Developed with the software and tools below.
plAIbox is a playground for testing small projects.
Image generation logic:
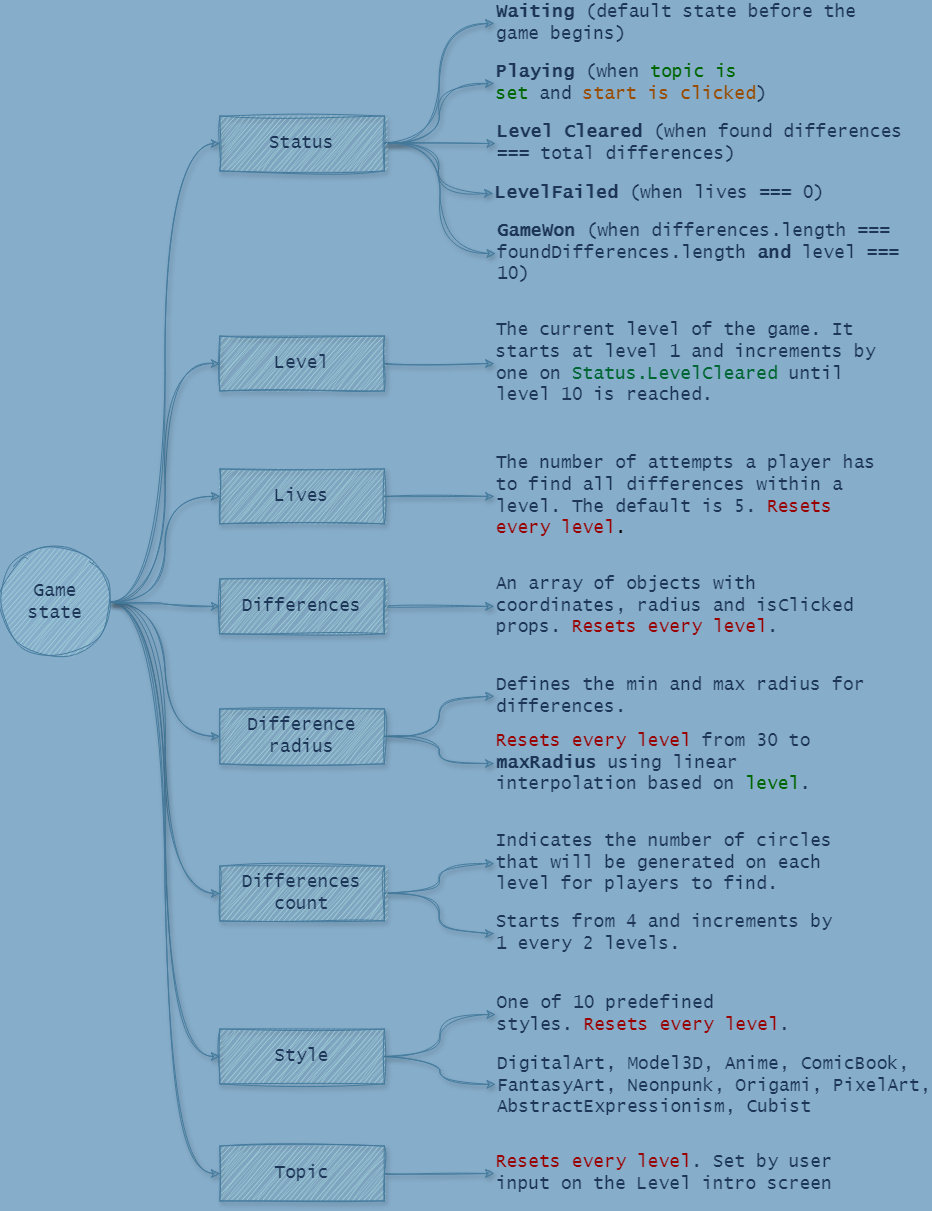
- Topic and style of the image is determined in the level intro.
- An initial 1024x1024 image is generated using Stability AI API.
- A mask is generated locally for every level - 1024x1024 white image with black circles. Circle positions are random. Circle count and radius range is determined by the difficulty and level progression.
- The initially generated image and the mask are used for generating the second image.
npm installUse the following command to run plAIbox:
npm startRuns the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
To execute tests, run:
npm testLaunches the test runner in the interactive watch mode.
To create a production build, run:
npm run buildBuilds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
This project is protected under the MIT License. For more details, refer to the LICENSE file.