A SocketIO based online chat application which can be deployed and run via Docker and Localtunnel
Made with TypeScript, ExpressJS, ioredis and Bootstrap
| Login Page | New User Entry | Chat Screen |
|---|---|---|
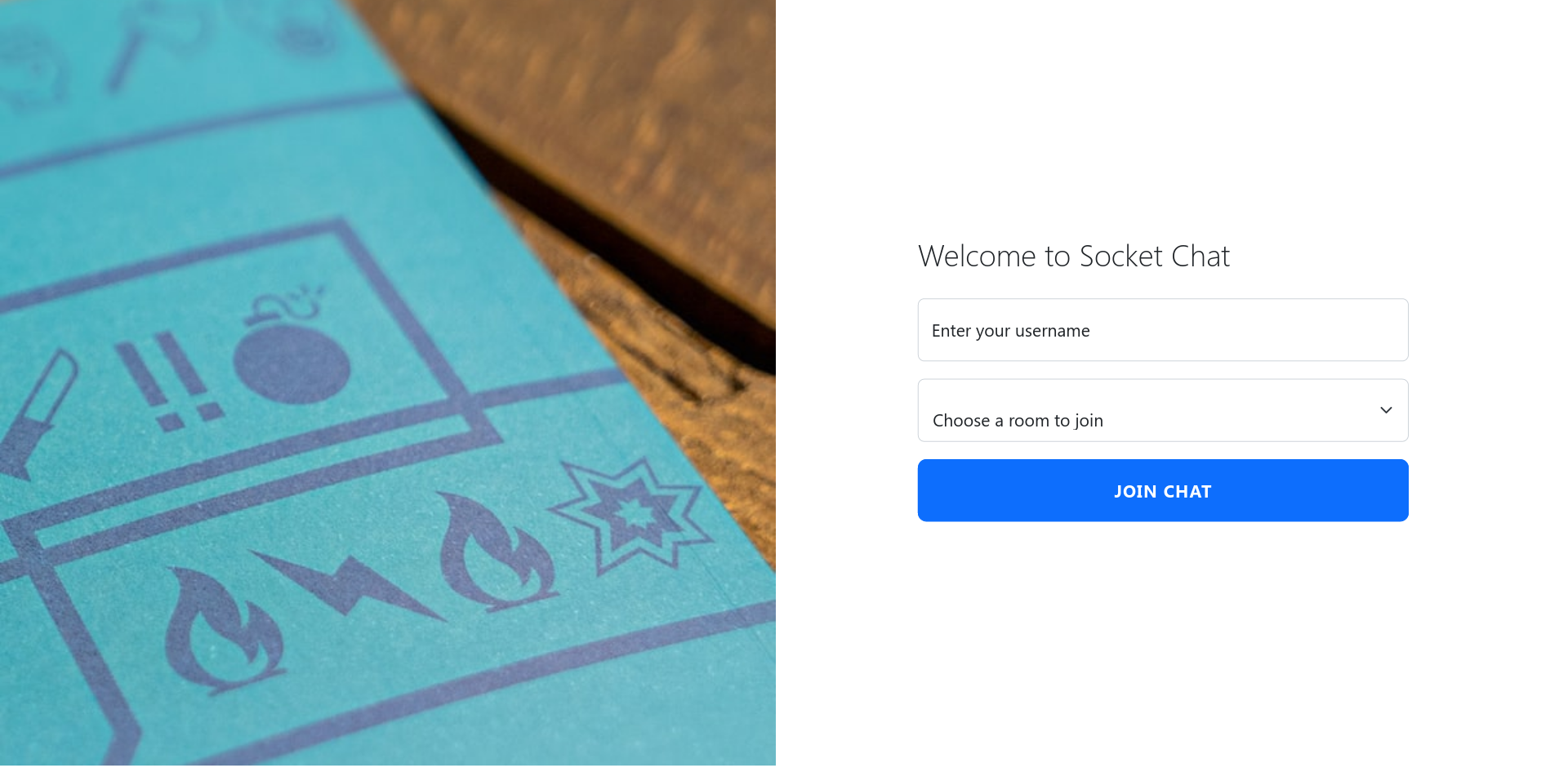
 |
 |
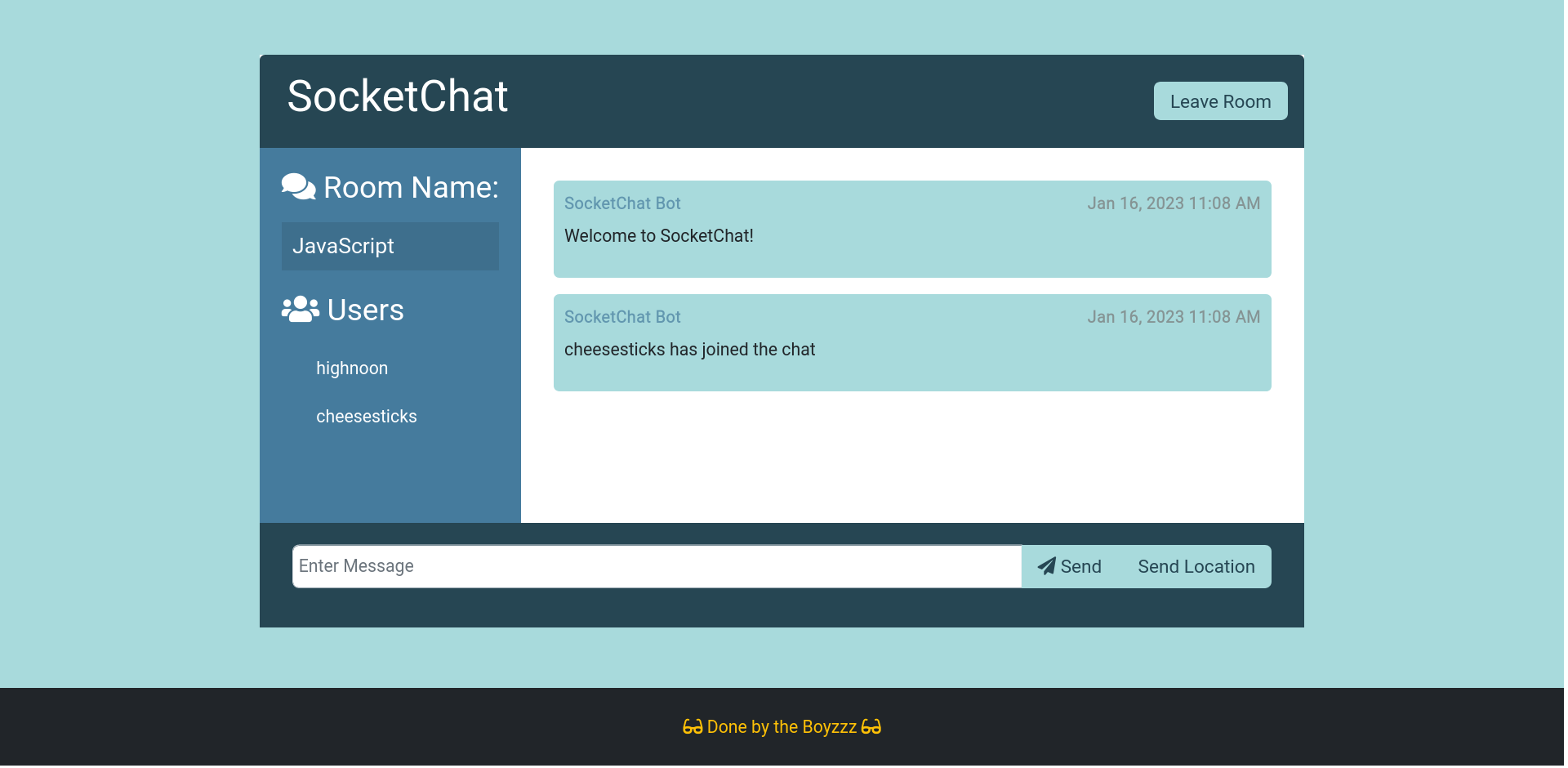
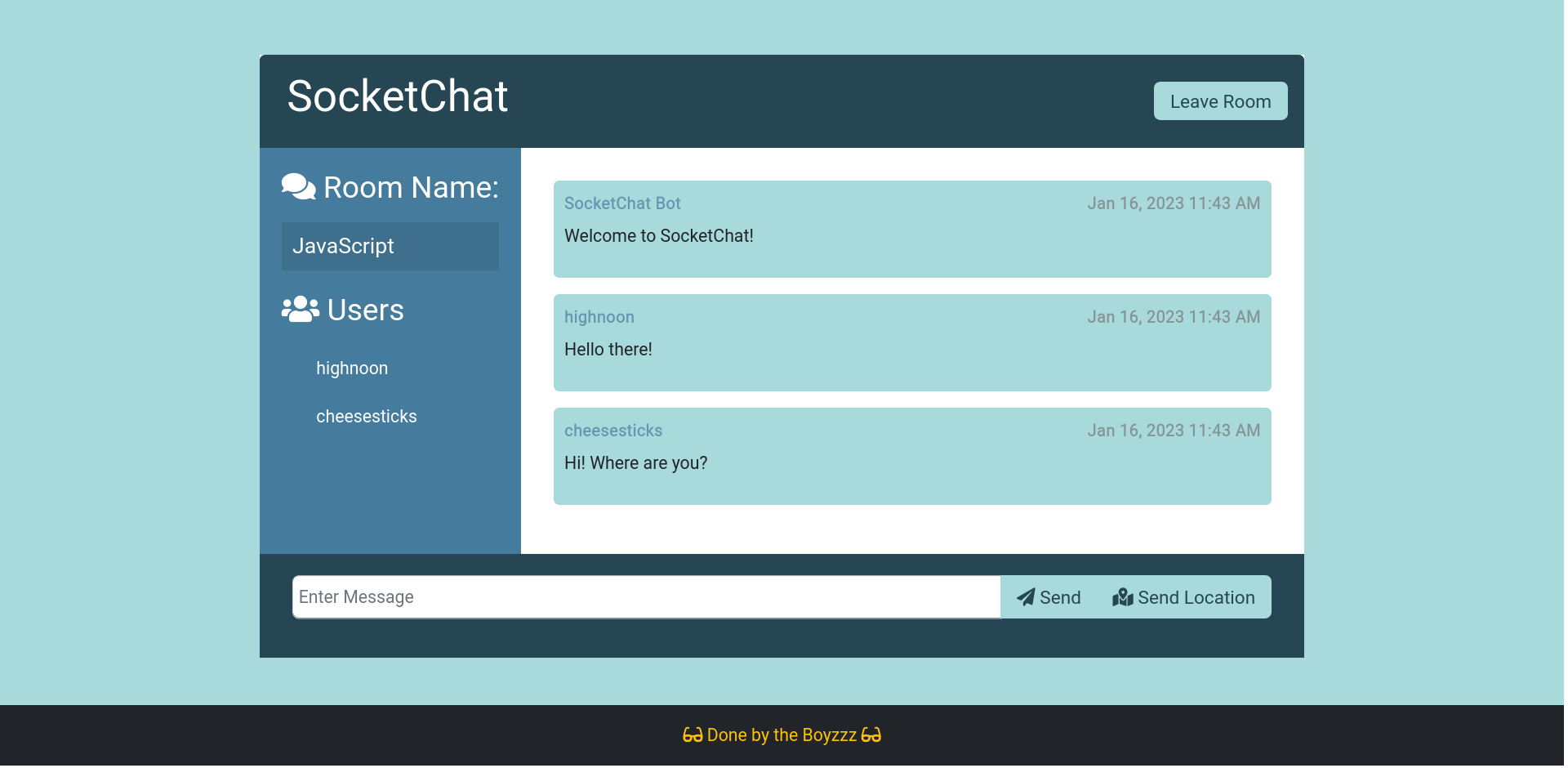
 |
| Login Page | Notification to existing users on new user join | Chat Screen in a room |
| Sending Location | Location Details |
|---|---|
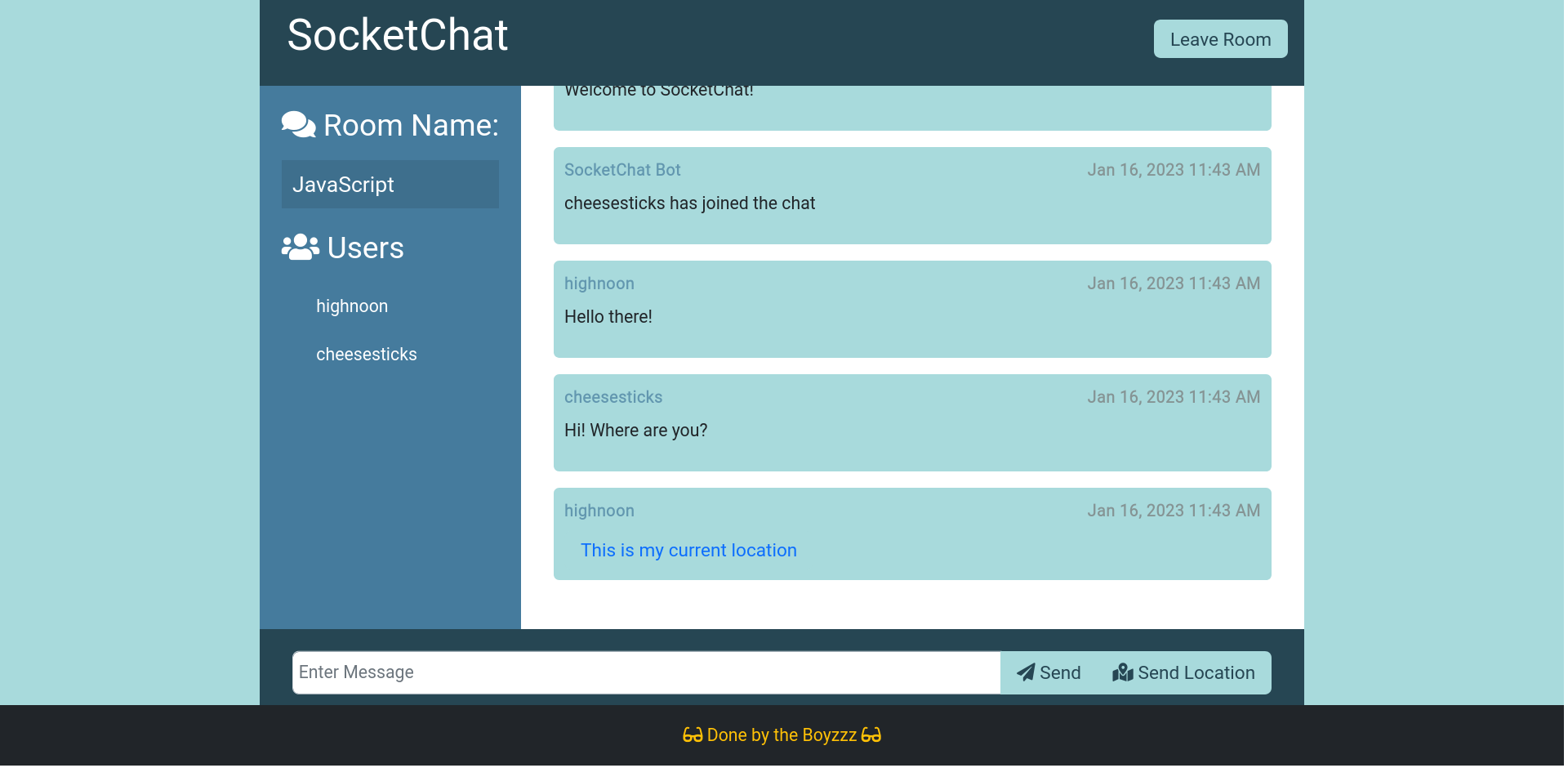
 |
 |
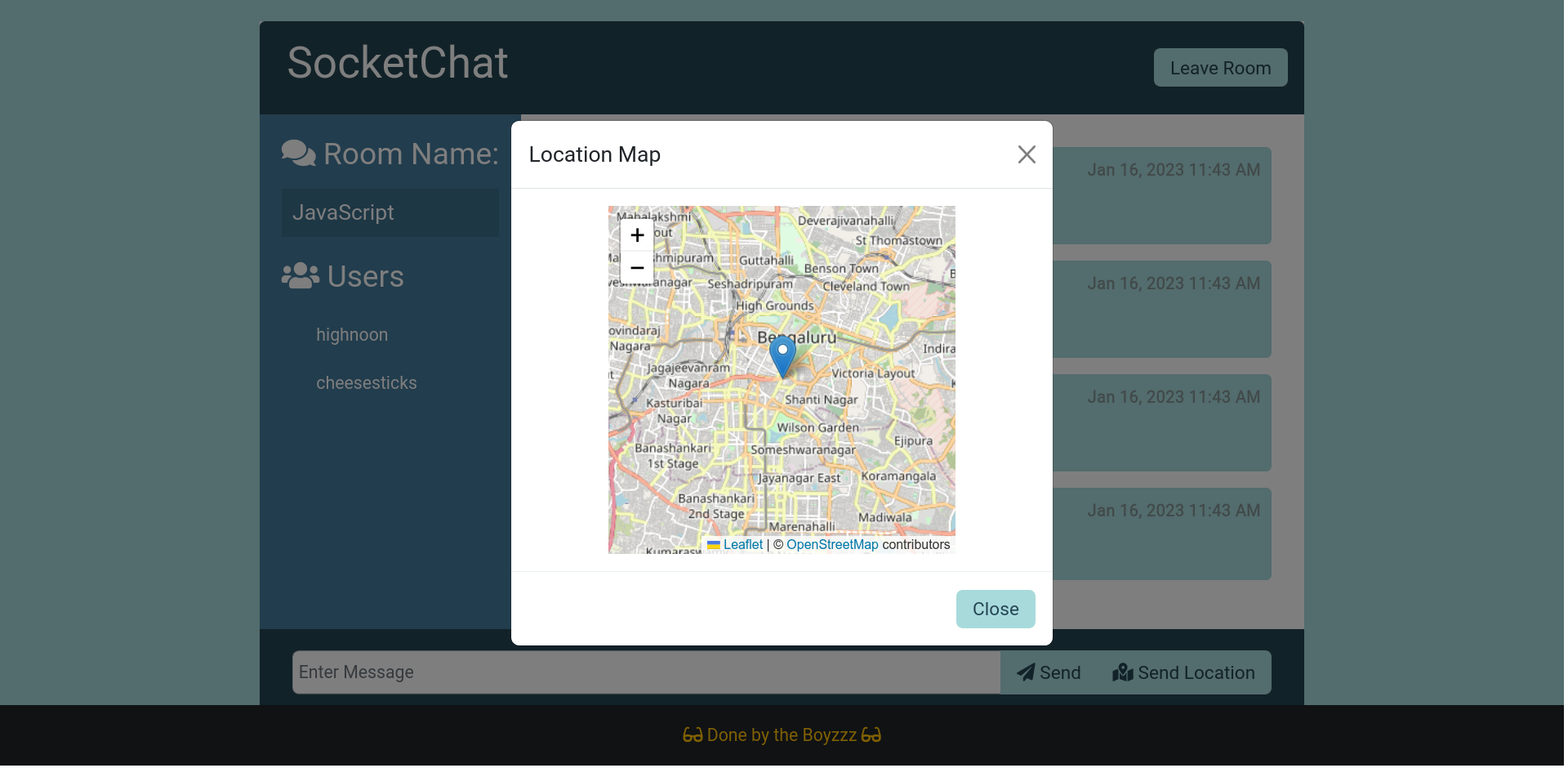
| Location Details sent as a modal link | Location Map displayed in a modal |
