Important: Genie v4 is not compatible with Julia version 1.8 and up. For Julia 1.8 and up support, please use Genie 5. If you have applications developed with Genie v4, please upgrade them to Genie 5, by following the migration guide provided in the Genie docs.
Julia data dashboards powered by Genie
Genie is a full-stack web framework that provides a streamlined and efficient workflow for developing modern web applications. It builds on Julia's strengths (high-level, high-performance, dynamic, JIT compiled), exposing a rich API and a powerful toolset for productive web development.
Due to an issue caused by the removal of some APIs in Julia 1.8, **Genie v4 apps can not run on Julia 1.8**. This results in a `LoadError: UndefVarError: modules_warned_for not defined` exception when loading a Genie v4 app on Julia 1.8 and above.
Please follow the Genie v4 to Genie v5 migration guide to update your app and make it compatible with Julia 1.8 and above.
Table of contents
🛠Genie Router: Genie has a really powerful
💪 Router. Matching web requests to functions, extracting and setting up the request's variables and the execution environment, and invoking the response methods. Features include:
- Static, Dynamic, Named routing
- Routing parameters
- Linking routes
- Route management (Listing, Deleting, Modifying) support
- Routing methods (
GET,POST,PUT,PATCH,DELETE,OPTIONS) - and more ...
# Genie Hello World!
# As simple as Hello
using Genie
route("/hello") do
"Welcome to Genie!"
end
# Powerful high-performance HTML view templates
using Genie.Renderer.Html
route("/html") do
h1("Welcome to Genie!") |> html
end
# JSON rendering built in
using Genie.Renderer.Json
route("/json") do
(:greeting => "Welcome to Genie!") |> json
end
# Start the app!
up(8888)🔌 WebSocket: Genie provides a powerful workflow for client-server communication over websockets
julia> using Genie, Genie.Router
julia> channel("/foo/bar") do
# process request
end
[WS] /foo/bar => #1 | :foo_bar📃 Templating: Built-in templates support for HTML, JSON, Markdown, JavaScript views.
🔐 Authentication: Easy to add database backed authentication for restricted area of a website.
julia> using Pkg
julia> Pkg.add("GenieAuthentication") # adding authentication plugin
julia> using GenieAuthentication
julia> GenieAuthentication.install(@__DIR__)⏰ Tasks: Tasks allow you to perform various operations and hook them with crons jobs for automation
