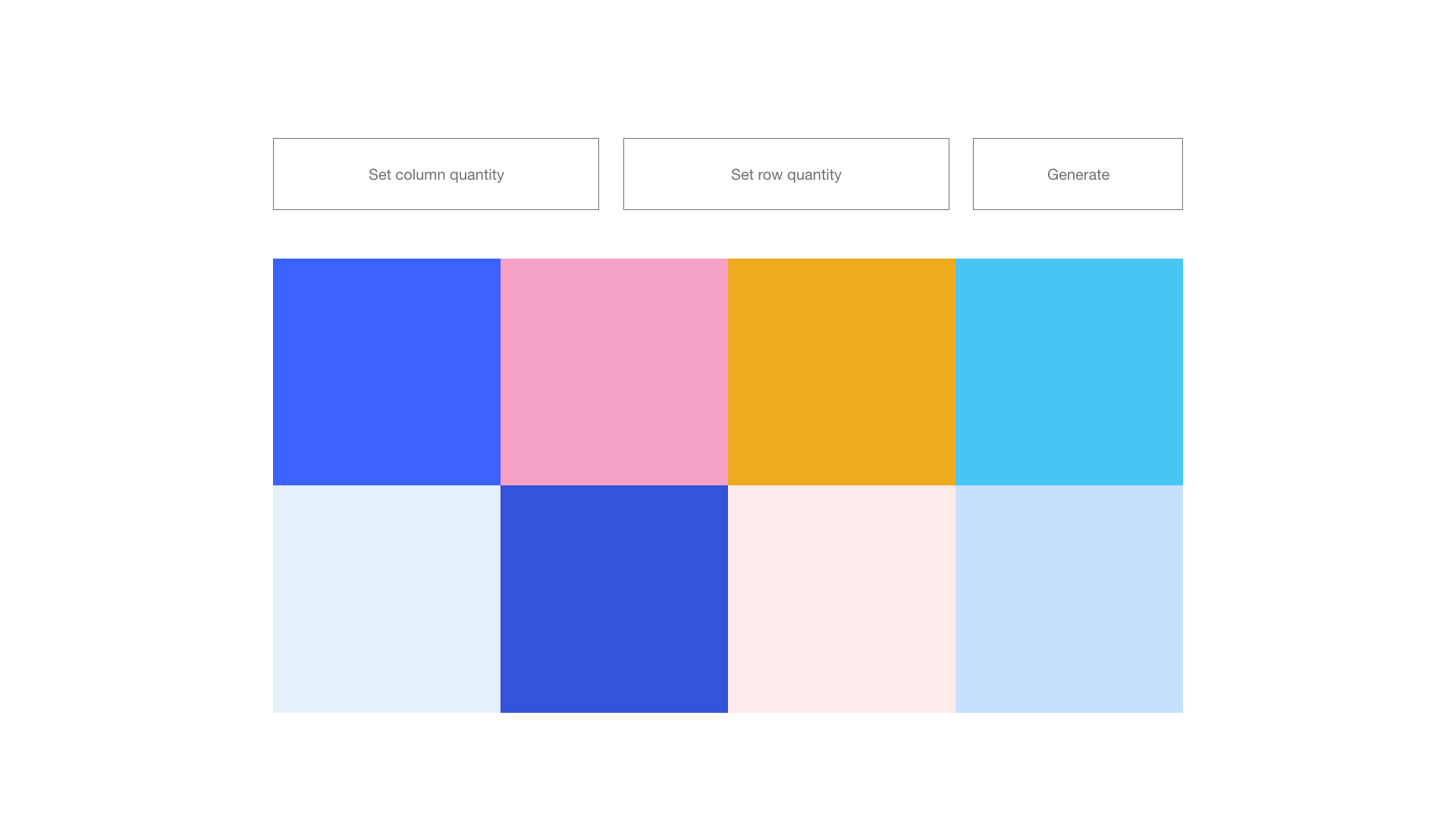
The goal of the task is to create a interactive dance floor based on Canvas API. The approach to achieve the task is free. We want to see how you solve problems and some basic algorithmic skills.
You can use all available resources and libs to achive the task except canvas manipulation that has to be native solution. You can choose the way how you want to interact with the canvas.
- UI must be written in React
- Typescript is required
- Remember about mobile UI
- PLease use pure CanvasAPI without additional libs
- The flow of app initialization and view rendering should be as follow:
- Loader screen (App boostraping)
- Fetching state (simulate Api call to recreate canvas with config (eg. number of columns and rows, name)
- UI and canvas with provided config
- Change tile color on click event
- Create dancefloor animation
- Create beautiful UI
GOOD LUCK! :)