2016/09/27作成(2020/07/09更新)
- ニフクラmobile backendの『プッシュ通知』機能を実装したサンプルプロジェクトです
- 簡単な操作ですぐに ニフクラmobile backendの機能を体験いただけます★☆
- このサンプルはSwift5(iOS13)に対応しています
スマートフォンアプリのバックエンド機能(プッシュ通知・データストア・会員管理・ファイルストア・SNS連携・位置情報検索・スクリプト)が開発不要、しかも基本無料(注1)で使えるクラウドサービス!
注1:詳しくはこちらをご覧ください
- ニフクラmobile backend 会員登録
- 下記リンクより登録(無料)をお願いします
https://mbaas.nifcloud.com/
- 下記リンクより登録(無料)をお願いします
- Mac
- 動作確認用端末
- Lightning ケーブル
- Mac OS 12.5.1 (Monterey)
- Xcode Version 14.0
- iPhone X (iOS 16)
- このサンプルアプリは、実機ビルドが必要です
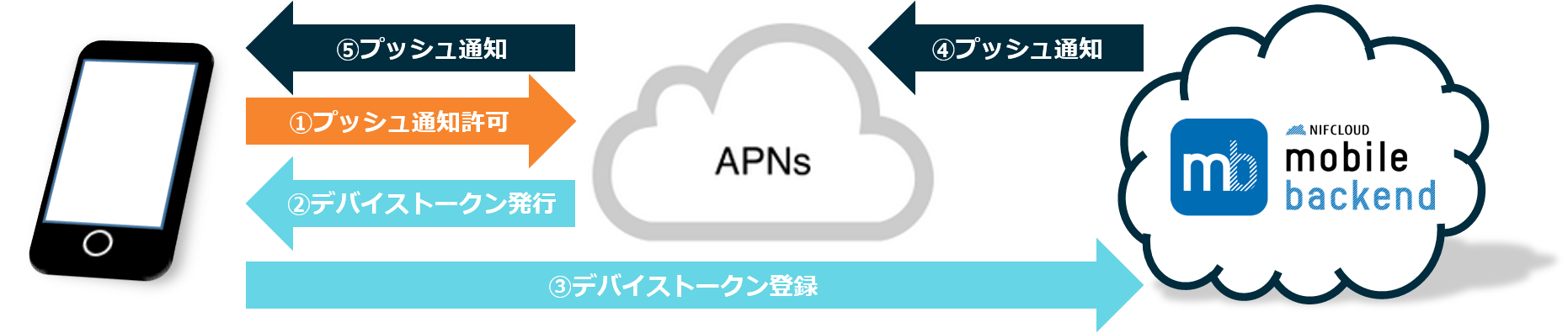
- ニフクラmobile backendのプッシュ通知は、iOSが提供している通知サービスを利用しています
- iOSの通知サービス APNs(Apple Push Notification Service)
- 上図のように、アプリ(Xcode)・サーバー(ニフクラmobile backend)・通知サービス(APNs)の間でやり取りを行うため、認証が必要になります
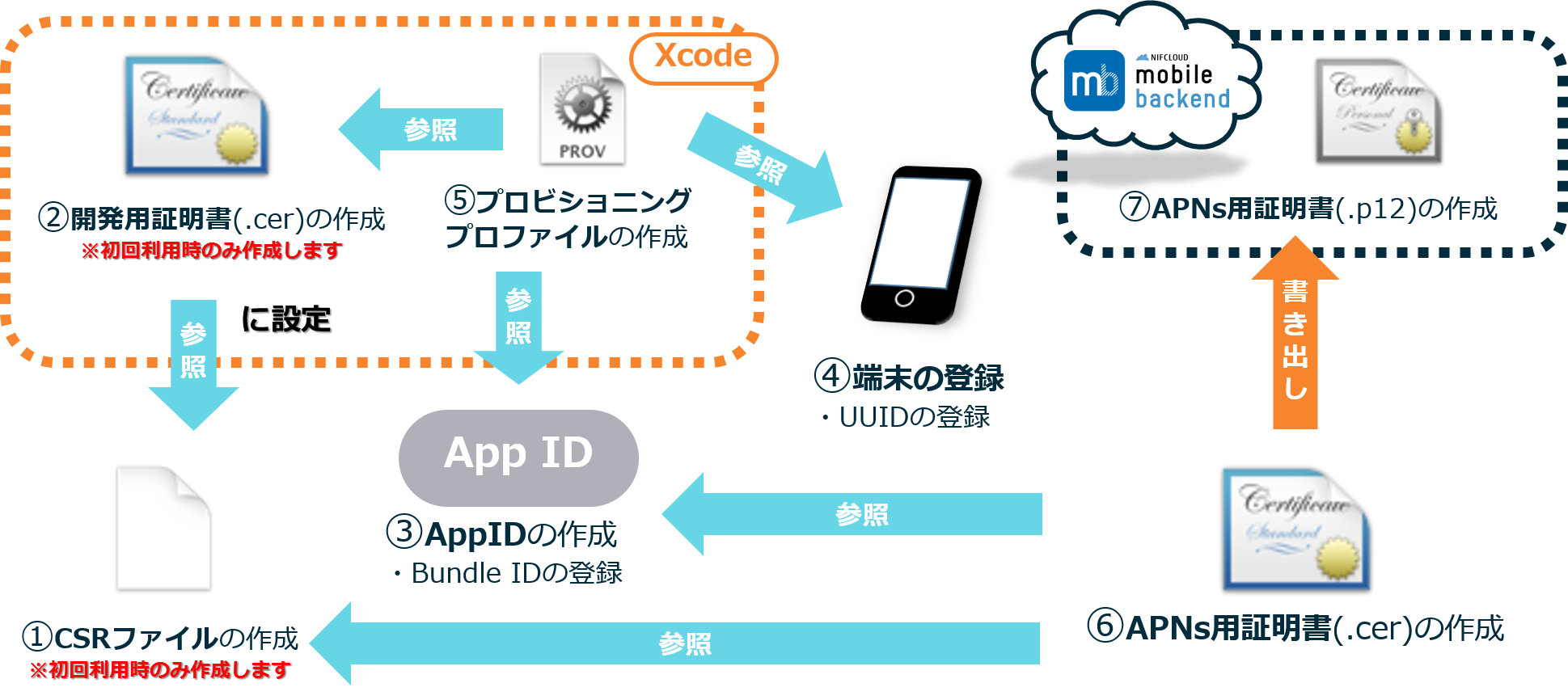
- 認証に必要な鍵や証明書の作成は作業手順の「0.プッシュ通知機能使うための準備」で行います
【iOS】プッシュ通知の受信に必要な証明書の作り方(開発用)
- 上記のドキュメントをご覧の上、必要な証明書類の作成をお願いします