module S3DBTask
# ... hidden code
"""
Downloads S3 files to local disk.
Populate the database from CSV file
"""
function runtask()
mktempdir() do directory
@info "Path of directory" directory
# download record file
download(RECORD_URL)
# unzip file
unzip(directory)
# dump to database
dbdump(directory)
end
end
# ... more hidden code
end$ bin/runtask S3DBTask📦 Plugin Ecosystem: Explore plugins built by the community such as GenieAuthentication, GenieAutoreload, GenieAuthorisation, and more
🗃️ ORM Support: Explore SearchLight a complete ORM solution for Genie, supporting Postgres, MySQL, SQLite and other adapters
function search(user_names, regions, startdate, enddate)
# ... hidden code
where_filters = SQLWhereEntity[
SQLWhereExpression("lower(user_name) IN ( $(repeat("?,", length(user_names))[1:end-1] ) )", user_names),
SQLWhereExpression("date >= ? AND date <= ?", startdate, enddate)
]
SearchLight.find(UserRecord, where_filters, order=["record.date"])
# ... more hidden code
endDatabase Migrations
module CreateTableRecord
import SearchLight.Migrations: create_table, column, primary_key, add_index, drop_table
function up()
create_table(:record) do
[
primary_key()
column(:user_uuid, :string, limit = 100)
