The goal of this jumpstart app is to provide a simple way to get started with Angular 2+ while also showing several key Angular features. The sample relies on System.js to load TypeScript modules and the required scripts used in the application.
- TypeScript version that relies on classes and modules
- Modules are loaded with System.js
- Defining routes including child routes and lazy loaded routes
- Using Custom Components including custom input and output properties
- Using Custom Directives
- Using Custom Pipes
- Defining Properties and Using Events in Components/Directives
- Using the Http object for Ajax calls along with RxJS observables
- Working with Utility and Service classes (such as for sorting and Ajax calls)
- Using Angular databinding Syntax [], () and [()]
- Using template-driven and reactive forms functionality for capturing and validating data
-
Install
Node.js 6.xor higher. The server uses ES2015 features so you need Node 6.x or higher! -
Run
npm installto install app dependencies -
Run
npm startin a separate terminal window to build the TypeScript, watch for changes and launch the web server -
Go to http://localhost:3000 in your browser
Looking for expert onsite Angular/TypeScript training? We've trained the biggest (and smallest :-)) companies around the world for over 15 years. For more information visit http://codewithdan.com.
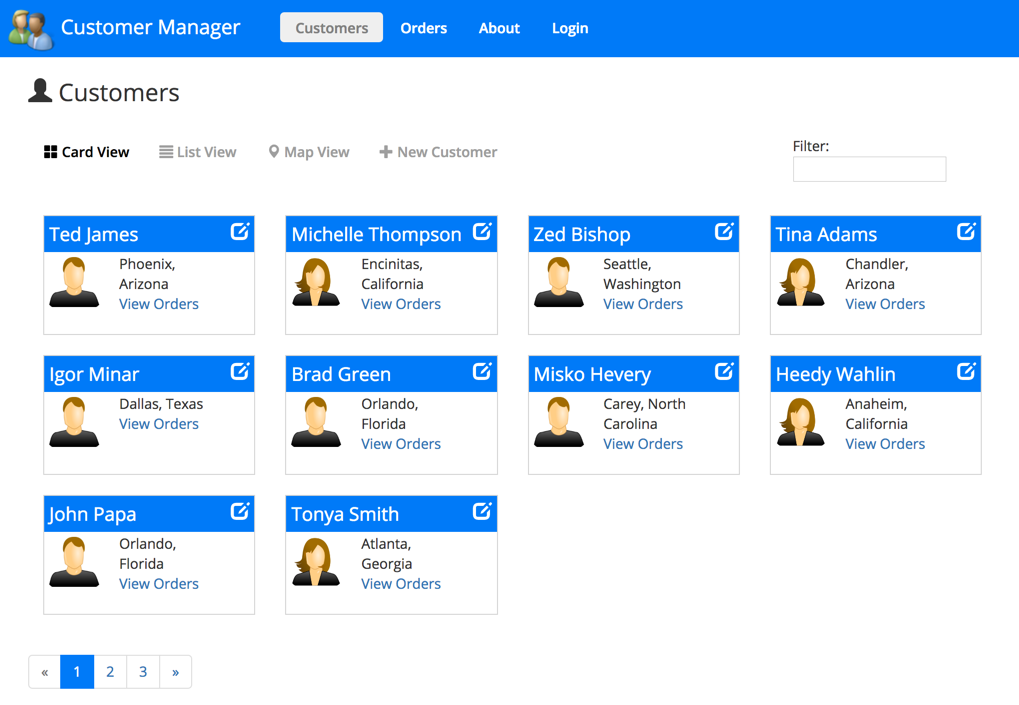
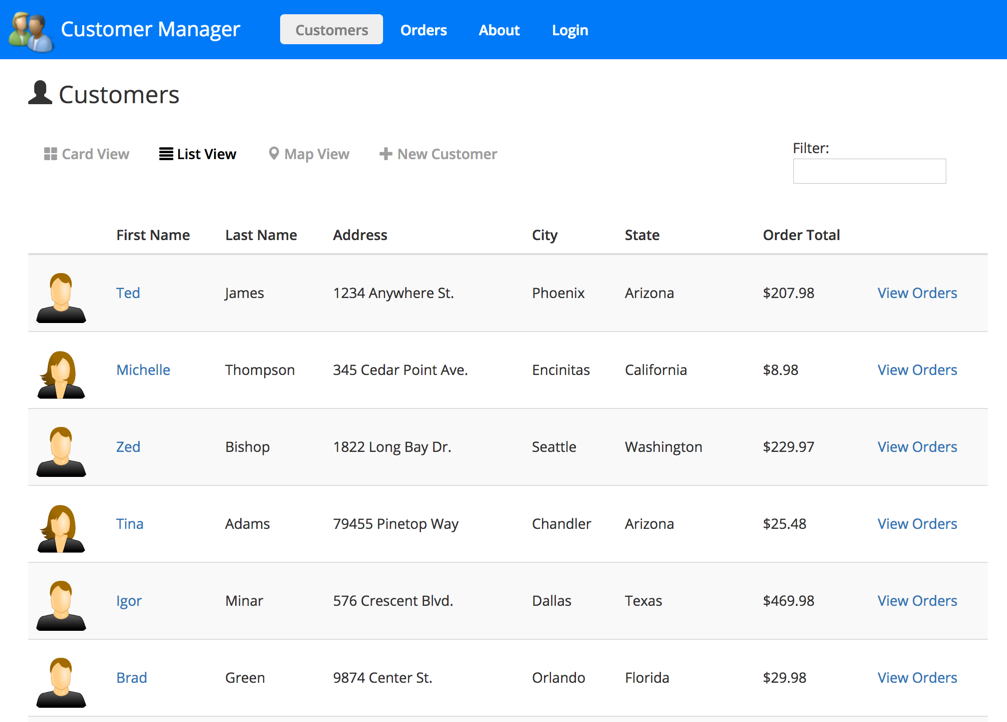
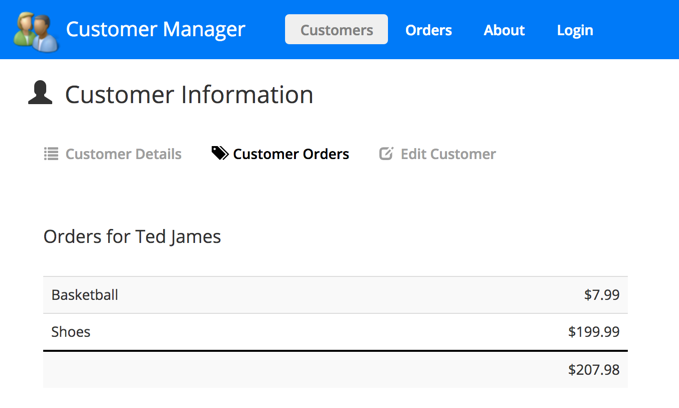
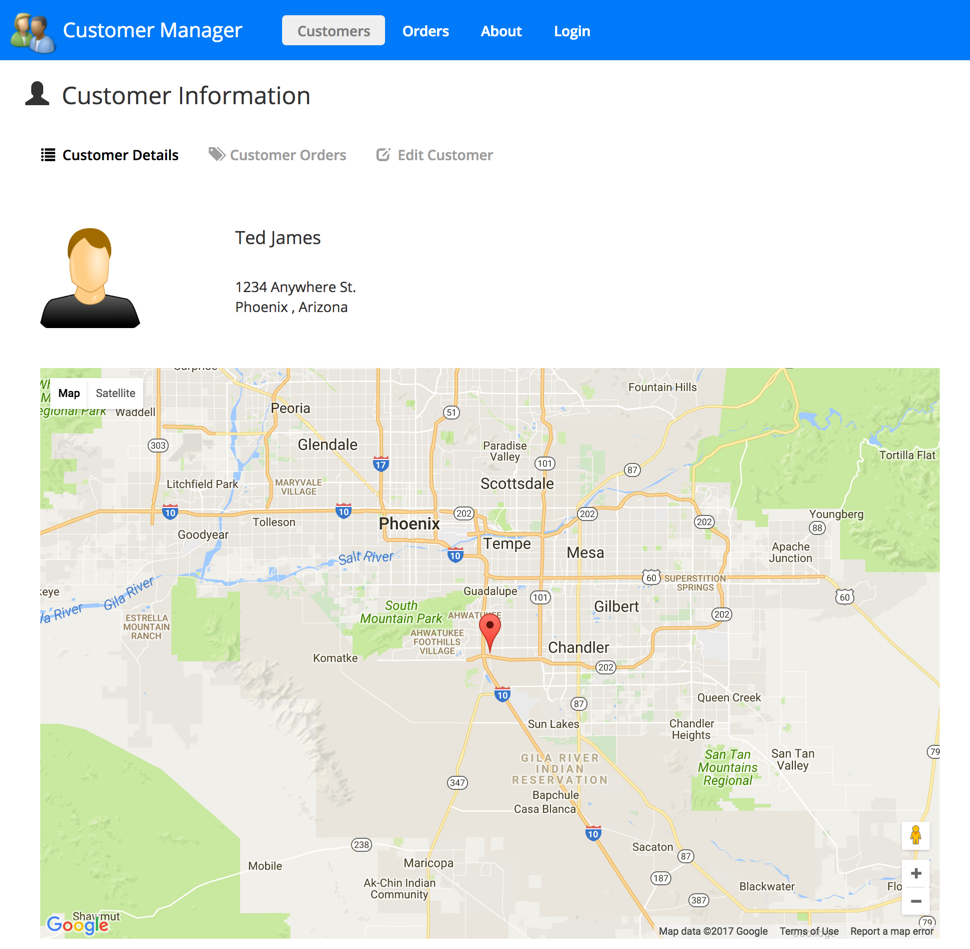
Simply clone the project or download and extract the .zip to get started. Here are a few screenshots from the app: