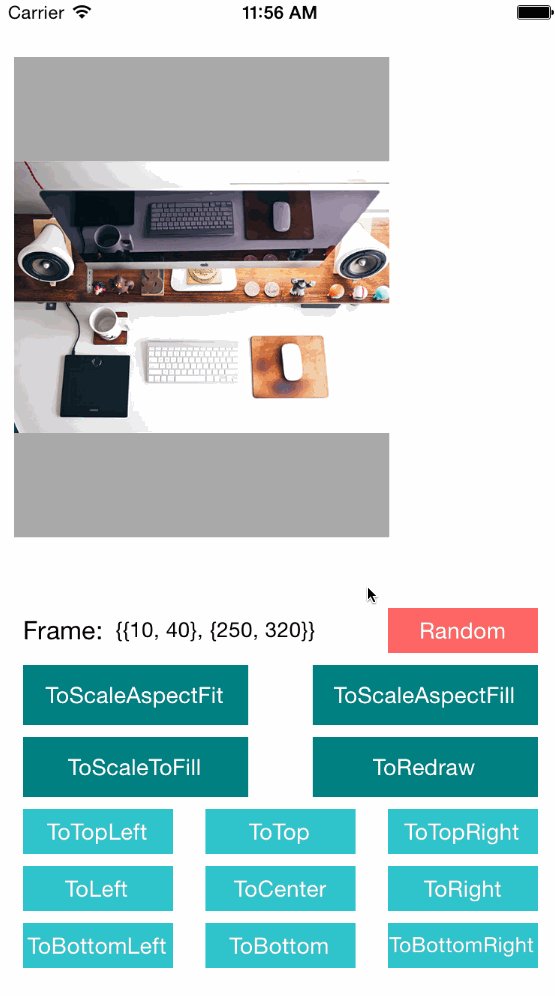
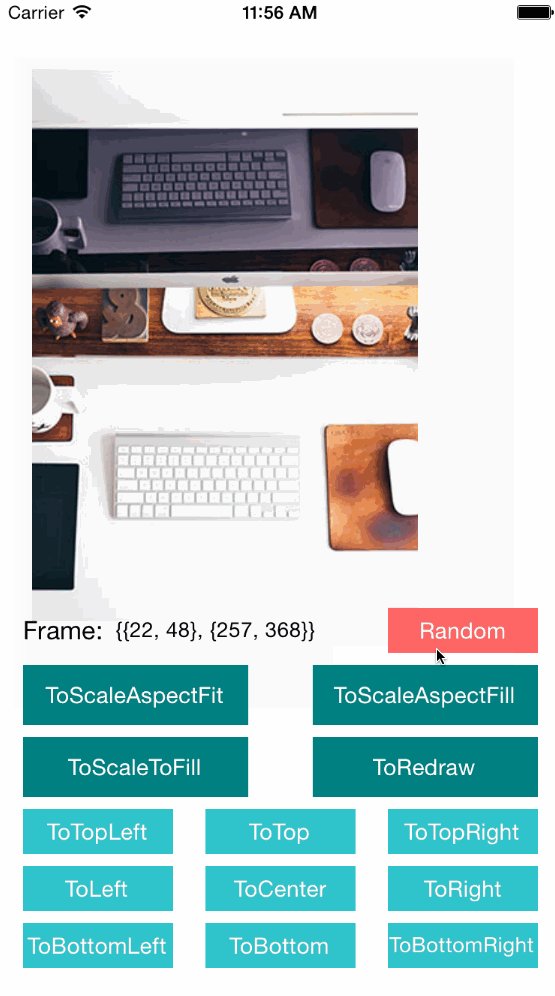
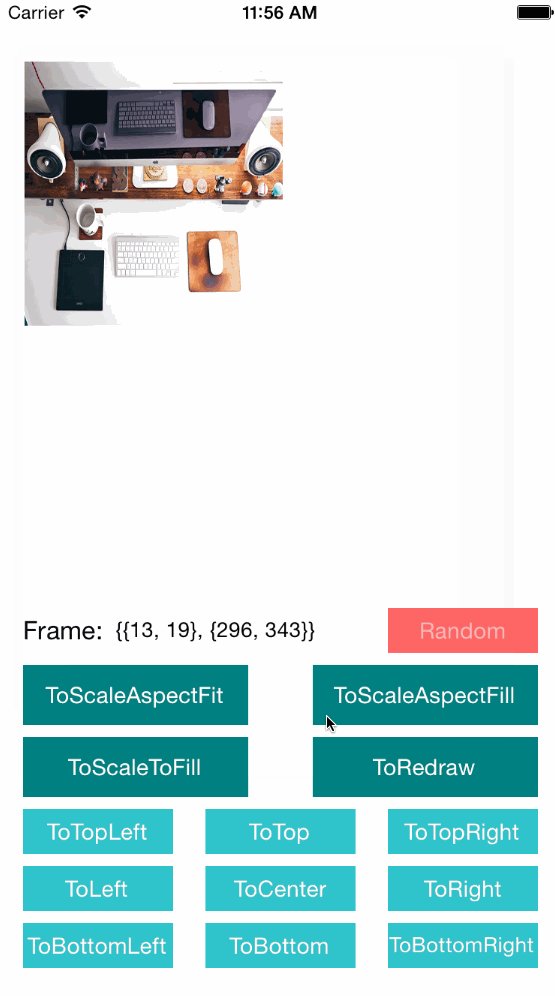
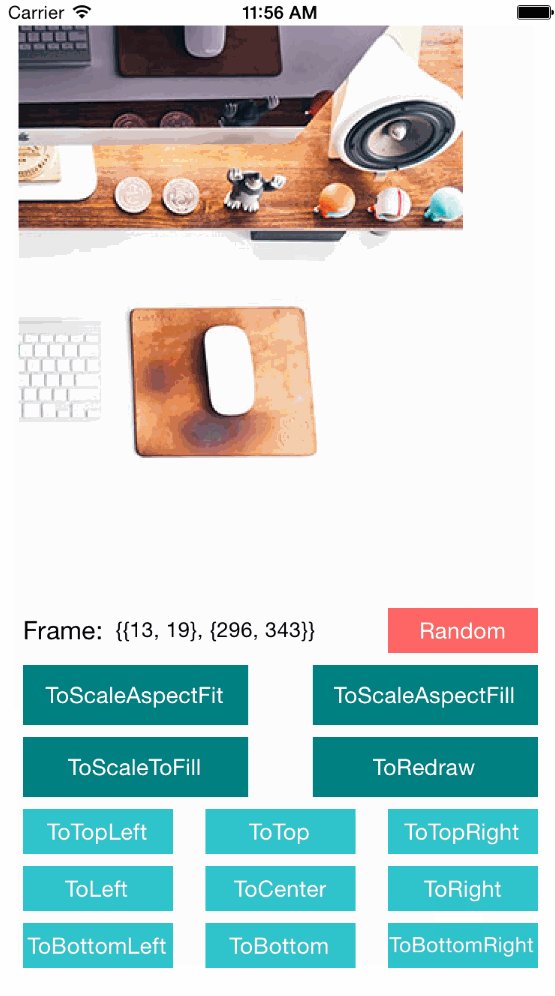
Change image view's content mode with your animation!
CocoaPods
pod 'VICMAImageView', '~> 1.0'
Use VICMAImageView like a UIImageView
- (void)viewDidLoad {
[super viewDidLoad];
UIImage *image = [UIImage imageNamed:@"1.jpg"];
VICMAImageView *imageView = [[VICMAImageView alloc] initWithImage:image];
imageView.frame = CGRectMake(0, 0, 100, 100);
[self.view addSubview:imageView];
}Animate contentMode in animation block
[UIView animateWithDuration:0.3
animations:^{
imageView.contentMode = UIViewContentModeScaleAspectFill;
}];##License
VICMAImageView is available under the MIT license. See the LICENSE file for more info.