- 更新日志
- 经过三个多月的迭代,于2021年8月10日,1.0版本正式发布,并附四个基础模板供大家使用
- 此开源项目为个人开发,不限制任何商业使用和个人研究,使用之前请先点个Star对我进行鼓励
- 利用此开源项目参与的一切违法、色情相关的活动均与本源码无关,请勿以身示法
共四个基础模板,均适合从零研发使用,可在vue-admin-box-template仓库中直接查看,模板如下所示
- template-ts-i18n 基础模板,内含ts语法+国际化配置 demo
- template-ts 基础模板,只含ts语法,国际化已去除 demo
- template-js-i18n 基础模板,js语法 + 国际化配置 demo
- template-js 基础模板,js语法,国际化已去除 demo
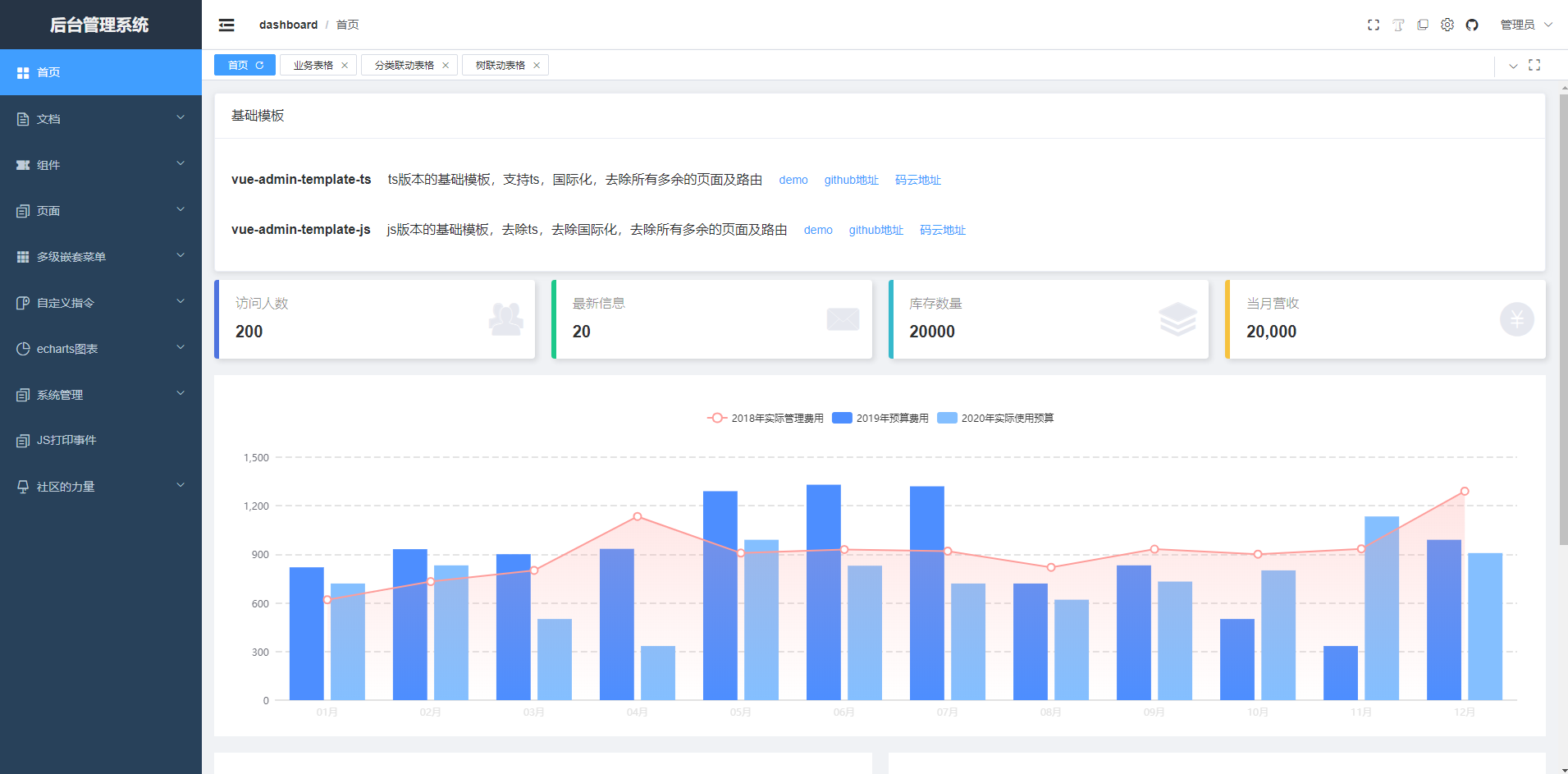
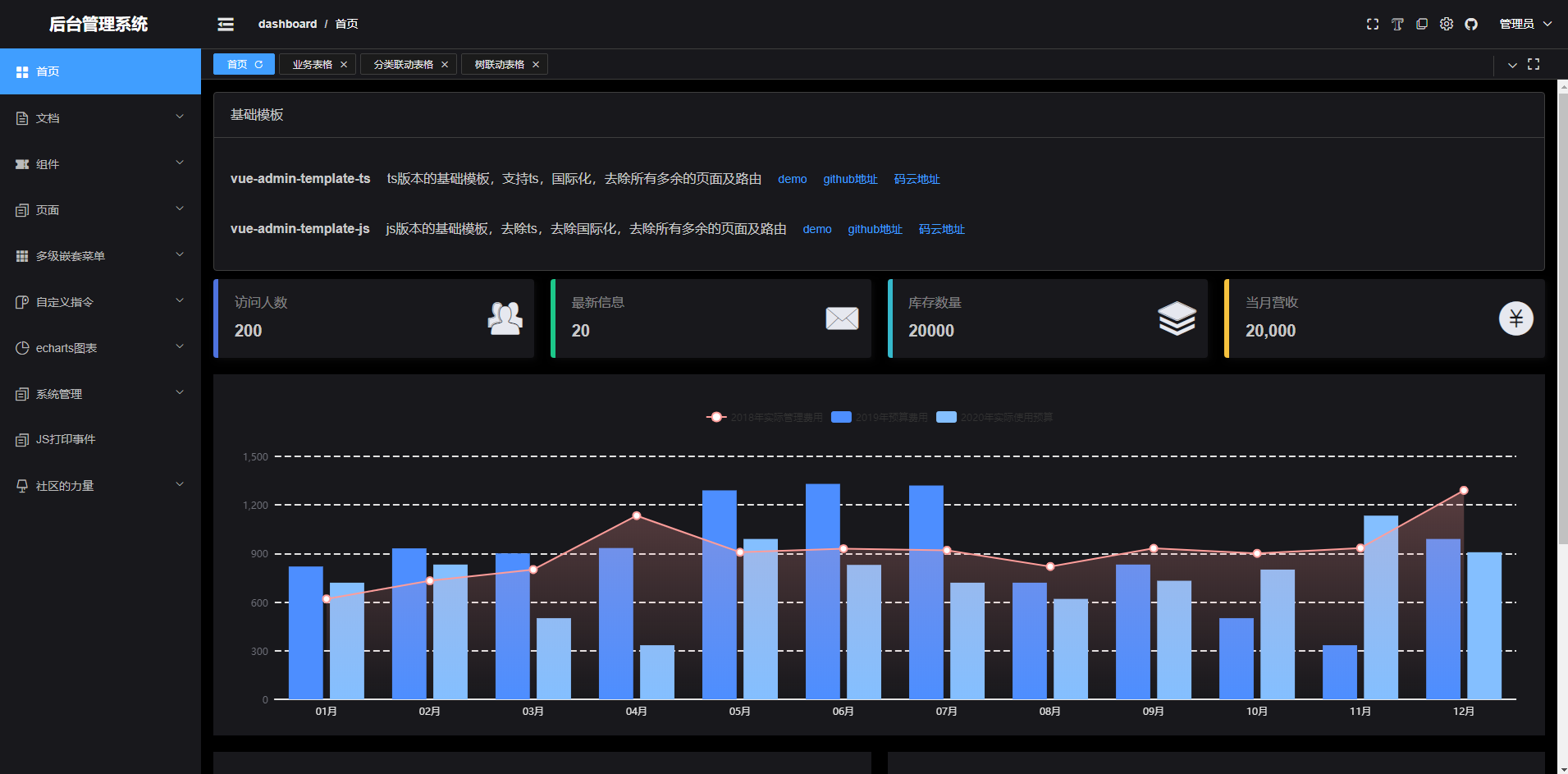
