Esta é uma aplicação frontend, com consumo de uma API, desenvolvida com base nas orientações constantes neste link: Teste para Desenvolvedor(a) Web.
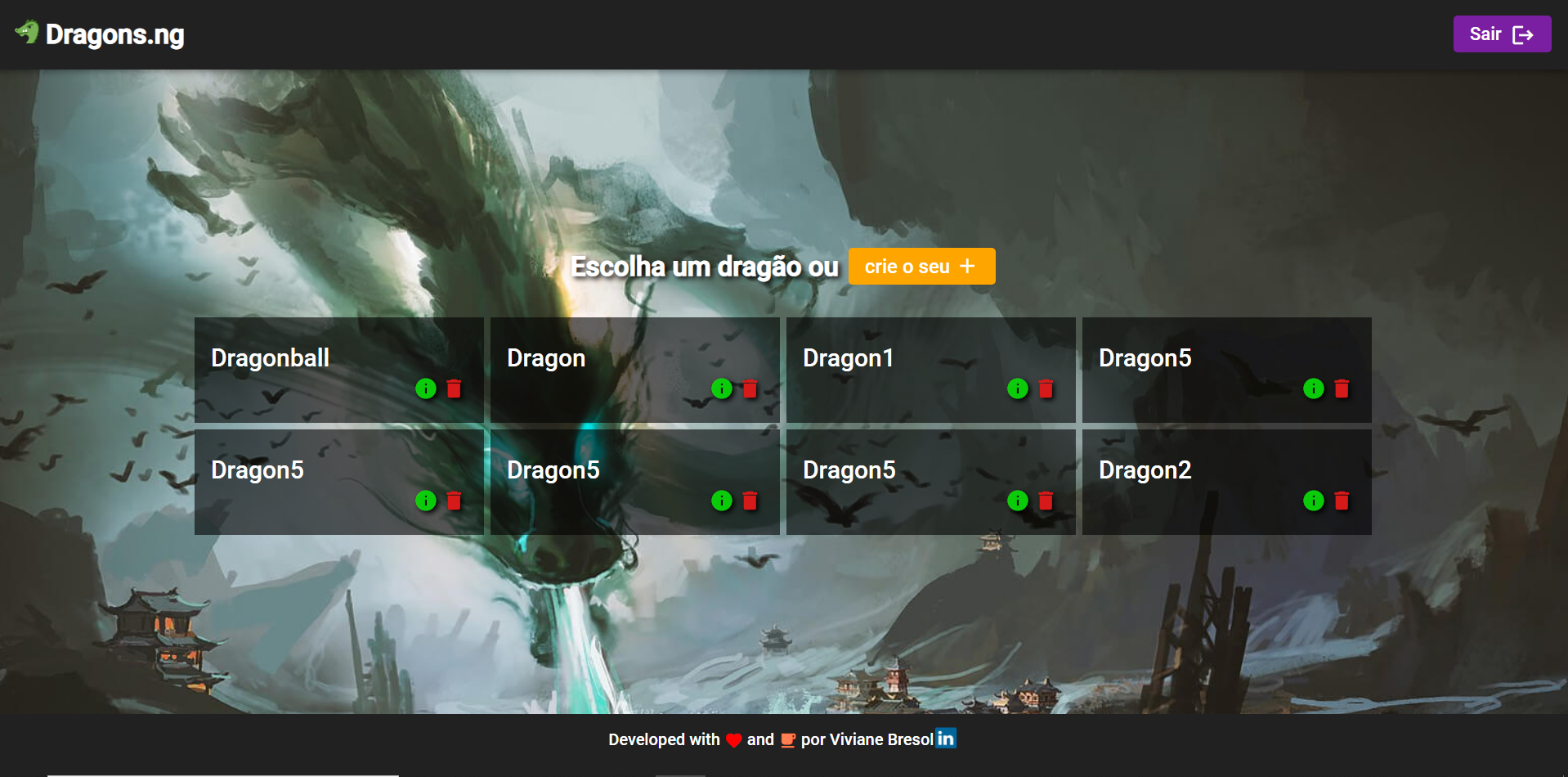
- Página principal com listagem dos dragões;