- 証明書の作成にはApple Developer Programの登録(有料)が必要です
- ニフクラmobile backend にログインします
- サイト https://mbaas.nifcloud.com/ 右上の「ログイン」ボタンをクリックします
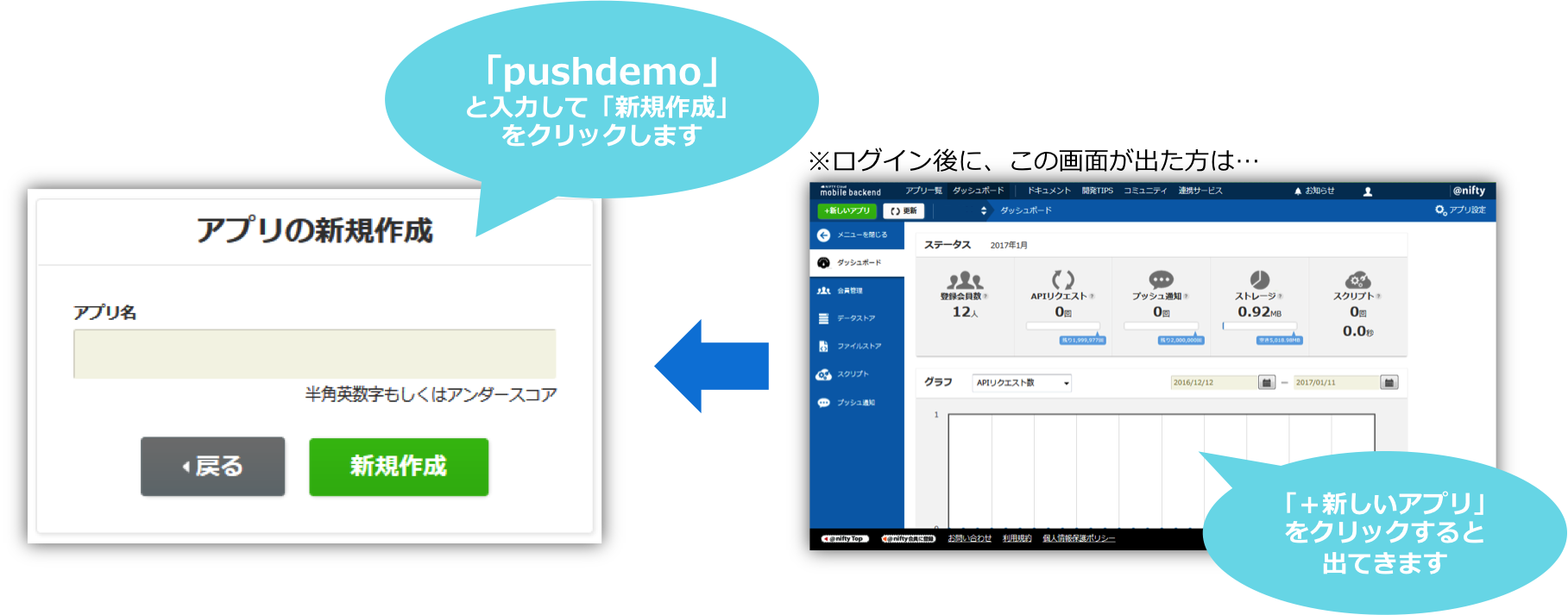
- 新しいアプリを作成します
- アプリ名を入力し、「新規作成」をクリックします
- 例)PushDemo
-
mobile backend を既に使用したことがある場合は、画面上方のメニューバーにある「+新しいアプリ」をクリックすると同じ画面が表示されます
-
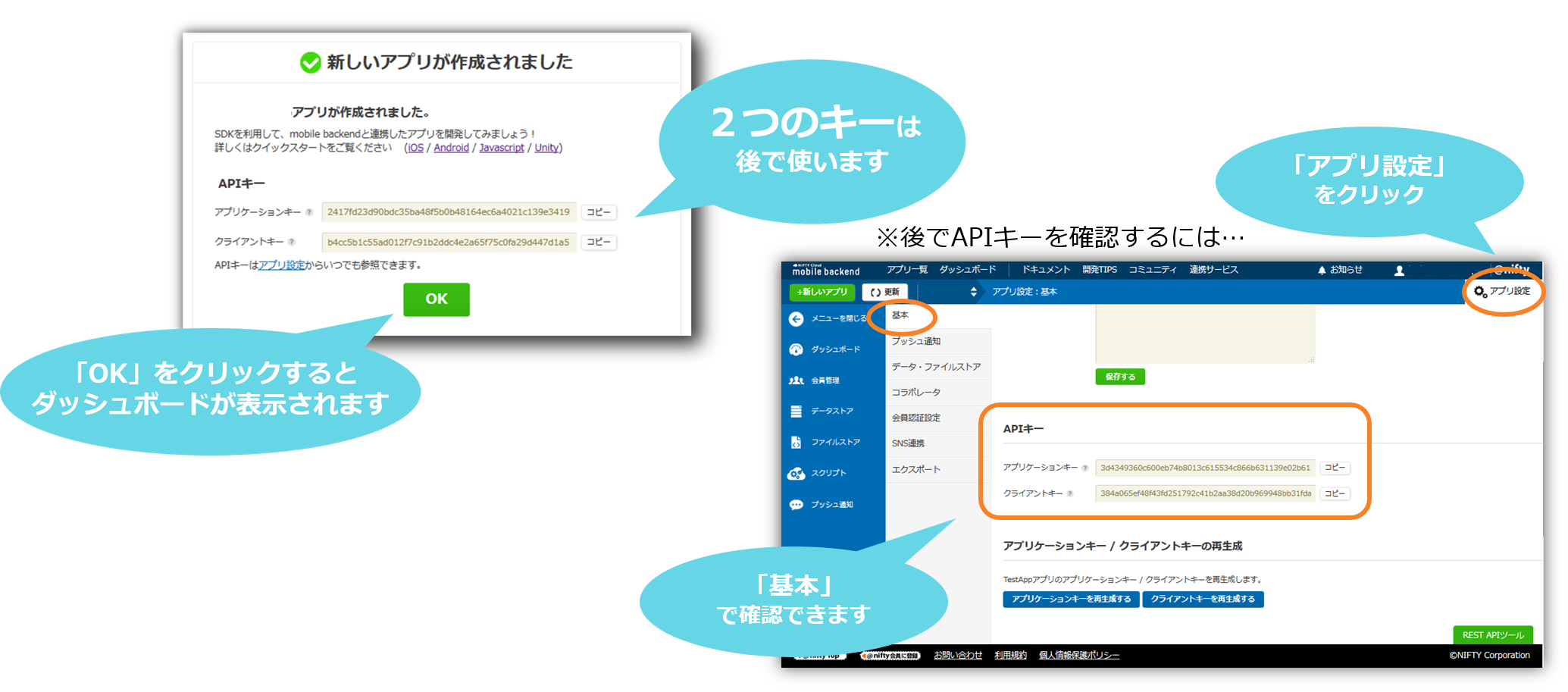
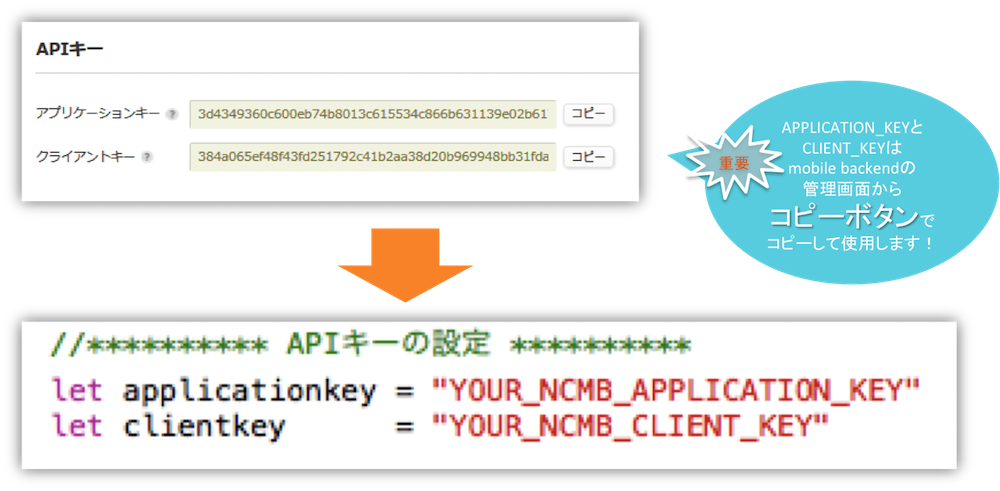
アプリ作成されると下図のような画面になります
-
この2種類のAPIキー(アプリケーションキーとクライアントキー)はこの後 iOSアプリ との連携のために使用します
