admin でログインできます。
git clone https://github.com/akiko-pusu/redmine_theme_kodomo_midori
cd redmine_theme_kodomo_midori
docker-compose build --no-cache
docker-compose up -d上記で、テーマが適用された状態でRedmineが起動します。 http://localhost:3000/ にアクセスしてください。
また、該当のディレクトリで、直にCSS, JavaScriptを編集しつつ、動作確認ができます。
粗いCSSですが、ソースを見ていただくとどのあたりを修正しているかがわかるかと思います。 また、theme.js を修正することで、プラグイン形式にしなくても、簡単なコンテンツの差込なども可能です。 画像やフォント、メッセージを調整してみてください!
- Redmine.org - https://redmine.org/
- Japanese Redmine Community - http://redmine.jp/community/
- Font developers
- 1.0.0
- Update the major version to 1.0.0.
- Apply theme font for ui-widget class. (Isue: #18)
- Add link to the theme repository. (Issue: #19 / Thanks, Go Maeda!)
- Apply style for issue badge. (status, private)
- Add staff roll feature.
- Change hover effect. (Resize icon elements more smoothly.)
- Apply styles for project pulldown, context menu.
- 0.0.9
- Update ruby version to 2.6 and update Redmine version to 4.1-stable.
- Enabled to show theme information with Redmine4.1.
- Add transform effect for gravar image.
- Change flash message style. Change modal header of jQuery UI.
- Change to use woff2 as primary.
- 0.0.8
- Update README
- Apply some settings for build / deploy to Heroku demo site.
- Change to use woff and woff2 type of kiloji as main Japanese font. (Thanks, kiro-san!)
- Hide sidebar at showin issue page.
- Change style to display changesets at issue page.
- 0.0.7
- Update README.
- Use kiloji as Japanese font.
- Update style for administration.
- Some css Change.
- 0.0.6
- Update README.
- Change the way to import fonts via webfonts.
- Add description to store and use Anzu font.
- Some css Change.
- 0.0.5
- Update README.
- Change Japanese font.
- 0.0.4
- Changelogin form.
- Add theme information on footer.
- Show theme info at welcome /login page via hover.
- Adjust some styles.
- 0.0.3
- Apply style: News and Forum
- Update docker files. (Thanks @TomonoriMatsumura)
- 0.0.2
- Style update.
- Change to use Patrick Hand as default font.
- First Release: 0.0.1