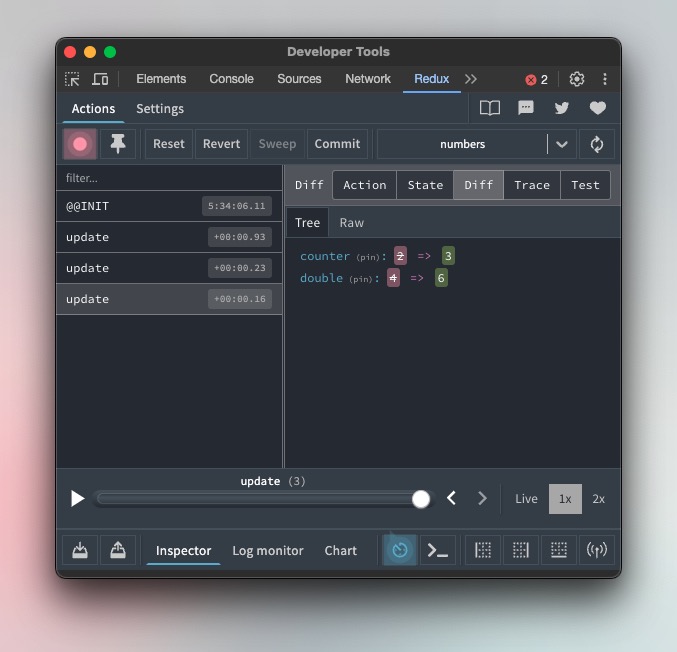
Easily inspect runes using Redux Devtools
npm install -D svelte-runes-devtoolsimport { devtools } from "$lib/runes-devtools"
let counter = $state(0)
let double = $derived(counter * 2)
let numbers = $derived({ counter, double })
$inspect(counter, devtools("counter"))
$inspect(double, devtools("double"))
$inspect(numbers, devtools("numbers", { trace: true }))Connects to the Redux Devtools extension and returns a function that can be used to inspect a rune.
Type: string
The name of the rune. This will be used as the name of the store in the Redux Devtools extension.
Type: object