Make interactive readme for your Node.js projects. Check out a live example.
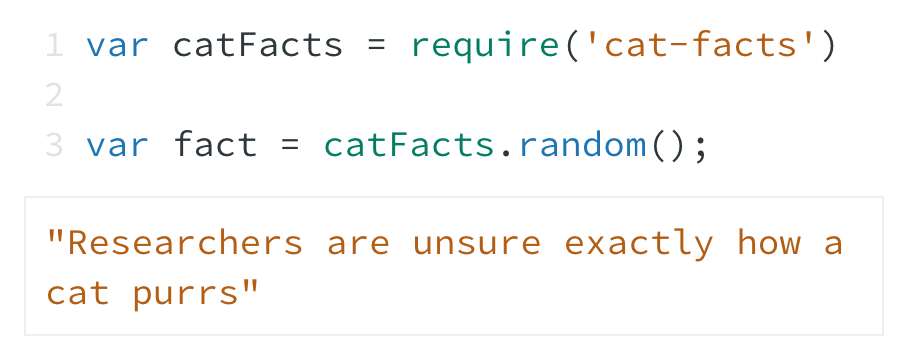
Impress users by providing code examples, that they can edit, run and instantly see the output.
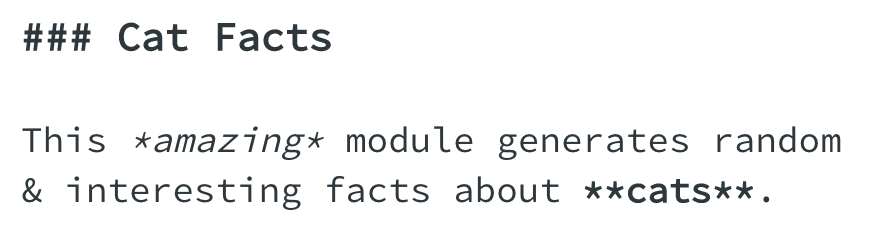
Guide user through your code using markdown text blocks.
All core Node.js module (fs, path, ...) and any module available on npm can also be used in your code.
Just require() module you want and Bucket automatically installs it for you under the hood.
To avoid writing documentation multiple times, connect your GitHub repository and we will convert Guide.md into interactive bucket on every push.
All markdown code blocks will be transformed into editable code rows in your bucket.
This repository contains a front-end web application, that you use over at https://onbucket.com. Feel free to contribute ideas/feedback/changes or improvements.
Below are the key commands you need to use to bundle & test this project.
Build both scripts and stylesheets:
$ npm run build
Build only scripts:
$ npm run scripts
Build only stylesheets:
$ npm run styles
Start a server:
$ npm start
Code style checking with XO is temporarily disabled.
$ npm test
MIT © Vadim Demedes