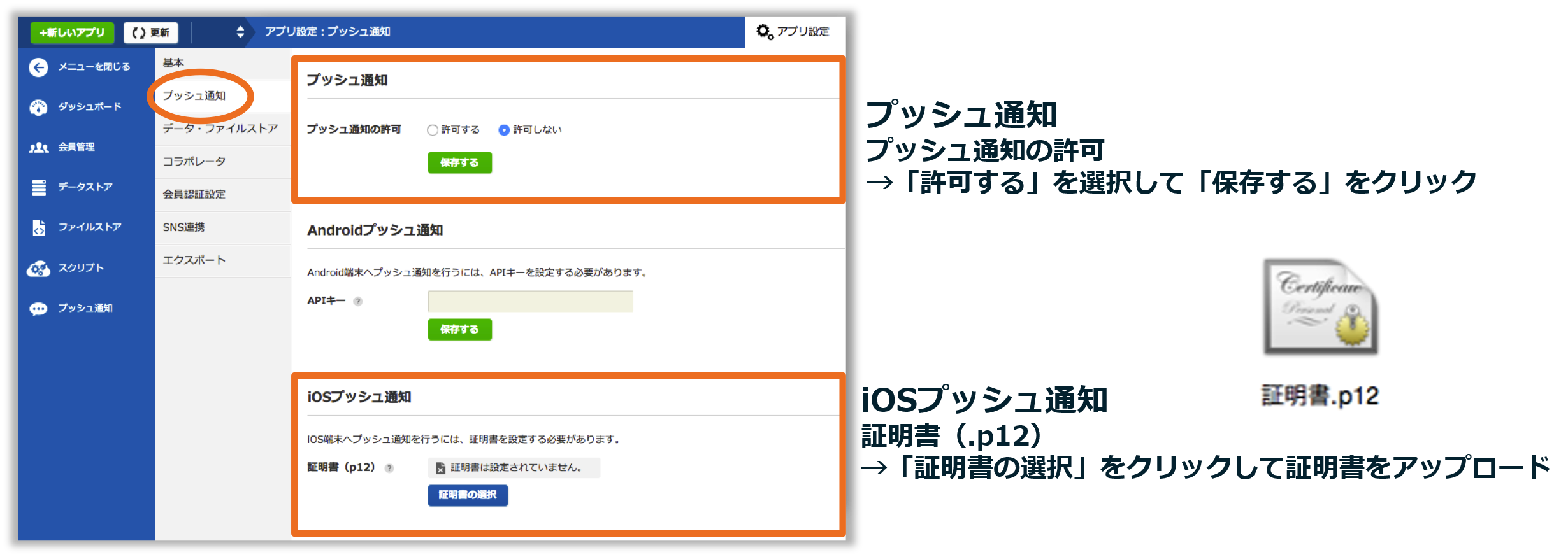
- 続けてプッシュ通知の設定を行います
- 「APNs用証明書(.p12)」を設定します
- 下記リンクからプロジェクトをMacにダウンロードします
https://github.com/NIFCLOUD-mbaas/SwiftPushApp/archive/master.zip
- ダウンロードしたフォルダを開き、「SwiftPushApp.xcworkspace」をダブルクリックしてXcode開きます(白い方です)
- 「SwiftPushApp.xcodeproj」(青い方)ではないので注意!
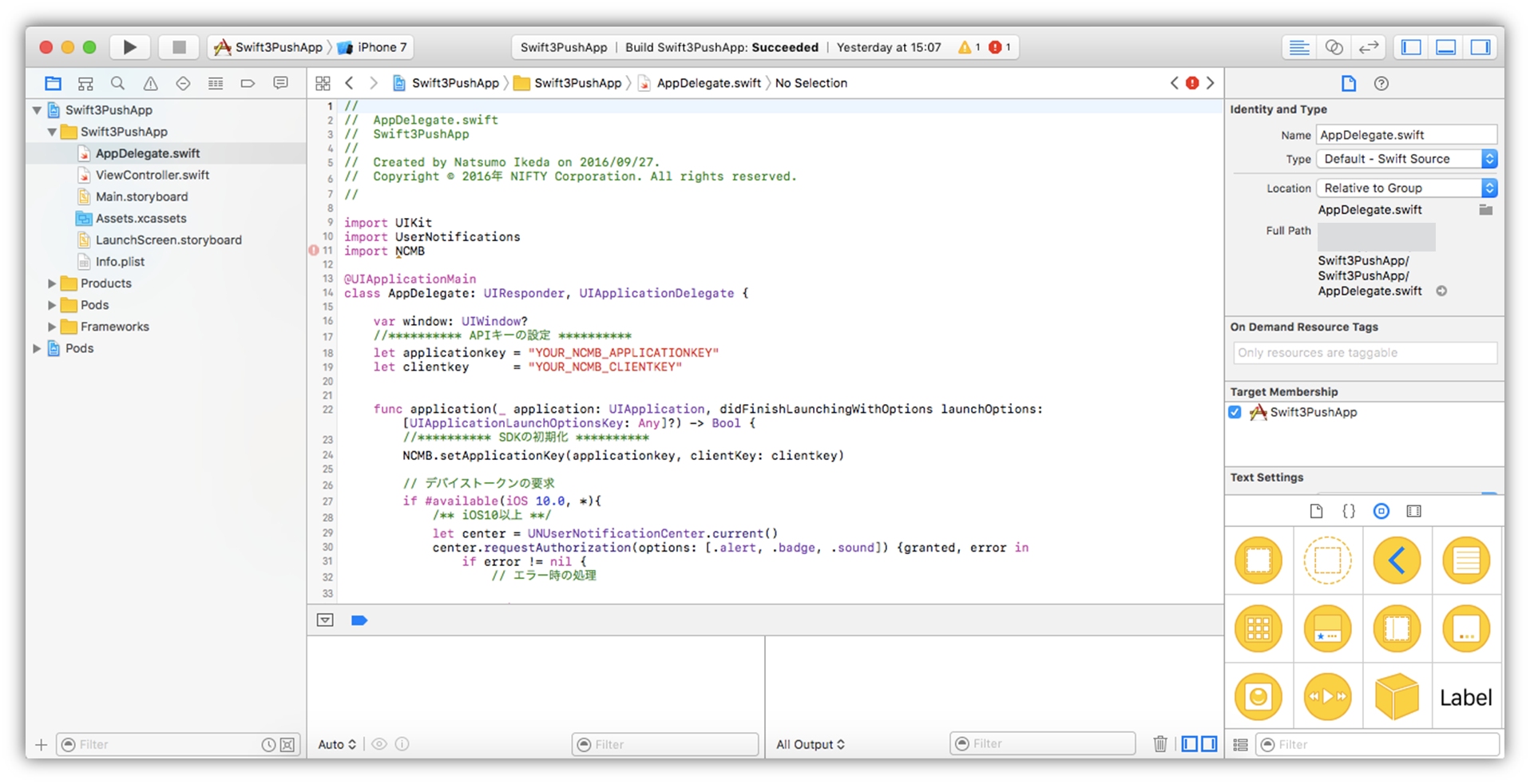
AppDelegate.swiftを編集します- 先程ニフクラmobile backend のダッシュボード上で確認したAPIキーを貼り付けます
- それぞれ