This is a chat application that can be used to connect online with friends by hosting one server at any particular point. It uses Express and SocketIO frameworks to establish and maintain the connection, and Redis to broadcast events to a subset of clients (users in a room).
Users can pick a room and join the chat and send messages which can be read by others. They can also send their location co-ordinates to others, which is displayed in a map under a modal.
Follow these instructions in order to get a copy of the project up and running on your local machine for development and testing purposes. See deployment for notes on how to deploy the project on as a live server.
node.js>=16 and npm>=7 are required.
After installing, check their versions using these commands
node -v
npm -v
Clone this project and open this project in terminal.
Install Dependencies.
npm installPull Redis image from DockerHub and run it in background.
docker pull redis:6.2
docker run --name redis-cache -p 6379:6379 -d redis:6.2Create a .env file in the project folder and add the following entry:
REDIS_URL="redis://localhost:6379"Finally, run the project using following command and check the output at http://localhost:3000 in your browser.
npm startThe following output will be shown in the terminal after running above command.
listening on PORT:3000Another way to install this app is to use Docker Compose. Run this command to start the app:
docker-compose up
This will run the app at http://localhost:3000, which can be seen in your browser.
This application can be used by others if it is deployed using the steps in deployment. For usage by a single user, the above installation steps are sufficient.
After starting the server, open another terminal, connect to the internet and type the following
npm install -g localtunnel
lt --port 3000
Now the project is deployed. It will show an output giving a website address like this:
deployed at xyz@site.com
Ask your friends to open up the specified url and start chatting.
- Express - Server Framework
- SocketIO - Connection Framework
- NodeJS - Server Environment
- TypeScript - Programming Language
- Redis - Messaging Cache
- Docker - Build Framework
- @vijethph - Idea & Development
- Thanks to CPMA Session conducted by ATS Learning Solutions
- Inspiration: Project Ideas for Javascript
- References: All Youtube Channels for using SocketIO.
- Brad Traversy








