This project was bootstrapped with Create React App.
Table of Contents
CDN JS
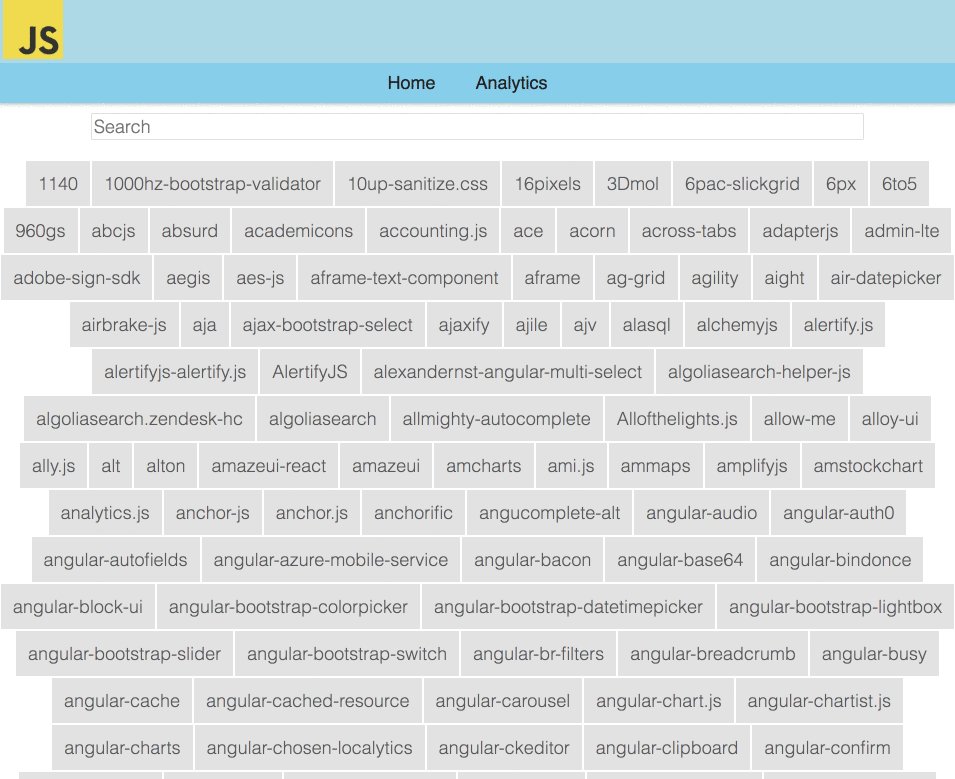
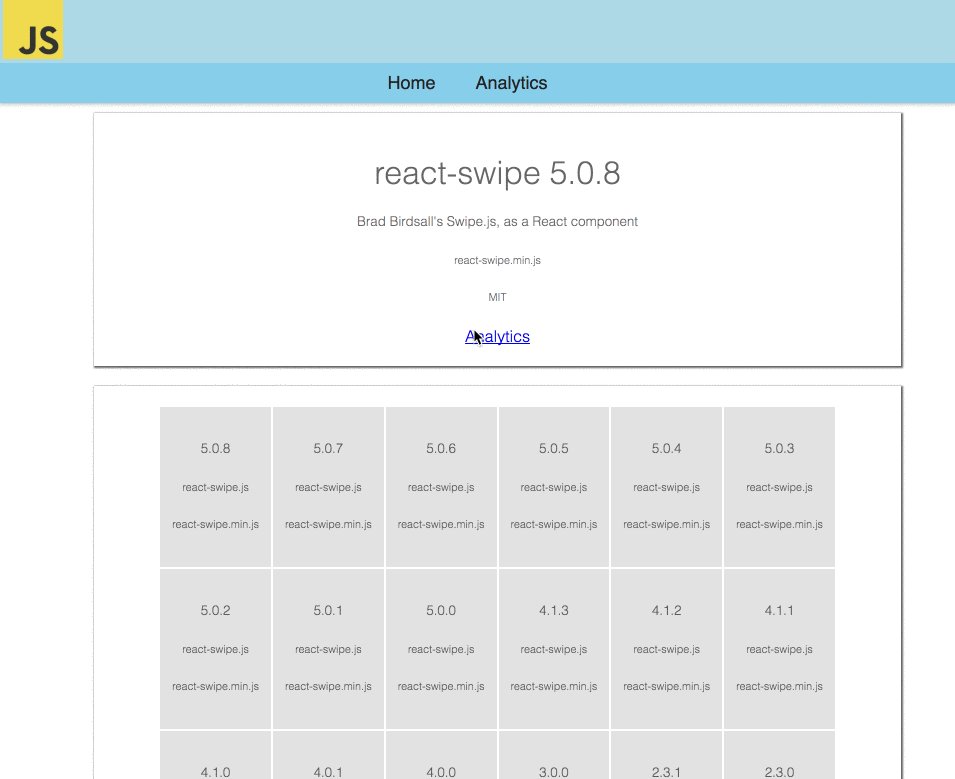
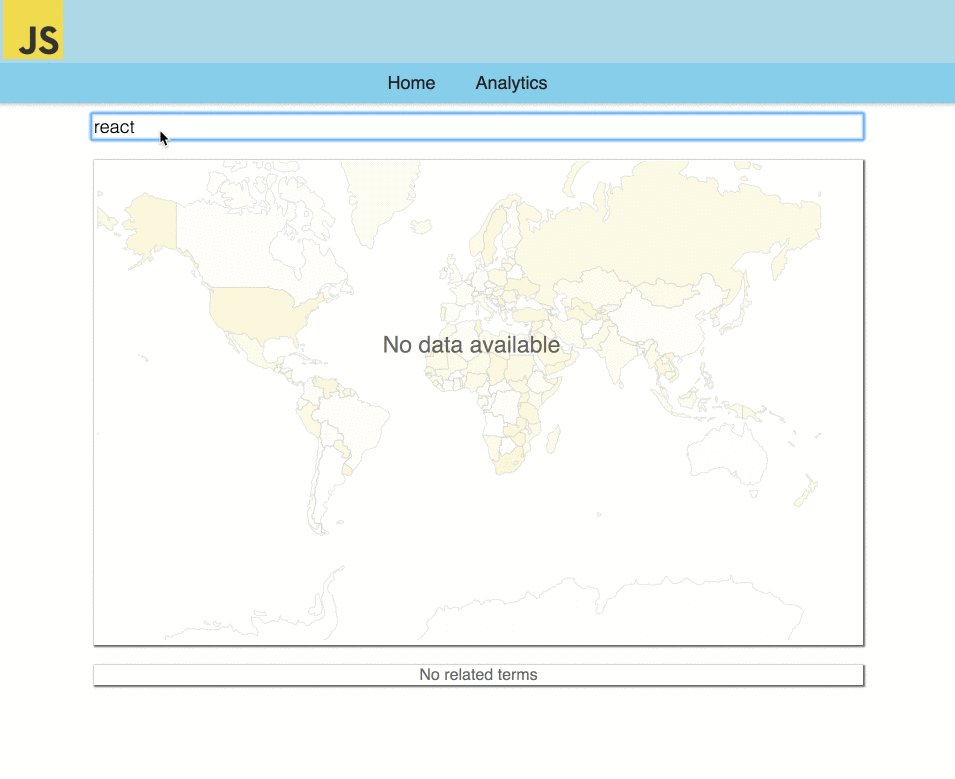
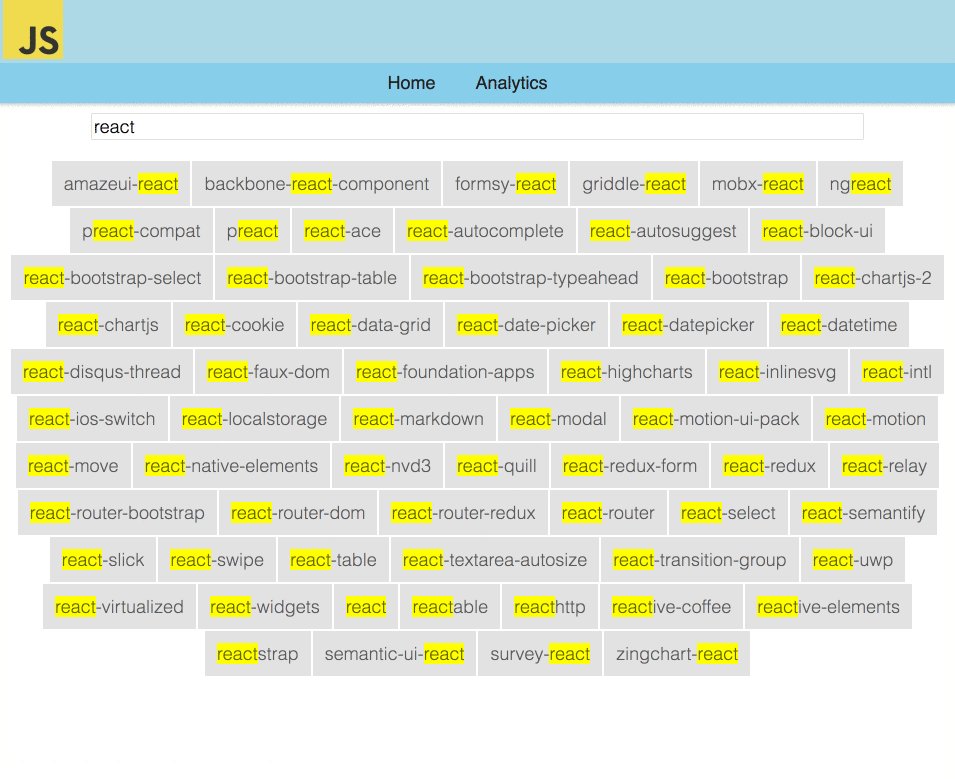
This React application presents available JavaScritp libraries hosted by cdnjs. In addition to exploring libraries, Analytics page displays google trends for the selected library.
Demo
OSS packages used
"react" - Builds user interfaces.
"redux" - Provides state mangement.
"react-redux" - Provides binding between states and component props.
"redux-thunk" - A redux middleware. It enables aync operation which is not available in 'react-redux'. Typically, action creators in redux return an action object. With thunk middleware, actions creators can return a function. Dan Abramov's introduction is good place to learn more.
"redux-logger" - Logger middleware
"express" - To fetch analytics data, google trends data is used. Due to CORS issue in browser, an independent express instances runs to provide backend routes which communicates with google-trends-api module. REST requests from react are proxied to it by configuirng 'proxy' config in package.json.
"google-trends-api" - Module which provides an API Layer on google trends data.
"d3" - As of d3.js V4, d3 is a set of modules. You can choose modules which you require - this effectively reduces project size and we reap the benifits of modularity & es6. Differences between both versions are captured here. Modules listed below were used to render a map from GEO-JSON.
"d3-array"
"d3-axis"
"d3-brush"
"d3-geo"
"d3-scale"
"d3-selection"
"d3-shape"
"d3-svg-legend"
"d3-transition"
"d3-zoom"
Yet to do
- Map interactions (tooltips, zoom & pan, marker clustering, events)
- Display related term popularity with visual
- Pie chart to visualize popularity distribution
Available Scripts
In the project directory, you can run:
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
npm test
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.