YOUR_NCMB_APPLICATION_KEYとYOUR_NCMB_CLIENT_KEYの部分を書き換えます - このとき、ダブルクォーテーション(
")を消さないように注意してください! - 書き換え終わったら
command + sキーで保存をします
- 始めて実機ビルドをする場合は、Xcodeにアカウント(AppleID)の登録をします
- メニューバーの「Xcode」>「Preferences...」を選択します
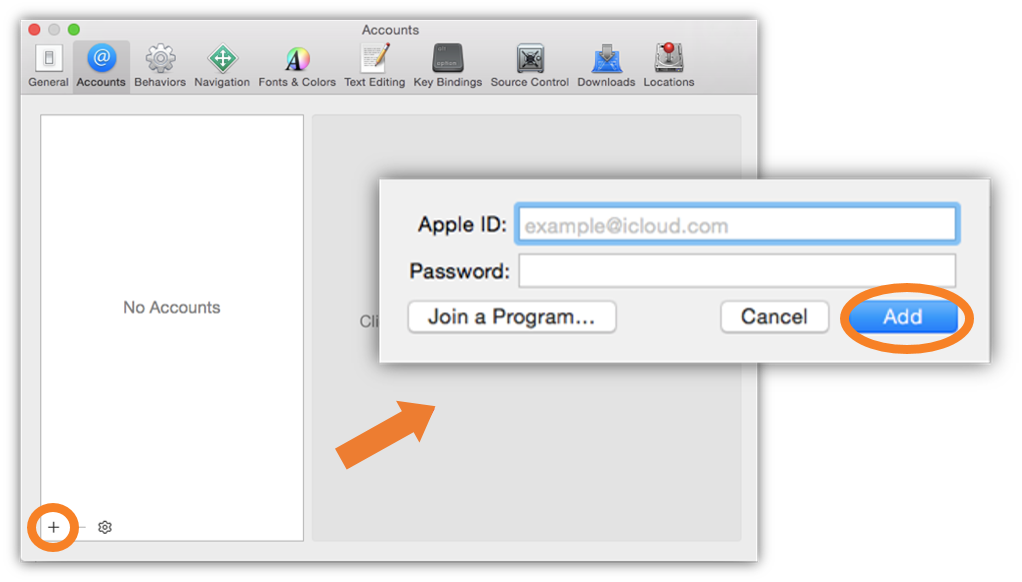
- Accounts画面が開いたら、左下の「+」をクリックします。
- Apple IDとPasswordを入力して、「Add」をクリックします
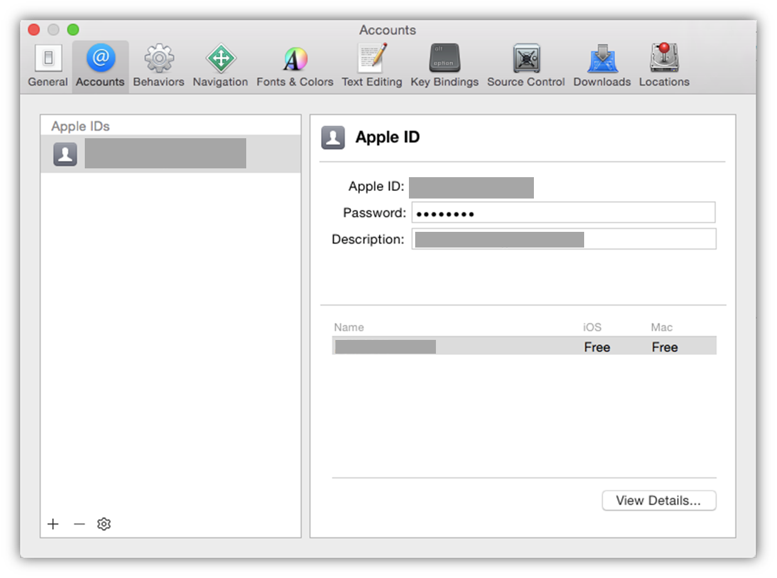
- 追加されると、下図のようになります
- 追加した情報があっていればOKです
- 確認できたら閉じます
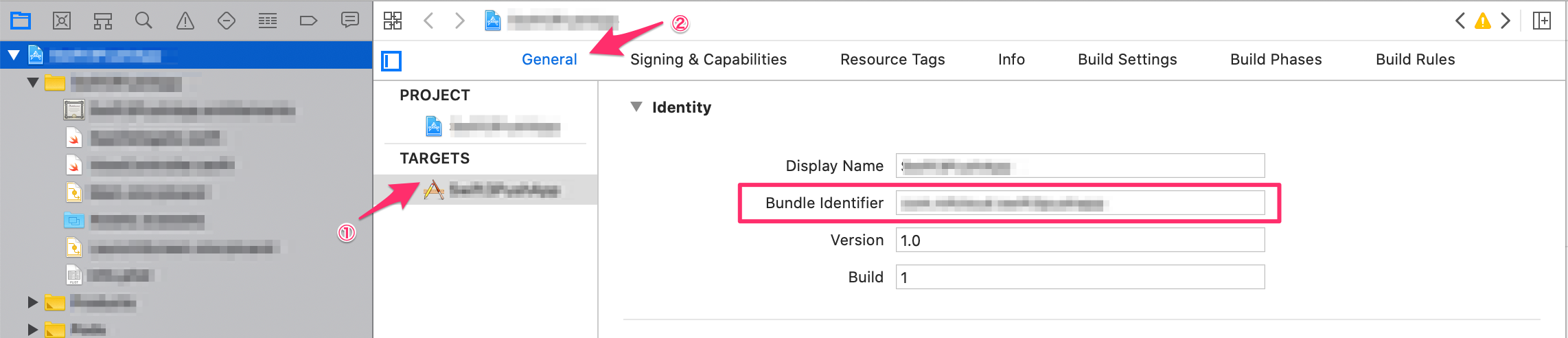