vue-admin-box是一个免费并且开源的中后台管理系统模板。使用最新版本的vue3+vite+element-plus+echarts5开发而成,目的是为了解决通用型的业务中后台系统复杂的配置。
- 适合中后台开发的路由配置、状态管理机制(状态默认支持本地存储)、已封装完善的axios及api管理机制
- 极方便扩展的主题配置功能,默认支持三种典型的中后台风格
- 简易配置的页面缓存功能,只需配置noCache属性,无需配置其他的任何属性,如组件名称,路由名称等等很多框架需要配置的东西
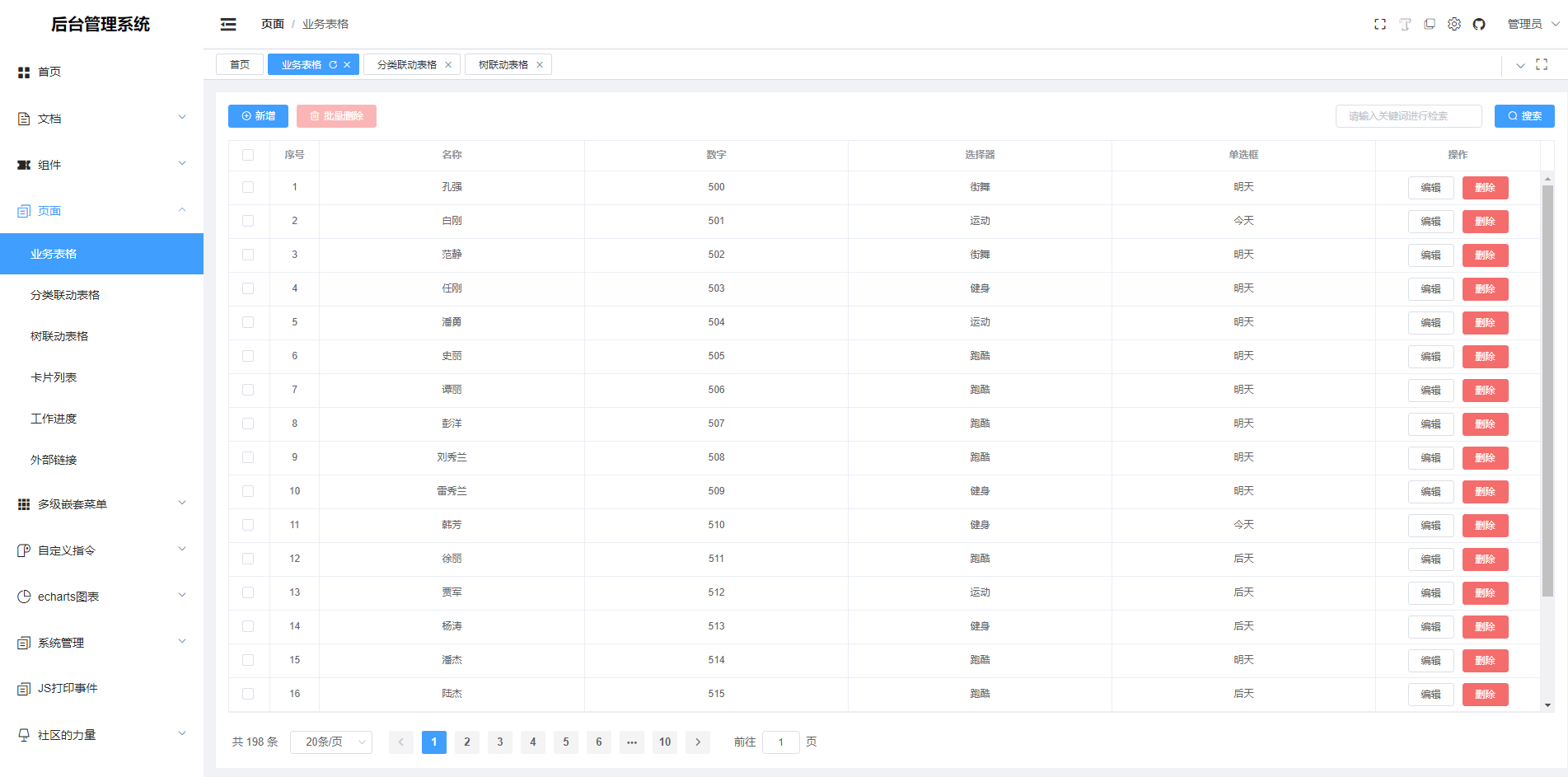
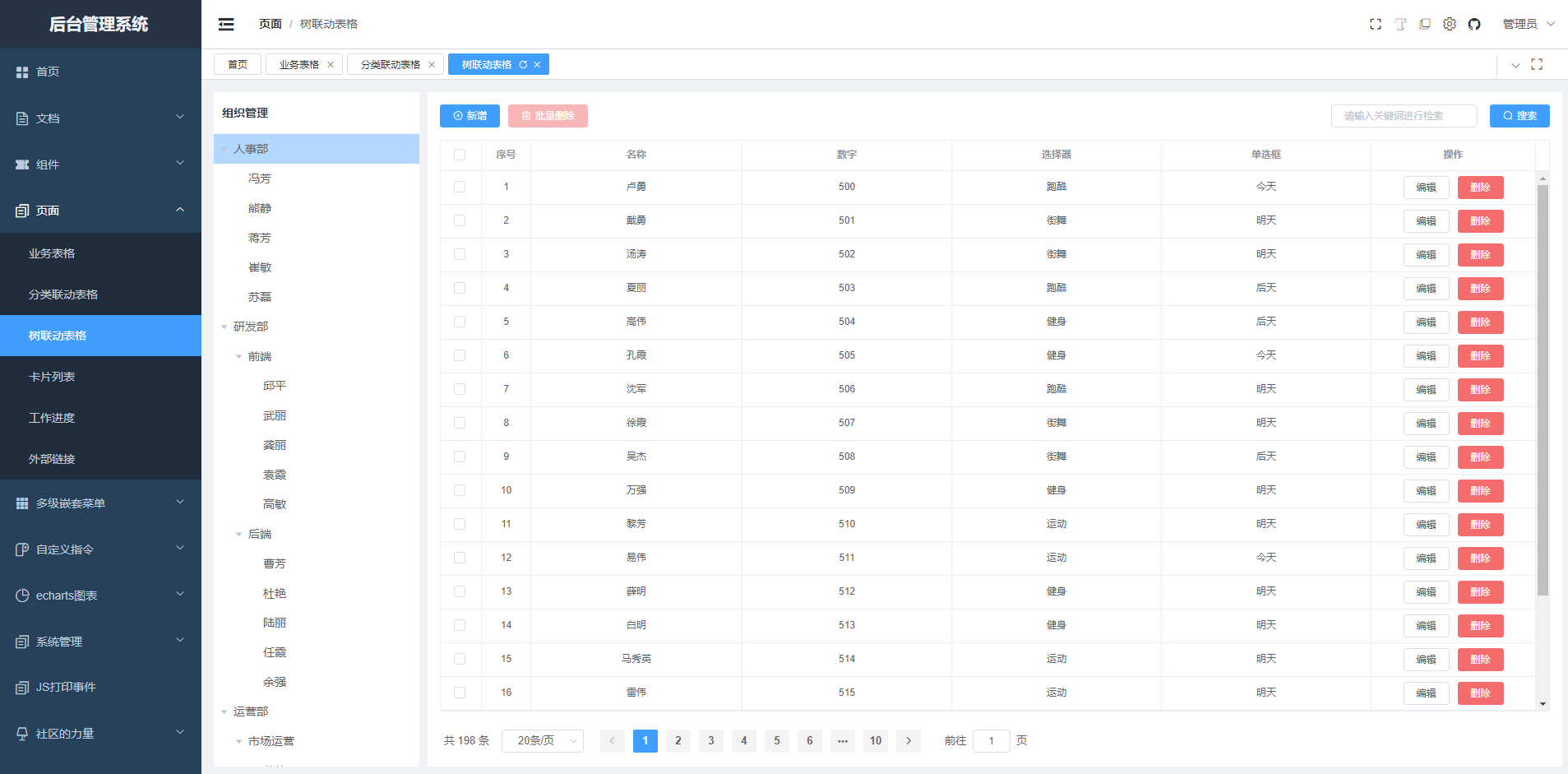
- 典型增删改查的三种业务表格,详情请查看“页面栏目”内的“业务表格”、“分类联动表格”、“树联动表格”
- 无路由跳转的刷新功能,支持缓存页面刷新,目前了解的多数框架都不支持缓存页面的刷新
