This is a basic boilerplate for the MEAN stack (MongoDB, Express, AngularJS and Node.js) on IBM Cloud.
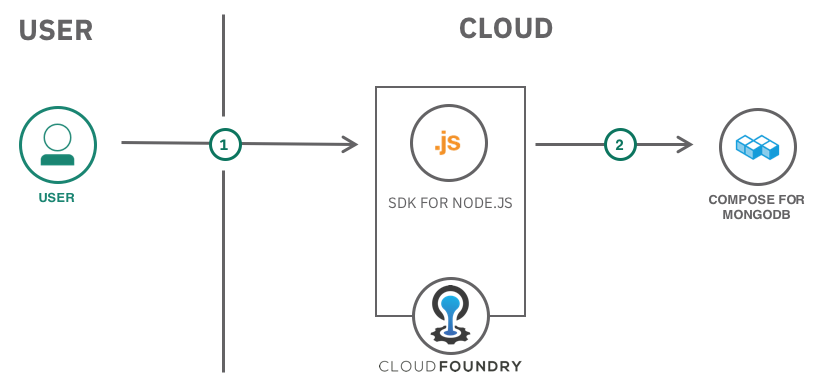
This application uses the Compose for MongoDB service and Node.js runtime on IBM Cloud.
- MVC project structure
- Create, edit and delete user accounts
- Authentication with username/password
- Protected routes that can only be accessed by authenticated users
- Bootstrap CSS framework & Cosmo theme
- HTTPS built-in if deployed to IBM Cloud
- Mongoose for MongoDB interactions.
- PassportJS for authentication, with over 300 authentication strategies to pick from.
- Clone or download this repo onto your machine.
- Install application requirements if not done so already.
- Open application directory in your terminal and run
npm install - Rename
.env.examplefile to.env. Edit the contents as needed, at a minimum adding your own SESSION_SECRET. - Start up your local MongoDB server (typically just
mongod, see docs here) - Run
node server.jsto start your app - Open a browser to the link provided in the terminal prompt to view your app
Option 1 (launch this app directly from this repo):
Option 2 (deploy from your local machine):
- Clone or download this repo onto your machine.
- Open a terminal prompt to the directory of your application.
- If you don't have an account, create a free one here.
- Set your Cloud Foundry CLI tool's API endpoint to:
ibmcloud api https://api.ng.bluemix.net - Login to your account via the command line:
ibmcloud login - Target your account ORG and SPACE
ibmcloud target -o ORG -s SPACE - Create the instance of Compose for MongoDB on IBM Cloud:
ibmcloud cf create-service compose-for-mongodb Standard mean-starter-mongodb - Push your app to IBM Cloud with
ibmcloud cf push - Done, the app should be looking like:

Create a GitHub issue for questions or problems occurs using this demo.
| File | Description |
|---|---|
| manifest.yml | File that defines deployment paramaters. More info here |
| .env.example | Set custom environment variables for your application. This is the proper way to store credentials and other sensitive values. |
| server.js | Main server file that the Node.js runtime uses. It contains all the server logic. |
| /server | Folder for files used by the Node.js server |
| /server/models/user.model.js | Model for storing users in MongoDB |
| /public | Folder for files delivered to users, such as html and css files |
| /public/js/app.js | Angular application for manipulating and rendering data in browser |
- MongoDB stores user account information and persists sessions (so that a server crash does not log out all users.)
- Express functions Node.js middleware to handle all HTTP requests and routing.
- Angular handles HTML templating and data manipulation.
- Node.js is the runtime for the application.
There is also generous commenting throughout the application which helps explain critical parts of the application.
Please create a pull request with your desired changes.
The primary source of debugging information for your app is the logs. To see them, run the following Cloud Foundry command using the IBM Cloud CLI:
$ ibmcloud cf logs <application-name> --recent
If you are not sure what your application name is, use this command to print your application name(s):
$ ibmcloud cf apps
For more detailed information on troubleshooting your application, see the Troubleshooting section in the documentation.
See LICENSE.MD for license information.