- 次に「TARGETS」 >「General」を開きます
- 「Idenrity」>「Bundle Identifier」を入力します
- AppID 作成時に指定した「Bundle ID」を入力してください
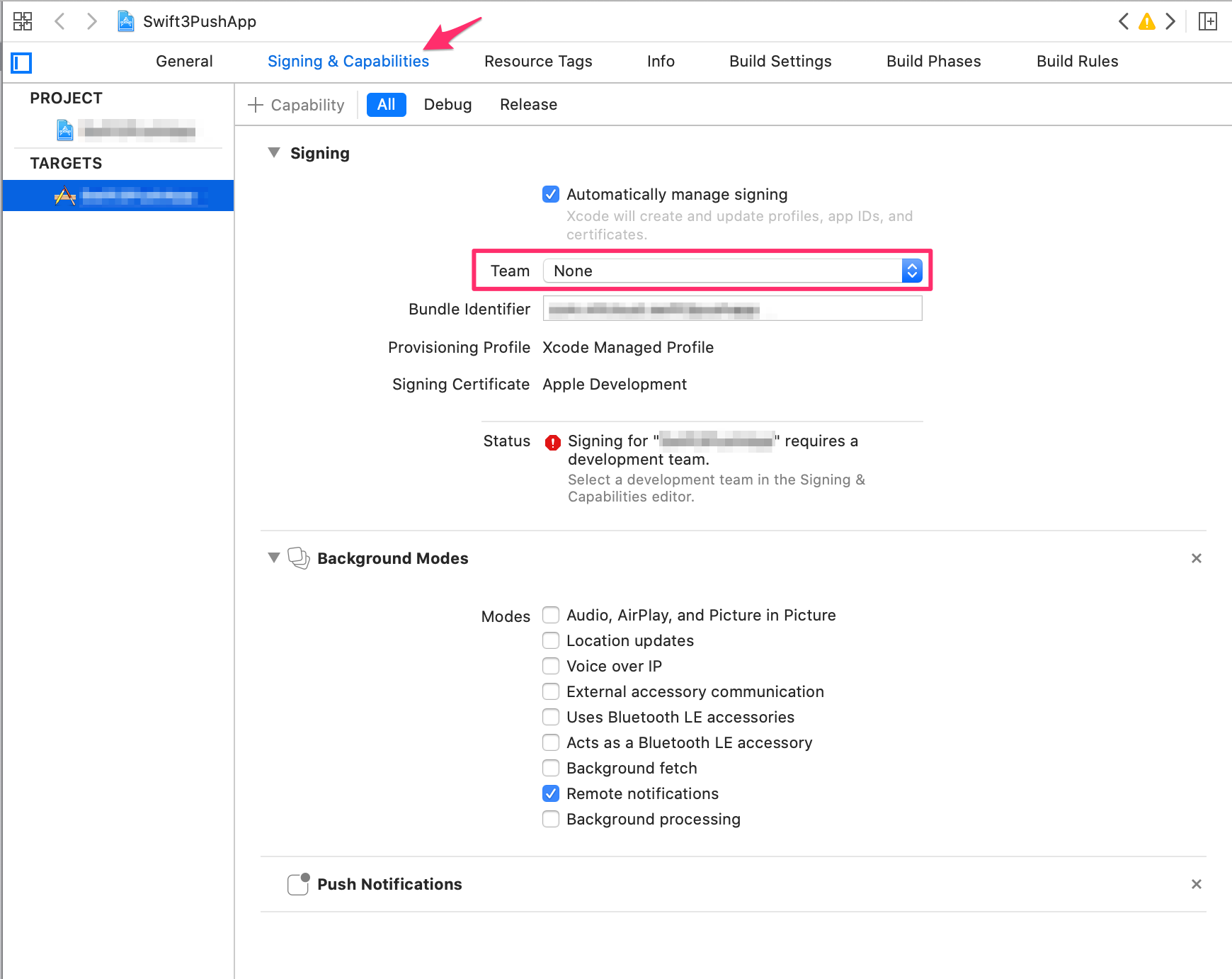
- 次に「TARGETS」 >「Signing & Capabilities」を開きます
- 「Teame」を選択します
- 先ほど「Preferences」で設定したアカウント情報を選択します
- 「Bundle Identifier」に応じて正しい「Provisioning Profile」が選択されればOKです
- 正しく読み込まれない場合は、ダウンロードしたプロビジョニングプロファイルを一度 ダブルクリック して読み込んだ後リトライしてください
- 上記画像の下方に表示されている「Push Notifications」はプッシュ通知を利用するために必要な設定です
