<Note>You can use any Redis® client, but we recommend @upstash/redis</Note><Note type="info">
You can use any Redis® client, but we recommend @upstash/redis
</Note><Note type="tip">
You can use any Redis® client, but we recommend @upstash/redis
</Note><Note type="caution">
You can use any Redis® client, but we recommend @upstash/redis
</Note><Note type="danger">
You can use any Redis® client, but we recommend @upstash/redis
</Note><Note title="custom">
You can use any Redis® client, but we recommend @upstash/redis
</Note>
<Note title="custom" danger>
You can use any Redis® client, but we recommend @upstash/redis
</Note>```javascript title:"pages/api/hello.ts"
import type { NextRequest } from 'next/server';
import { Redis } from '@upstash/redis';
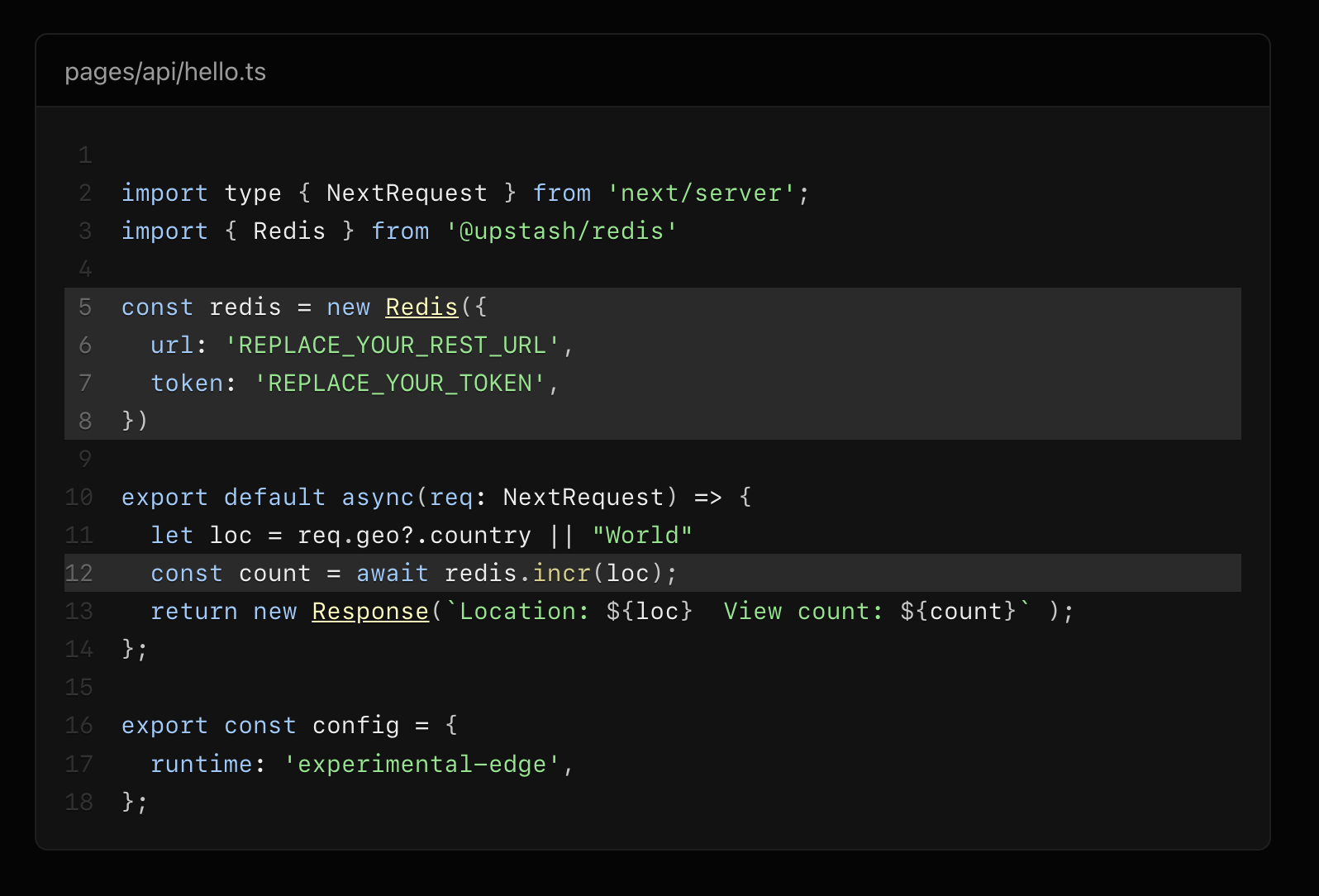
``````javascript:pages/api/hello.ts showLineNumbers {5-8,12}
import type { NextRequest } from 'next/server';
import { Redis } from '@upstash/redis'
```---
slug: qstash-announcement
title: "qStash: Messaging for the Serverless"
author: enes
tags: [announce]
---We use snipsync to synchronize snippets from other repos (like redis-examples) to the docs, so they are deduplicated.
Snipsync runs automatically when you do yarn build
Use comments to identify code snippets and the locations where they should be merged. In the source repo, wrap the code snippets in comments with a unique snippet identifier like this:
// @@@SNIPSTART hellouniverse
func HelloUniverse() {
fmt.Println("Hello Universe!")
}
// @@@SNIPENDIn the example above, "hellouniverse" is the unique identifier for the code snippet. Unique identifiers can contain letters, numbers, hyphens, and underscores.
In the target files wrap the location with comments that reference the identifier of the code snippet that will be placed there:
In the example above, the "hellouniverse" code snippet will be spliced between the comments. Any text inside of the placeholders will be replaced by the code snippet when the tool runs.%