The Search-UI project is now deprecated and is fully replaced by vectara-answer which provides an improved set of features. With the ability to turn generative summarization on or off, you can now enjoy both in a single open source project. If you've been using Search-UI and have questions about migration to vectara-answer, please feel free to ask us directly on our forums or in the Discord server
This repository includes an open source search user interface. Written in React, it demonstrates how to utilize Vectara for semantic search.
The project is designed to be used within a docker container (see Dockerfile). Each instance is controlled by a YAML configuration file, usually in the "config" folder, which specifies important parameters:
- corpus_id: the ID of the corpus as shown in the Vectara console
- customer_id: your customer ID
- auth_api_key: the API key configured in the Vectara console.
- 4 strings controlling the display at the top of the search box: search_title_pre, search_title_inner, search_title_post and search_title_url. The overall title is composed as follows: <search_title_per> <search_title_inner> <search_title_post>, where the search_title_inner has the text with he URL
- 4 pre-configured search queries displayed below the search box, that a user can click on: Q1, Q2, Q3 and Q4
We provided an example configuration file called "XXX-search.yaml" with all the necessary fields. You can use that as a template to start off with your search.
To run the search UI locally, perform the following steps:
- Make sure you have docker installed on your machine.
- pull this repo into a local folder using
git clone https://github.com/vectara/Search-UI.git - enter the folder by
cd Search-UI - Run
sh docker/build.shto build the docker container. - Run
sh docker/run.sh config/<config-file>.yamlto configures it with the parameters specified in your configuration file. This then starts up the docker container and opens uplocalhost:80in your browser so you can try some queries.
Here is an example of how the search box looks like:

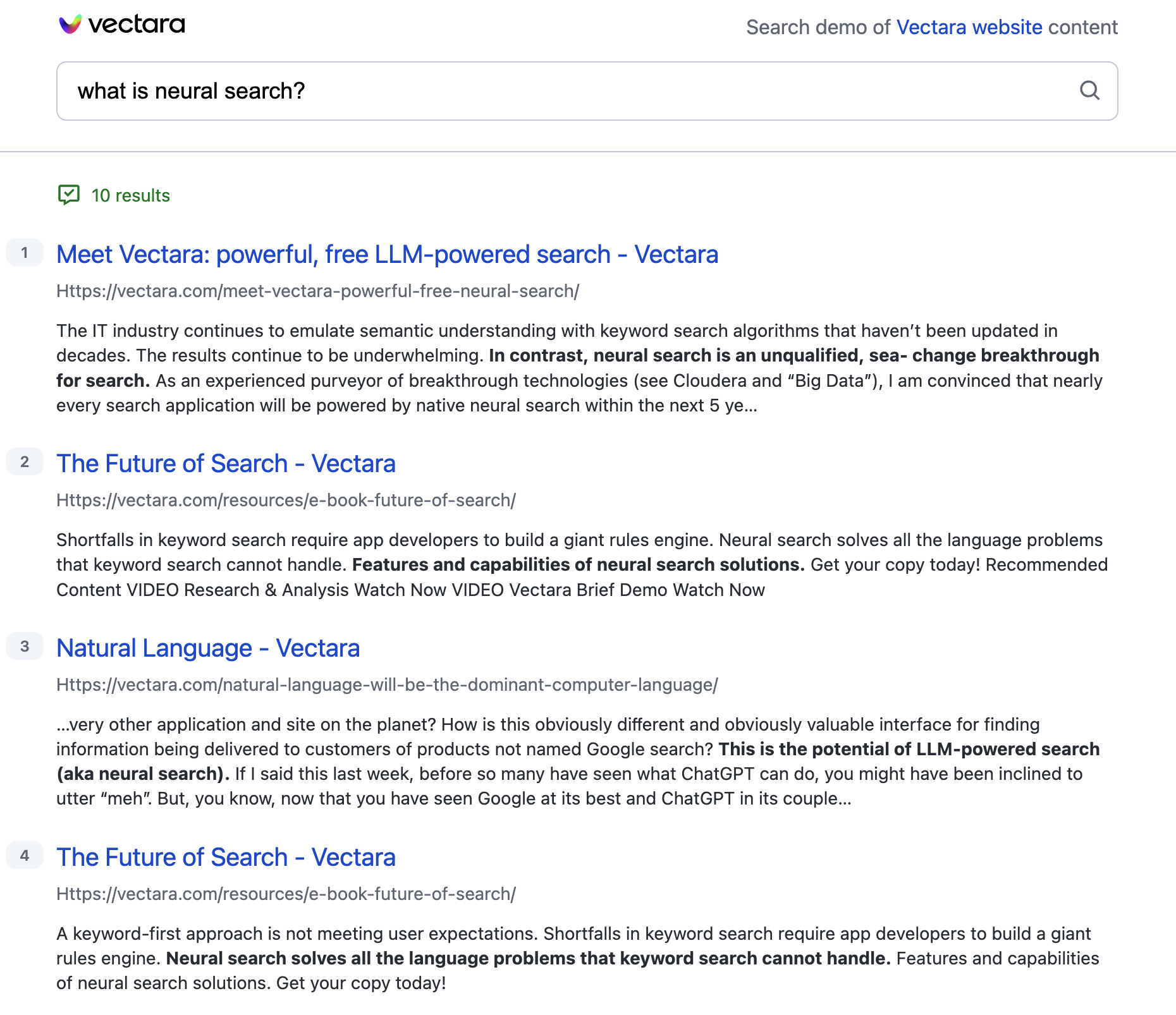
And after submitting a search query, the results look like this:

After the docker container has started, you can:
- View logs by using
docker logs -f search_ui - Stop the container with
docker stop search_ui
The Search UI can be easily deployed on any cloud platform such as AWS, Azure or GCP.
- Create your configuration file for the project under the config folder
- Run
python3 prepare_config.py <config_file_name>to generate the .env file - run
sh docker/build.shto build the docker container. - Push the docker to the cloud specific docker container registry:
- Launch the container on a VM instance based on the docker image now hosted in your cloud environment.