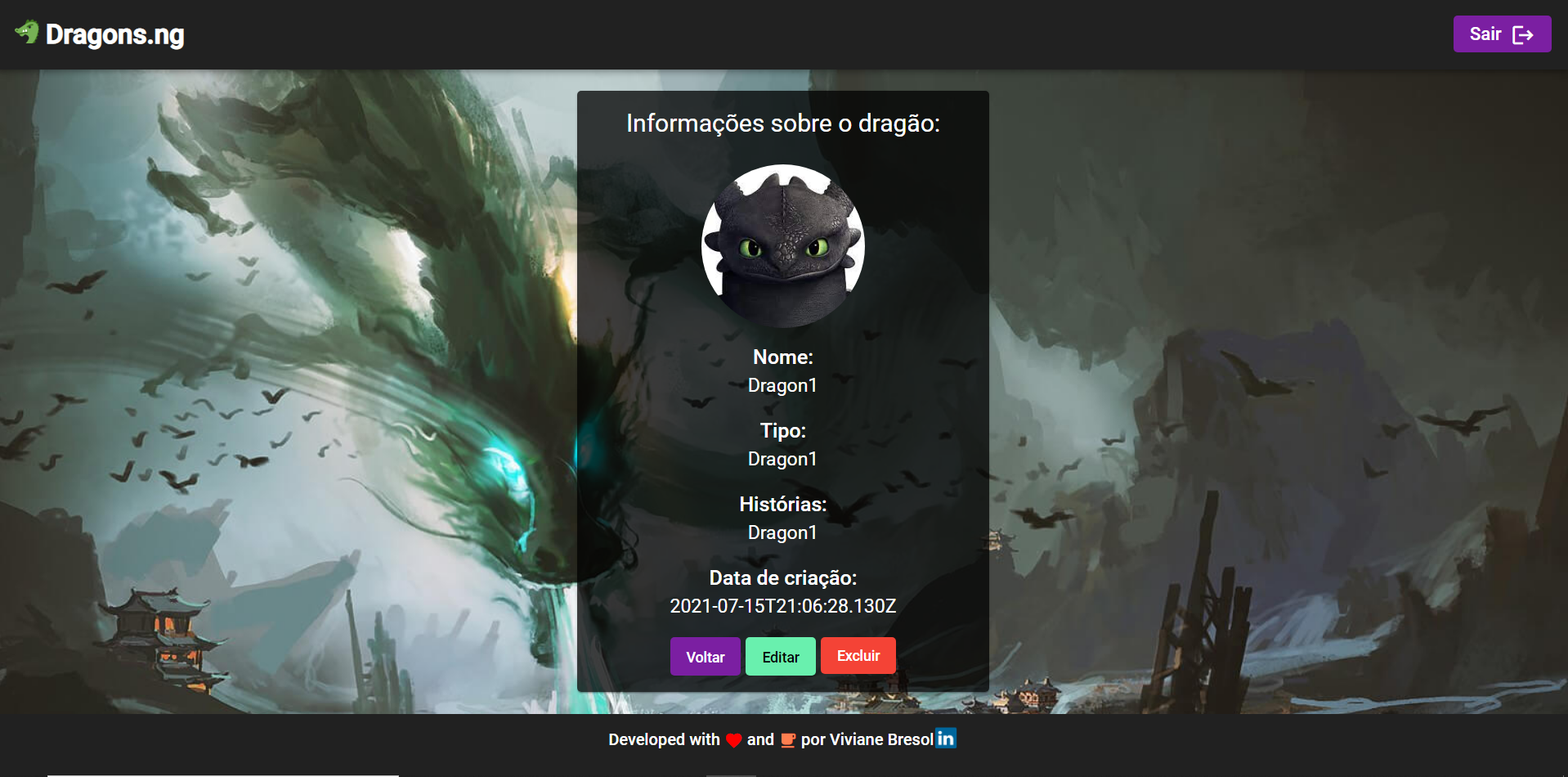
- Visualização de todas as informações de um dragão específico escolhido pelo usuário;
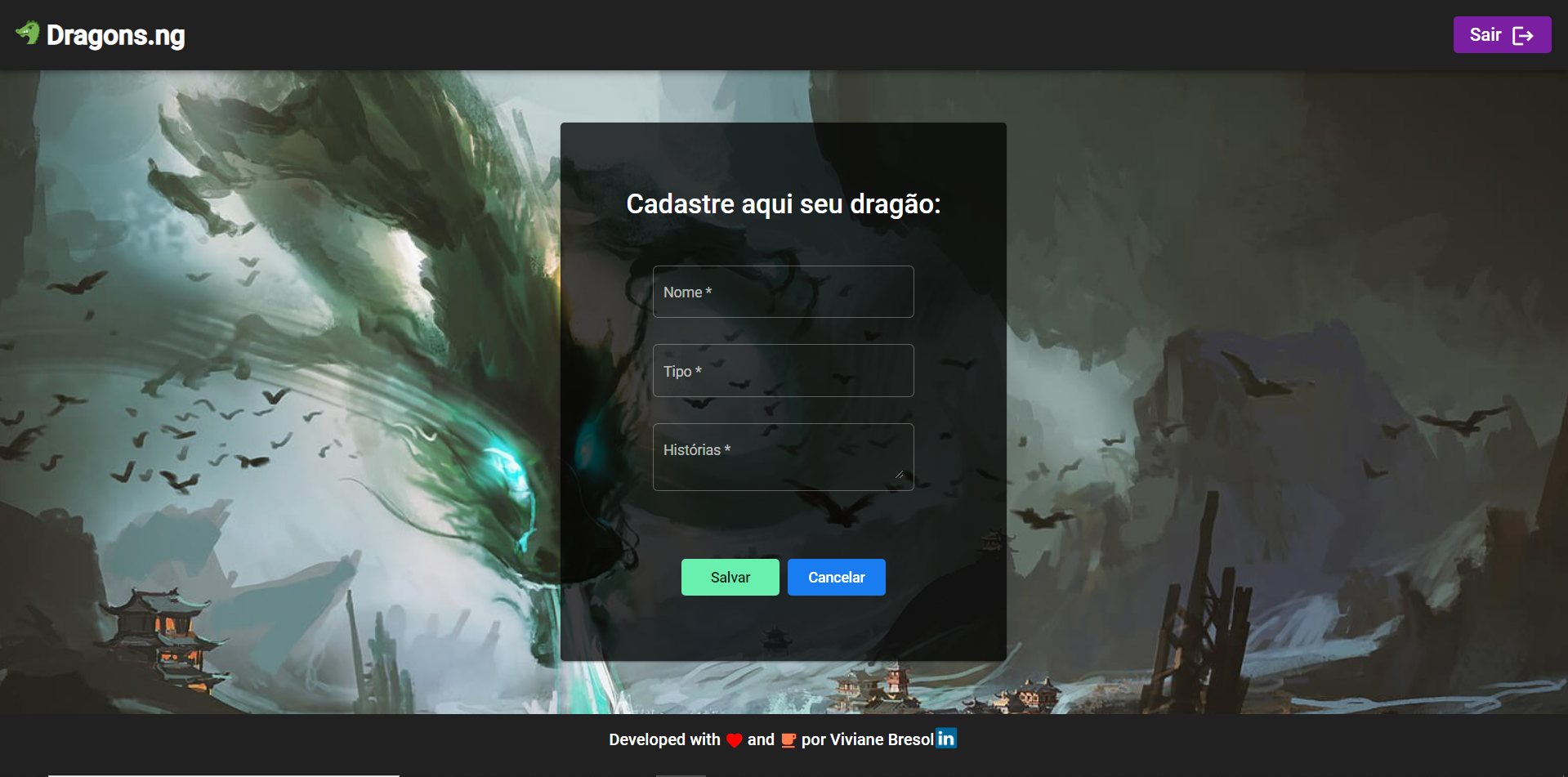
- Cadastro de um novo dragão;
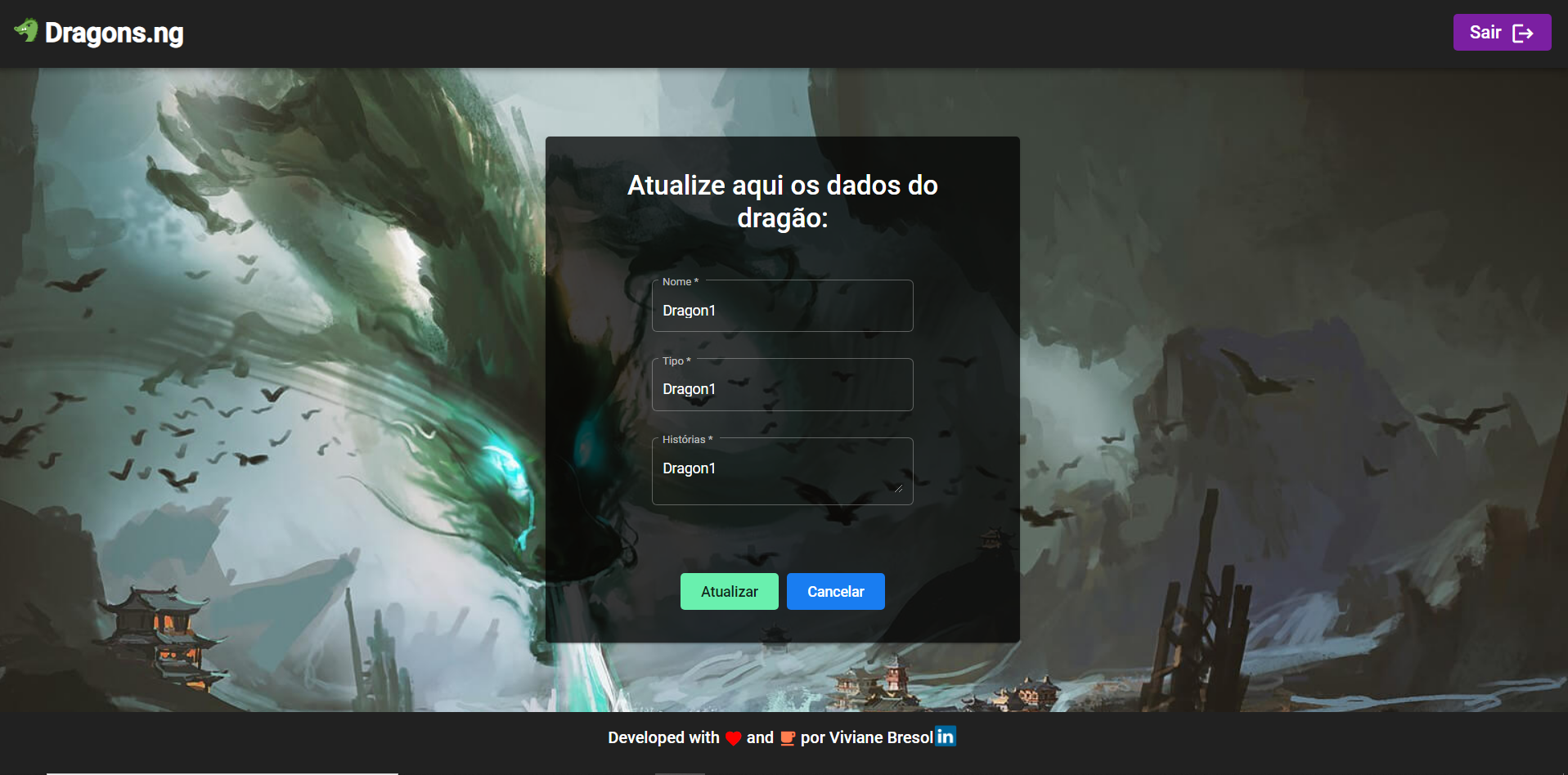
- Possibilidade de editar um dragão;
- Possibilidade de excluir um dragão.
Após efetuar o download ou o clone do projeto, e estando dentro da pasta raiz, realizar os seguintes comandos no terminal:
Esse comando irá instalar todas as dependências necessárias para o projeto funcionar.
Esse comando irá executar a aplicação em modo de desenvolvimento.
Abra http://localhost:4200 para ver a aplicação no seu browser.