Meet Landing Page Challenge
Table of contents
Overview
Introduction
Welcome to the README.md of this repo! The purpose of creating this project is to sharpen my coding skill.
In this file I'm going to tell you everything, starting from tools that I used, and much more.
That's it for the introduction and happy reading!
The Challenge
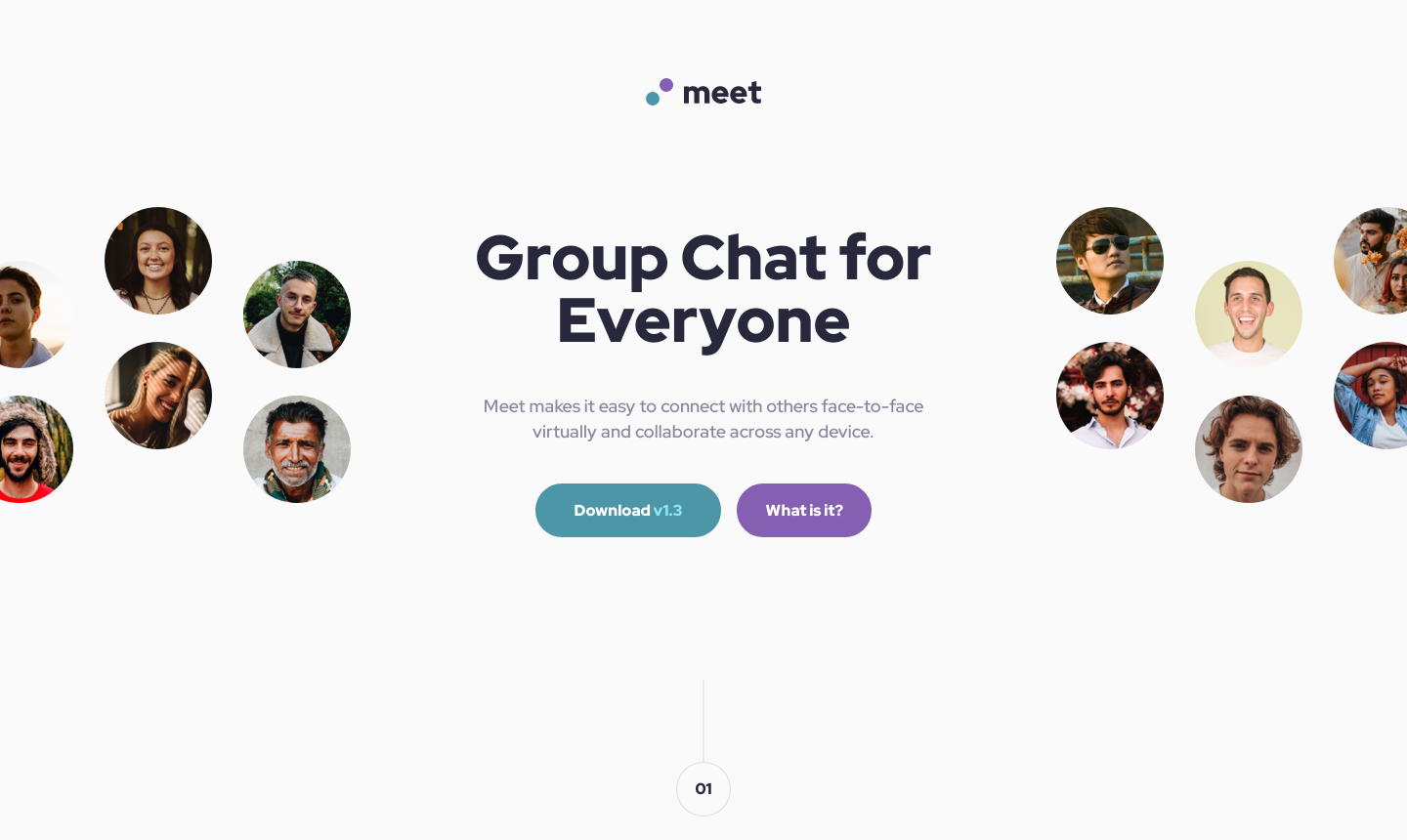
The challenge is to build out this landing page and get it looking as close to the design as possible.
The users should be able to:
- View the optimal layout depending on their device's screen size
- See hover states for interactive elements
- Explore the site using screen reader
- See focus visible states for interactive elements
Links
Screenshots
My Process
Built With
- Following best practices*
- HTML Semantic Tags
- BEM (Block, Element, Modifier) Class Naming Convention
- Sass
- CSS Flexbox
- Mobile-first workflow
- Normalize.css
- I follow guidelines. See what guidelines that I follow.
What I Learned
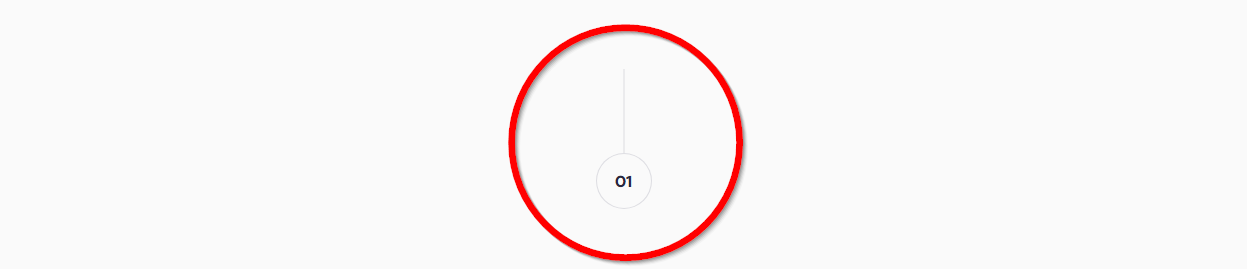
Advanced Pseudo-Elements
The problem is the element is just a decoration. So, if I used an actual element on the HTML, it might be look something like this:
<div class="number" aria-hidden="true">
<p class="number__value">01</p>
</div>And that is okay, but I wanted to create it as a decorative element. So, I thought, "Why don't use pseudo-elements? But, is it possible?". Luckily, it is possible!
As the result, I managed to create it with 100% pseudo-elements. Let me explain how I did that.
- First, on the HTML, I added the
numberclass to thesectionand a modifier class (number--one) for thecontentof the number.
<section class="feature number number--one">
</section>- Second, I made the
numberelement asposition: relative; - Third, I made the pseudo-elements center horizontally using absolute positioning.
/**
* 1. This is temporary code. It used to
* to create the circle and the vertical line
*/
.number::after,
.number::before {
content: ""; /* 1 */
position: absolute;
left: 50%;
transform: translateX(-50%);
}- Fourth, I used the
::afteras the circle and the::beforeas the vertical line. - Lastly, after everything was set up, I removed the temporary
contentproperty and wrote each number on the modifier class.
.number--one::after {
content: "01";
}
.number--two::after {
content: "02";
}If you want to know the complete code, see _number.scss
Author
- Frontend Mentor - @vanzasetia
- Twitter - @vanzasetia
- Code Newbie - @vanzasetia
- Want to see me on other platform? Check my linktree!
Acknowledgements
License
You can check out the full license
This project is licensed under the terms of the MIT license.
For those of you who are wondering, why do I need to license this?
- Well, first it's free. 😆
- Second I checked this Choose license website to help me chose a license.
- The last reason, if I don't want to choose a license, then here's what gonna happen.
References
See the documentation.