A Visual Studio Code extension with rich support for CSCS (Customized Scripting in C#). The CSCS scripting language has been described in CODE Magazine, MSDN Magazine, and in this Syncfusion E-book.
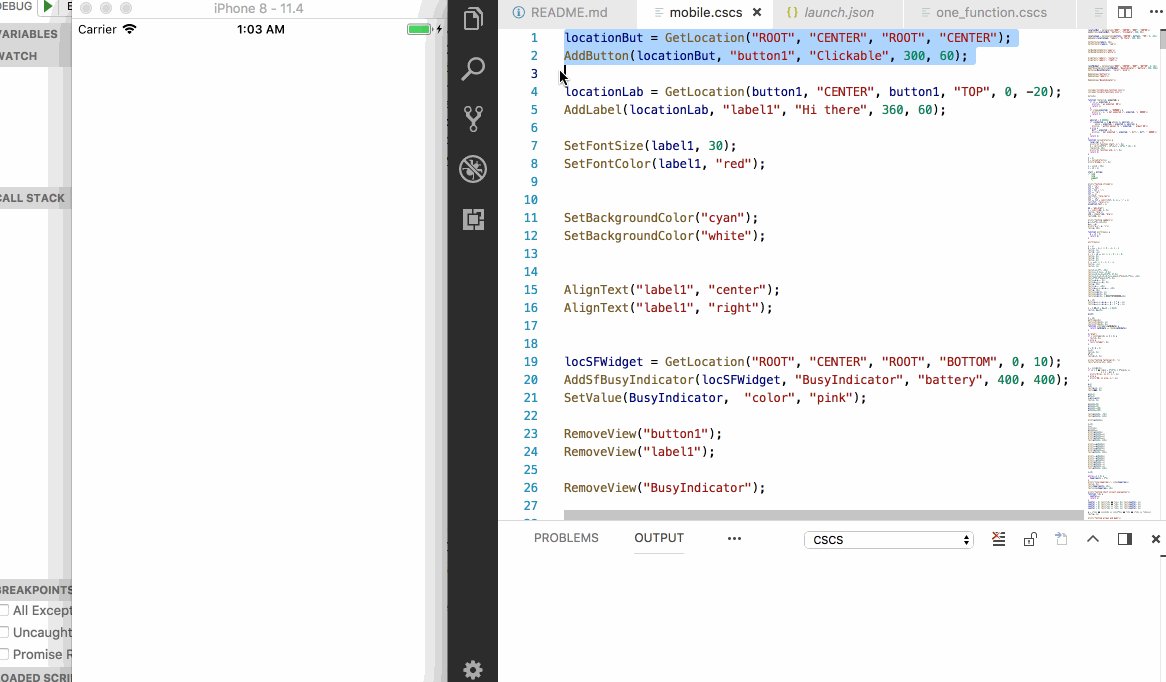
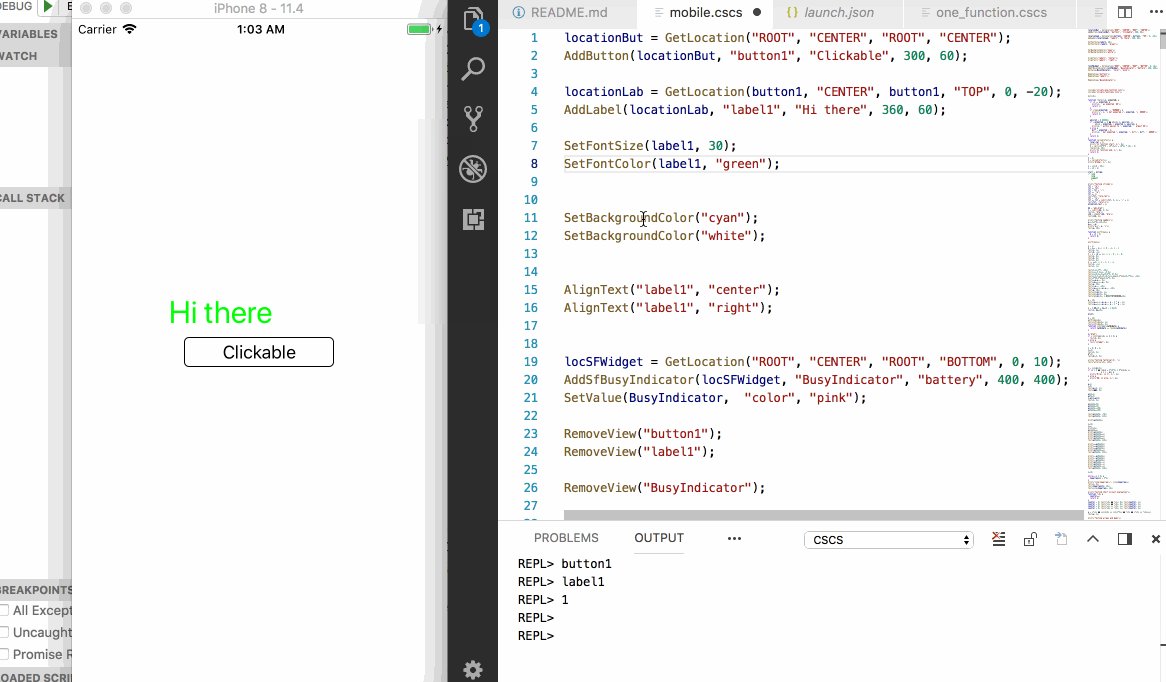
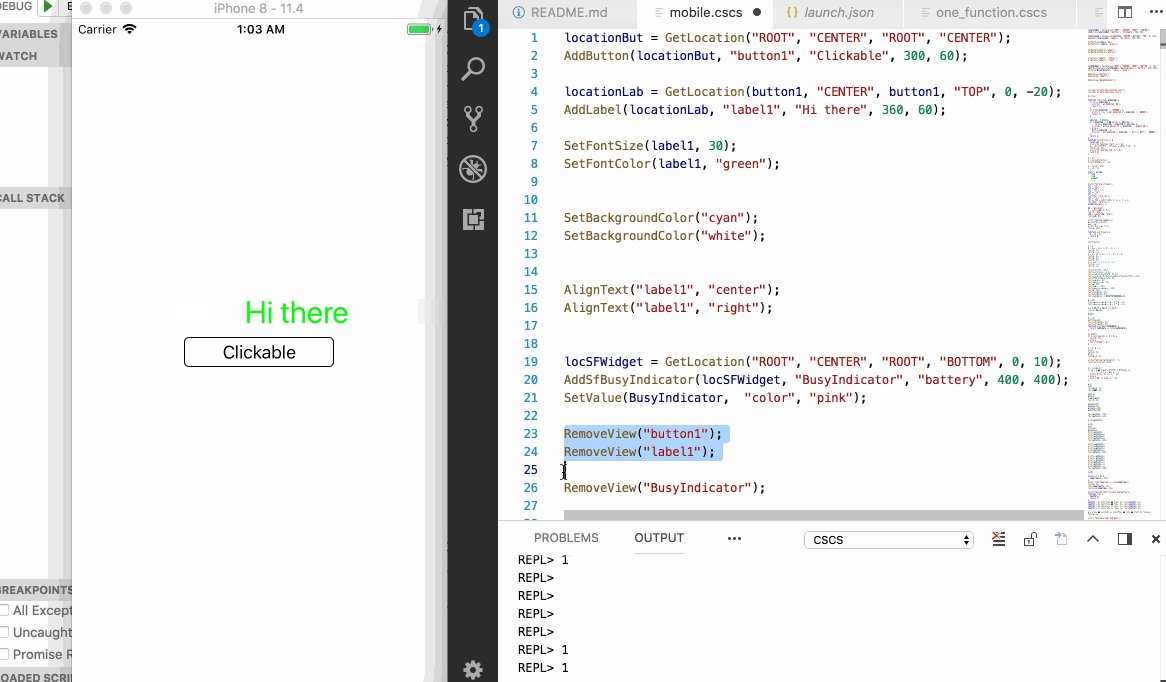
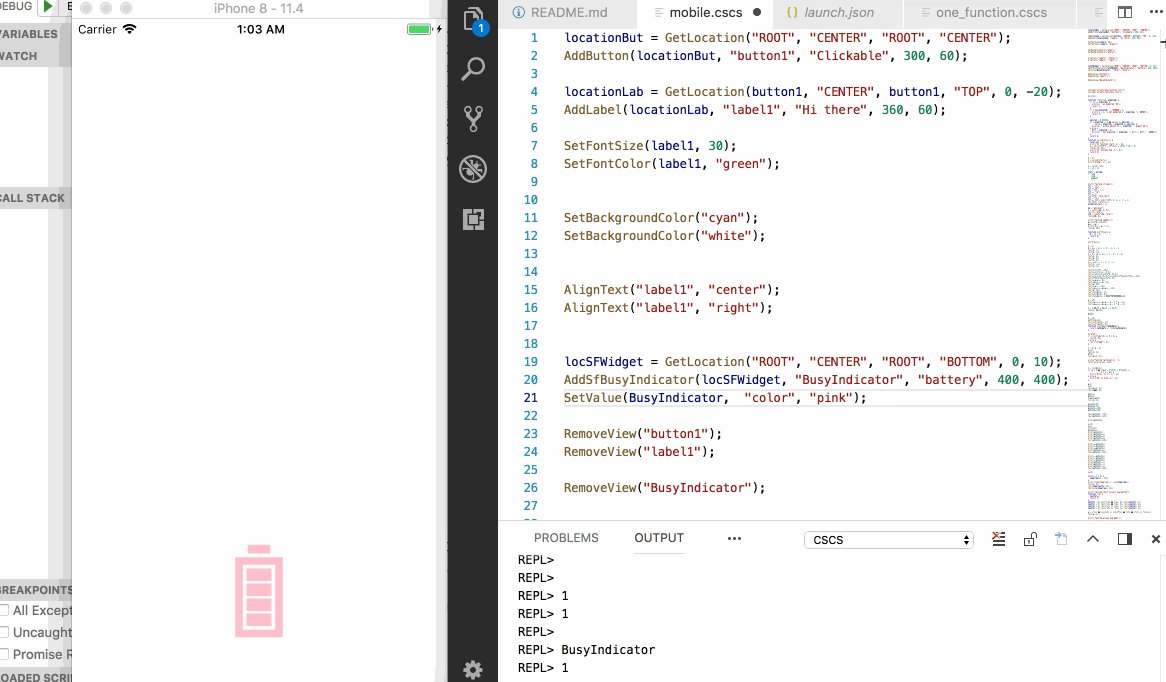
The cool thing about CSCS is that you can modify the mobile app Layout on the fly! And this is using the same code for iOS and for Android devices. Check out the first animated gif below.
The main advantage of the CSCS scripting language is the possibility to easily modify the language functionality or to add new functions. Everything is open sourced (see Windows/Mac Version and Mobile Development Version) and is absolutely free to use.
You can also use CSCS for cross-platform mobile develpment with Xamarin. See CODE Magazine, MSDN Magazine and this Syncfusion E-book.
This extention contains the CSCS syntax highlighting and supports REPL (Read-Eval-Print Loop).
- Select some text and press Cmd+9 (macOS) or Ctrl+9 (Windows and Linux)
- These key bindings are configurable
- If no code is selected, the whole line will be sent for the evaluation
- You can select multiple lines and whole functions (see the animated gifs)
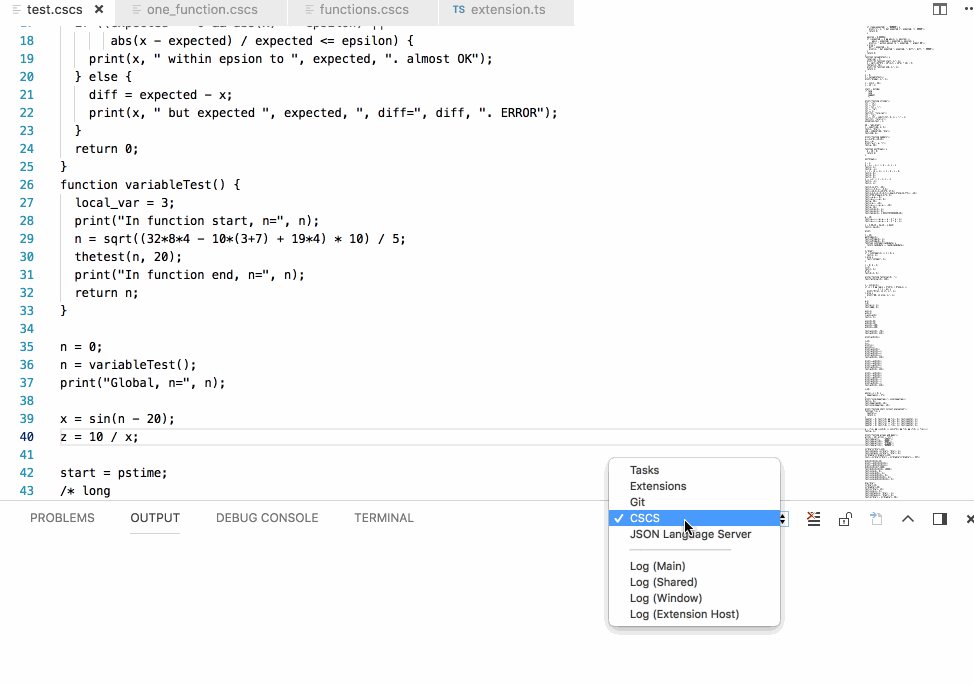
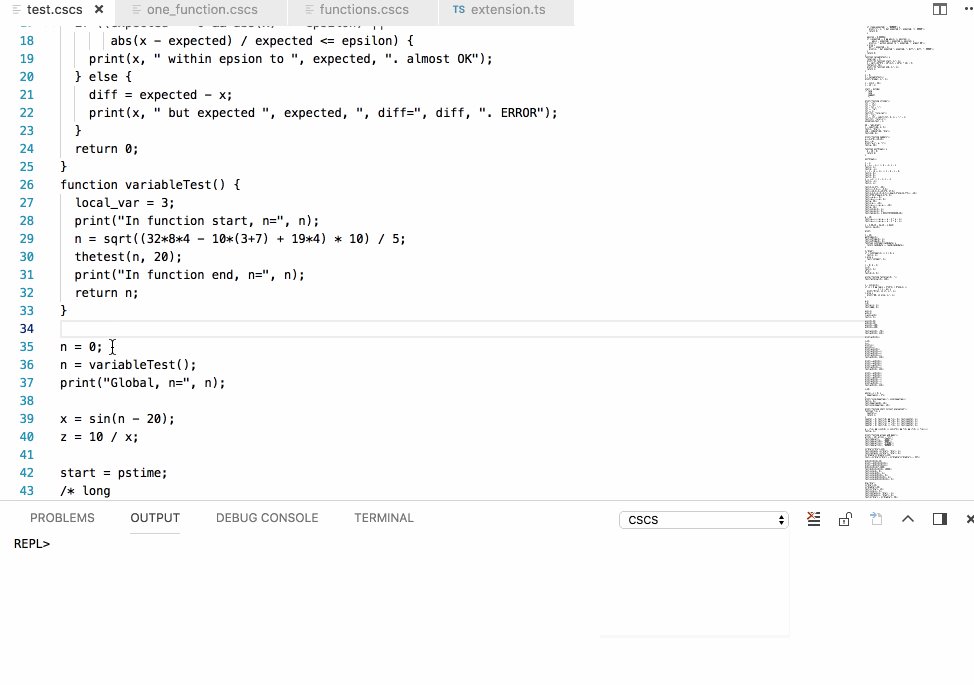
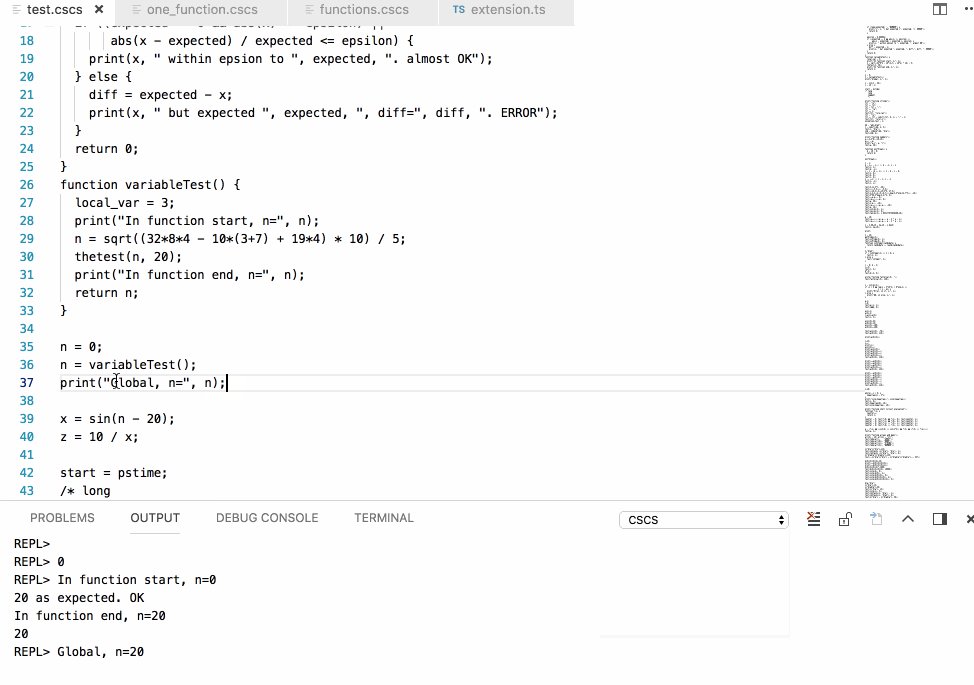
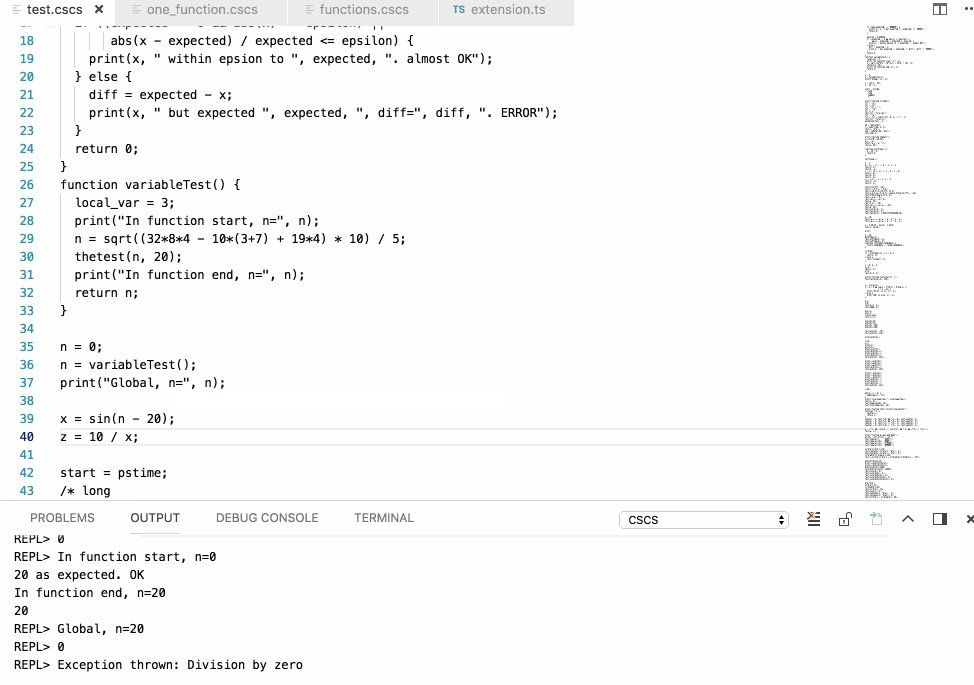
- The results of running the selected code will be shown in the new Output window "CSCS"
- For debugging CSCS files and more features use CSCS Debugger
-
Step 1. Download the CSCS parser Windows/Mac Version.
-
Step 2. Open the project downloaded in the first step Visual Studio Code and compile it.
-
Step 3. Start the DebugServer either from Visual Studio Code or from the command-line. The default port is 13337. The host and port are configurable.
-
Step 4. Open any CSCS file in Visual Studio Code and start selecting code fragments and pressing Cmd+9 (Ctrl+9) (see the animated gifs below).
-
Step 1. Download the CSCS parser Mobile Development Version.
-
Step 2. Open the project downloaded in the first step Visual Studio and compile it.
-
Step 3. Start the DebugServer from Visual Studio with Xamarin. The default port is 13337.
-
Step 4. Open any CSCS file in Visual Studio Code and start selecting code fragments and pressing Cmd+9 (Ctrl+9) (see the animated gifs below).
- If you have a question about how to accomplish something with the extension or come across a problem with the extension, please ask me
- Here is the REPL with an iOS device. You can see that you can add and remove widgets on the fly.
- Here is the REPL with a normal CSCS script.
The CSCS Extension for Visual Studio Code DOES NOT collect any data from the user.