1️⃣ 1차 JS 프로젝트
2️⃣ 2차 TS 프로젝트 팀원 : 👑 정소이, 이수아, 장현주
-
🐼 GitHub URL: (https://github.com/uniS2/FESP01-TodoApp-Project10.git)
-
🎨 디자인 시안 : Figma 시안/UI
- 1일 동안 타입스크립트로 투두리스트를 리팩토링하자!
- 페어프로그래밍으로 진행을 하면서 페어 프로그래밍 경험을 기르자!
- 2인 1조 페어프로그래밍 변형
- A, B 드라이버와 C 네비게이터로 구성
-
1일차(11/06)
공통: axios 모듈화이수아, 정소이: 등록 페이지 리팩토링 (모듈화)장현주, 정소이: 메인 페이지 리팩토링 (모듈화)
📦src
┣ 📂API
┃ ┗ 📜axios.ts
┣ 📂layout
┃ ┣ 📜Footer.ts
┃ ┗ 📜Header.ts
┣ 📂pages
┃ ┣ 📂errors
┃ ┃ ┗ 📜Error404.ts
┃ ┣ 📂info
┃ ┃ ┗ 📜TodoInfo.ts
┃ ┣ 📂list
┃ ┃ ┗ 📜TodoList.ts
┃ ┣ 📂regist
┃ ┃ ┣ 📜TodoRegist.css
┃ ┃ ┗ 📜TodoRegist.ts
┃ ┗ 📂update
┃ ┃ ┗ 📜TodoUpdate.ts
┣ 📜App.ts
┣ 📜index.css
┣ 📜index.ts
┣ 📜Router.ts
┣ 📜todoapp.d.ts
┗ 📜vite-env.d.ts
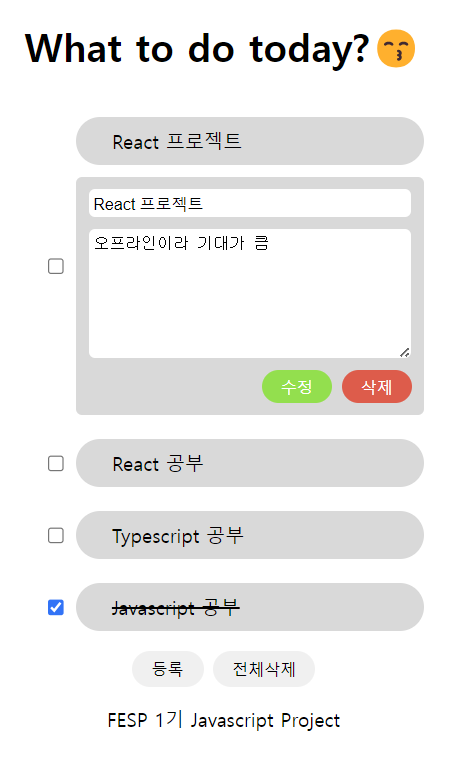
- todolist 조회
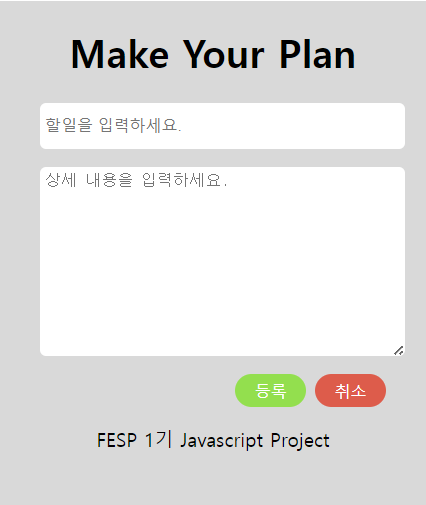
- todolist 생성
- todolist 수정
- todolist 삭제
- todolist 전체삭제
- 프로젝트 루트에서 실행
cd 02.javascript
npm run dev
- 출력된 접속 정보 확인해서 개발 서버 접속
- 기본 포트는 5173으로 구동되고 해당 포트가 사용중일 경우 번호가 하나씩 증가
- http://localhost:5173/
- HMR (Hot Module Replacement) 지원됨
- 프로젝트 루트에서 실행
cd 02.javascript/api
npm i
npm start
- api 서버 사용방법: http://localhost:33088/apidocs