- 方便扩展的国际化解决方案,并提供了两套非国际化的基础模板和两套国际化的基础模板(ts版本/js版本)
- 手写版本的各类自定义指令
- 已经过多个中后台业务检验过的表格公用组件及弹窗公用组件,详情请查看“页面栏目”内的“业务表格”、“分类联动表格”、“树联动表格”
- MVVM框架:vue v3
- 工程化管理:vite v2
- UI框架:element-plus
- 路由管理:vue-router v4
- 状态管理:vuex v4
- 数据请求:axios
- 实用工具库:@vueuse/core
-
获取源码资源包
git clone https://github.com/cmdparkour/vue-admin-box.git -
安装依赖,国内推荐使用cnpm或tyarn,国外推荐使用npm或yarn
npm install -
运行
npm run dev 或 npm run start -
打包
npm run build
-- Login 后台系统登录注册
-- Worker 用户管理
-- MaintainWorker 维护用户管理
-- Audit 审核用户管理
-- SystemAdminer 系统管理员管理
-- Role 角色管理
-- User 终端用户管理
-- Search 查询用户
-- Area 用户地区分布
-- Type 用户类型分布
-- Delete 删除用户
-- Dictionaries 字典管理
-- Search 字典总览
-- Add 添加字典
-- Edit 修改字典
-- Delete 删除字典
-- Languages 语种管理
-- Entry 词条管理
-- Search 查询词条
-- Add 增加词条
-- Import 导入词条
-- Edit 修改词条
-- Voice 编辑语音
-- Delete 删除词条
-- Pass 审核未通过
-- Examine 审核管理
-- Add 录入词条审核
-- Import 导入词条审核
-- UserSuggestions 用户荐词审核
-- UserOptions 用户意见反馈审核
-- UserSuggestions 用户荐词管理
-- List 荐词清单
-- Audit 荐词审核
-- Publish 荐词发布
-- Edit 修改荐词
-- Delete 荐词删除
-- DictionariesText 字典原文管理
-- View 查看原文
-- Update 原文上传
-- Delete 原文删除
-- Publish 发布管理
-- Total 发布总览
-- Dictionaries 发布字典
-- Entry 发布词条
-- OffDictionaries 下架字典
-- OffEntry 下架词条
-- Options 意见反馈管理
-- List 意见清单
-- Handle 处理意见
-- Delete 删除意见
-- Import 导出意见
-- Index 首页