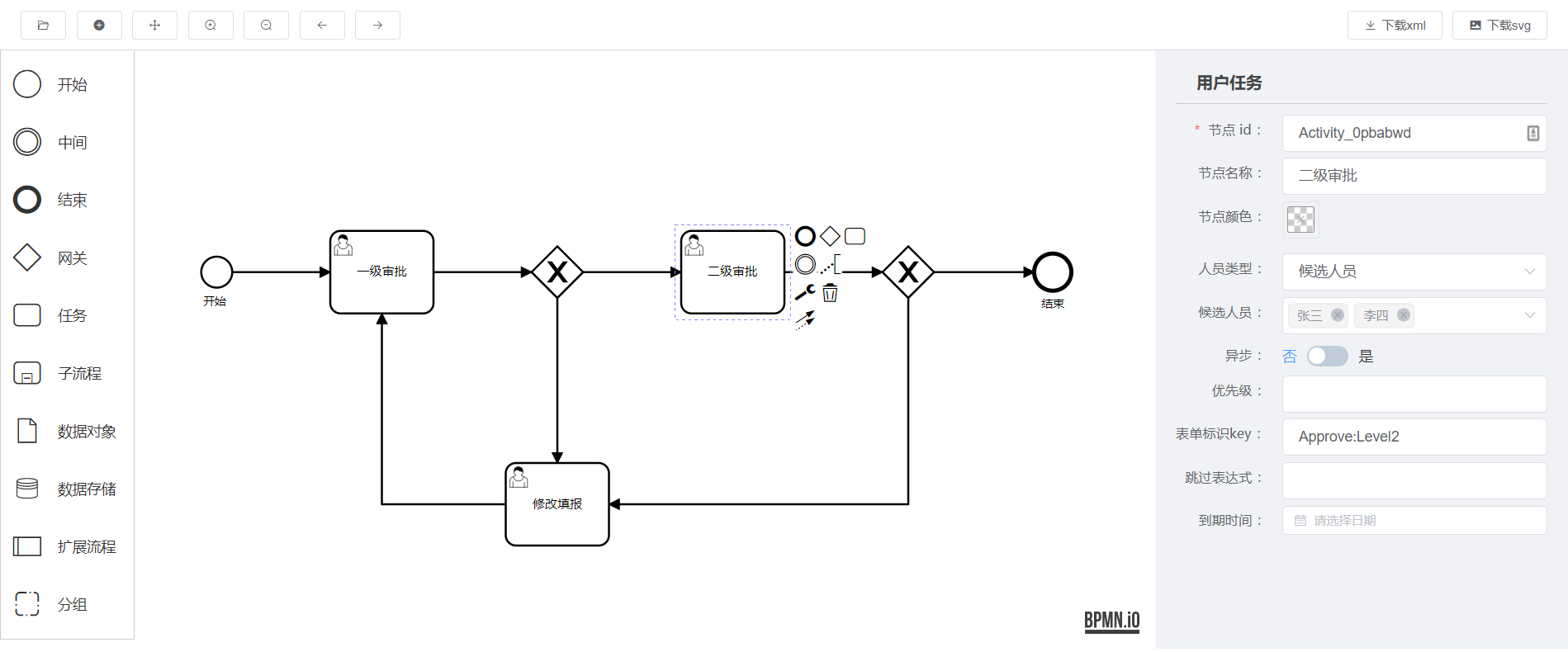
🔥 本项目基于 vue 和 bpmn.io@7.0 ,实现 flowable 的 modeler 流程设计器
👉 https://goldsubmarine.github.io/workflow-bpmn-modeler/
# 安装
yarn add workflow-bpmn-modeler<template>
<div>
<bpmn-modeler
ref="refNode"
:xml="xml"
:users="users"
:groups="groups"
:categorys="categorys"
/>
<el-button type="primary" @click="save">保存</el-button>
</div>
</template>
<script>
import bpmnModeler from 'workflow-bpmn-modeler'
export default {
components: {
bpmnModeler
},
data() {
return {
xml: '', // 后端查询到的xml
users: [
{ name: '张三', id: 'zhangsan' },
{ name: '李四', id: 'lisi' },
{ name: '王五', id: 'wangwu' }
],
groups: [
{ name: 'web组', id: 'web' },
{ name: 'java组', id: 'java' },
{ name: 'python组', id: 'python' }
],
categorys: [
{ name: 'OA', id: 'oa' },
{ name: '财务', id: 'finance' }
]
}
},
methods: {
getModelDetail() {
// 发送请求,获取xml
// this.xml = response.xml
},
async save() {
const processModel = this.$refs['refNode'].getProcess()
const xml = await this.$refs['refNode'].saveXML()
const svg = await this.$refs['refNode'].saveImg()
console.log(processModel, xml, svg)
}
}
}
</script>🐌
- 用户任务
- 适配其他任务
- 开始结束节点配置
- 流程线配置
- 网关配置
- 翻译
- 流程属性配置
- UI 美化
- 支持代码控制颜色
- 增加操作按钮
- 发布 npm 包
Copyright (c) 2020-present, charles