- このサンプルでは予め設定してあります
- 上方「+Capability」から追加できます
- これで準備は完了です
- lightningケーブルで登録した動作確認用iPhoneをMacにつなぎます
- Xcode画面で左上で、接続したiPhoneを選び、実行ボタン(さんかくの再生マーク)をクリックすると端末にアプリがインストールされます
- インストールしたアプリを起動します
- 注意:プッシュ通知の許可を求めるアラートが出たら、必ず許可してください!
- 起動されたらこの時点でデバイストークンが取得されます
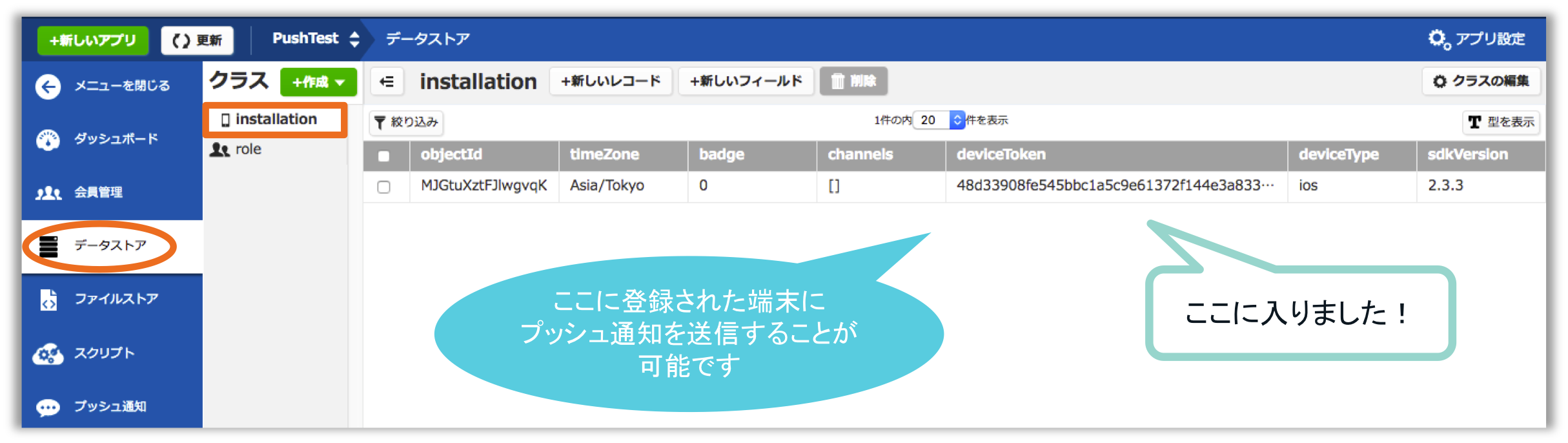
- ニフクラmobile backend のダッシュボードで「データストア」>「installation」クラスを確認してみましょう!
- ここで端末側で起動したアプリは一度閉じておきます
- いよいよです!実際にプッシュ通知を送ってみましょう!
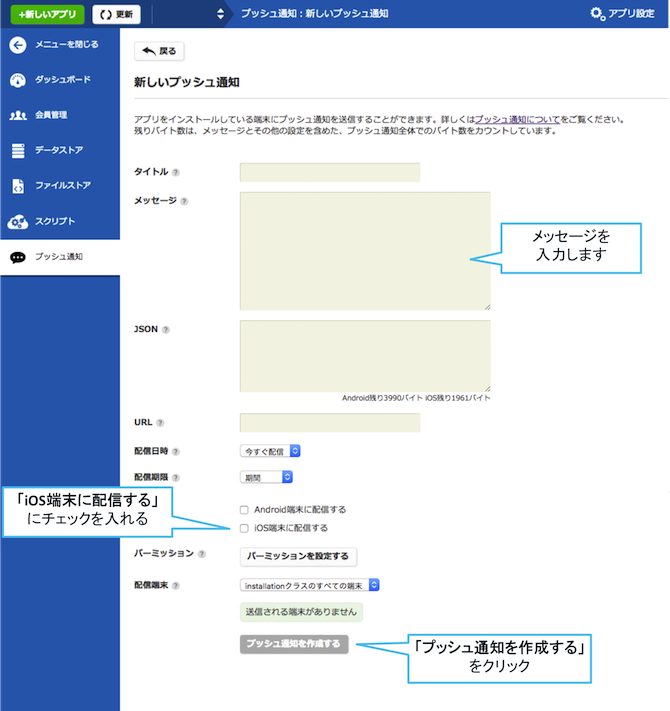
- ニフクラmobile backend のダッシュボードで「プッシュ通知」>「+新しいプッシュ通知」をクリックします
- プッシュ通知のフォームが開かれます
- 必要な項目を入力してプッシュ通知を作成します
-
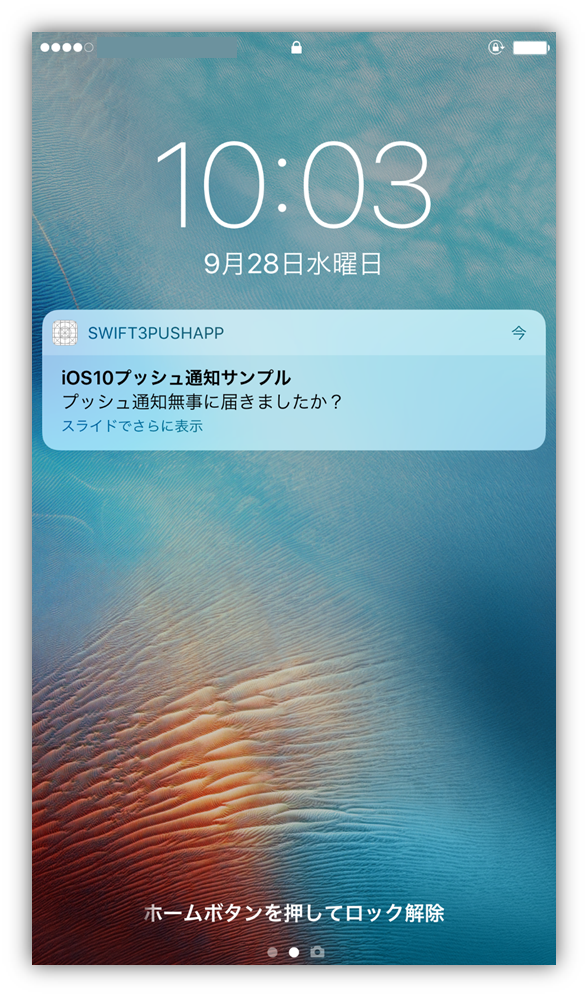
端末を確認しましょう!
-
少し待つとプッシュ通知が届きます!!!
サンプルプロジェクトに実装済みの内容のご紹介
- ニフクラmobile backend のドキュメント(クイックスタート)をSwift版に書き換えたドキュメントをご用意していますので、ご活用ください
AppDelegate.swiftのdidFinishLaunchingWithOptionsメソッド内に、「APNsに対してデバイストークンを要求するコード」を記述しています- デバイストークンの要求はiOSのバージョンによってコードが異なるため、場合分けして記述しています
let center = UNUserNotificationCenter.current()
center.requestAuthorization(options: [.alert, .badge, .sound]) {granted, error in
if error != nil {
// エラー時の処理
return
}
if granted {
// デバイストークンの要求
UIApplication.shared.registerForRemoteNotifications()
}
}- デバイストークン取得後、
didRegisterForRemoteNotificationsWithDeviceTokenメソッドが呼ばれ、取得したデバイストークンをニフクラmobile backend 上に保存しています
// 端末情報を扱うNCMBInstallationのインスタンスを作成
let installation : NCMBInstallation = NCMBInstallation.currentInstallation
// デバイストークンの設定
installation.setDeviceTokenFromData(data: deviceToken)
// 端末情報をデータストアに登録
installation.saveInBackground {result in
switch result {
case .success:
// 端末情報の登録に成功した時の処理
break
case let .failure(error):
// 端末情報の登録に失敗した時の処理
print(error)
break
}
}