column(:user_name, :string, limit = 100)
column(:status, :integer, limit = 4)
column(:region, :string, limit = 20)
column(:date_of_birth, :string, limit = 100)
]
end
add_index(:record, :user_uuid)
add_index(:record, :user_name)
add_index(:record, :region)
add_index(:record, :date_of_birth)
end
function down()
drop_table(:record)
end
endModel Validations
📝 More Genie features like:
Files Uploads
route("/", method = POST) do
if infilespayload(:yourfile)
write(filespayload(:yourfile))
stat(filename(filespayload(:yourfile)))
else
"No file uploaded"
end
endLogging|Caching|Cookies and Sessions|Docker, Heroku, JuliaHub, etc Integrations|Genie Deploy- To explore more features check Genie Documentation 🏃♂️🏃♀️
-
Packages/Libraries:
-
Stipple: Stipple is a reactive UI library for building interactive data applications in pure Julia
-
StippleUI: StippleUI is a library of reactive UI elements for Stipple.jl
-
StipplePlotly: StipplePlotly is a plotting library for Stipple.jl
-
StippleCharts: StippleCharts is yet another plotting/charting solution for Stipple.jl
-
-
Demo Apps:
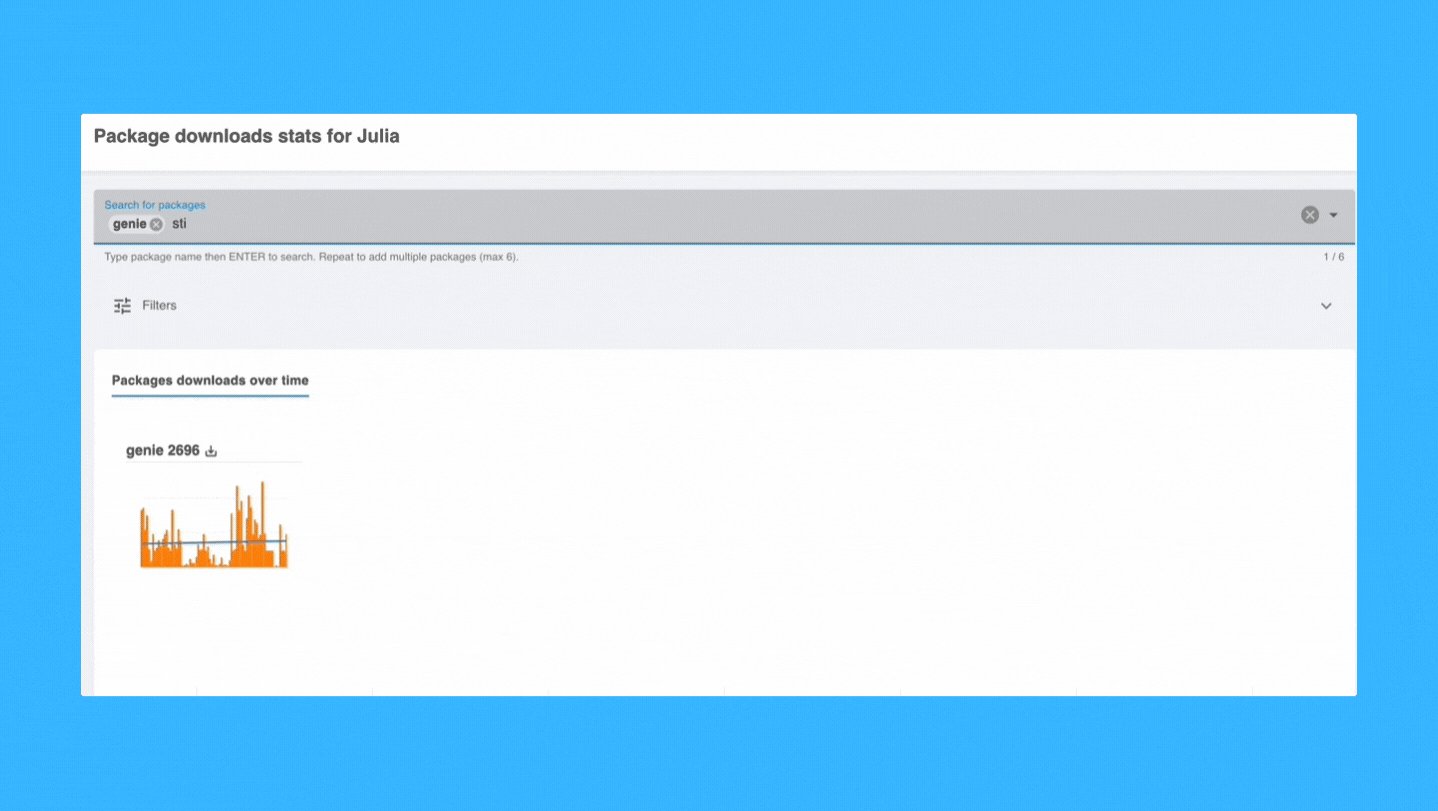
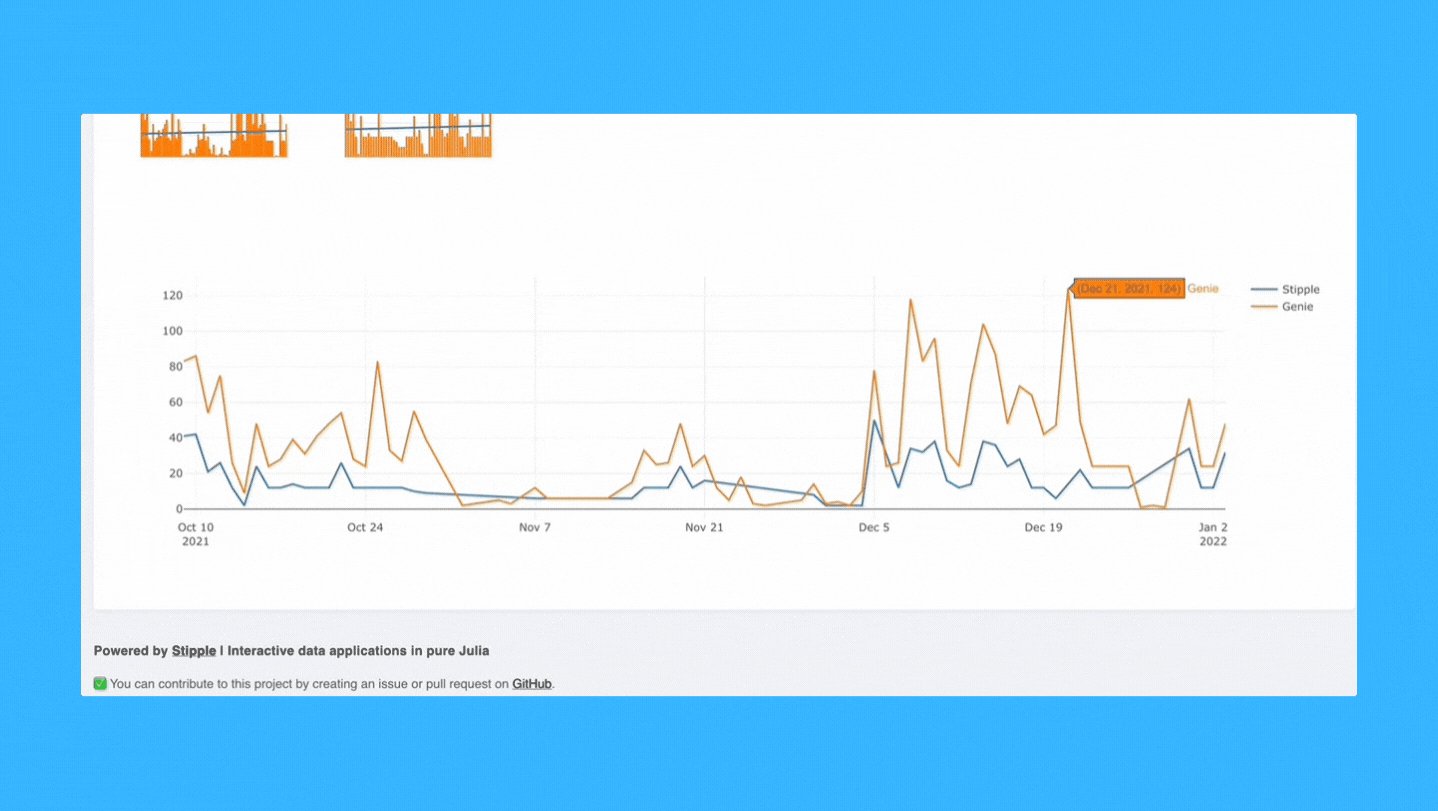
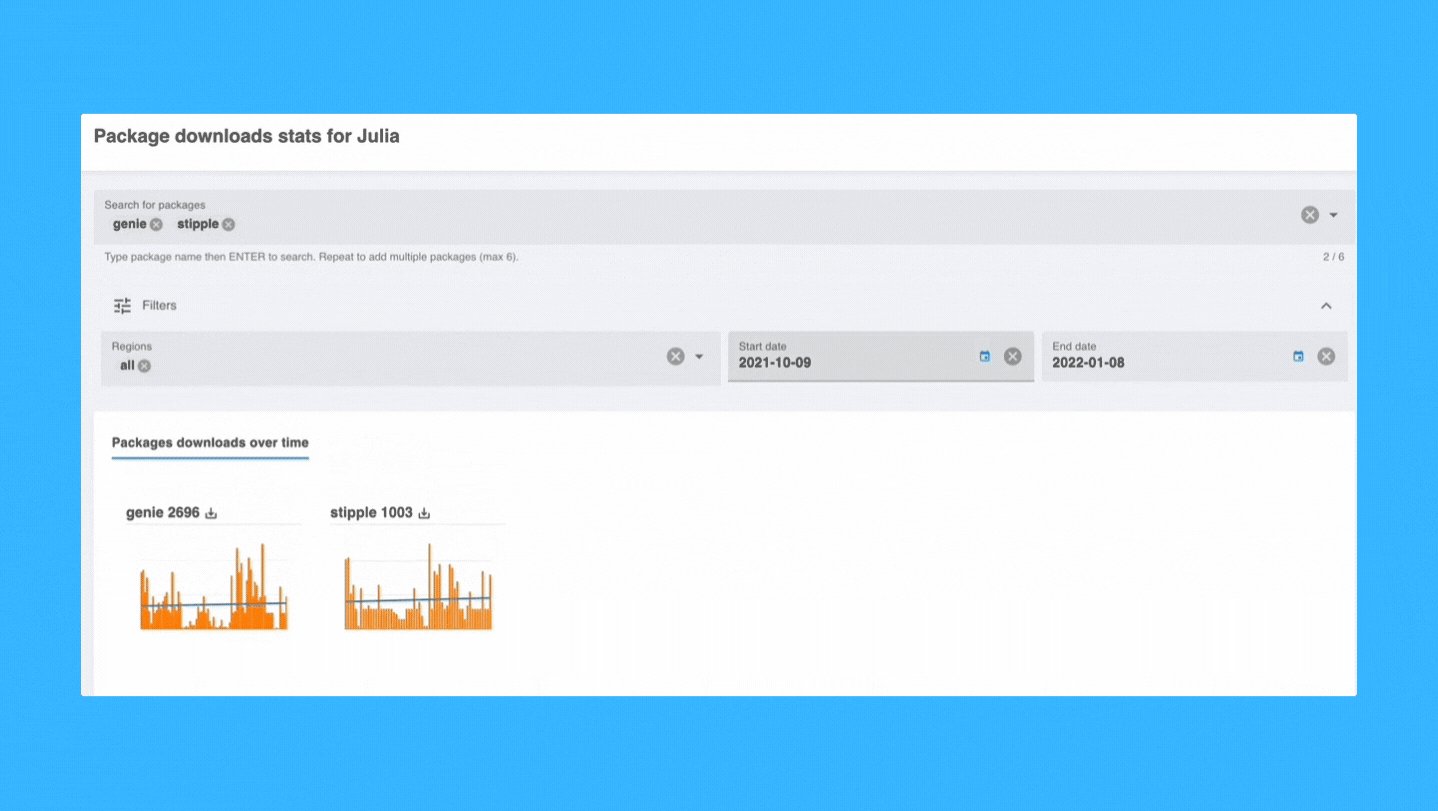
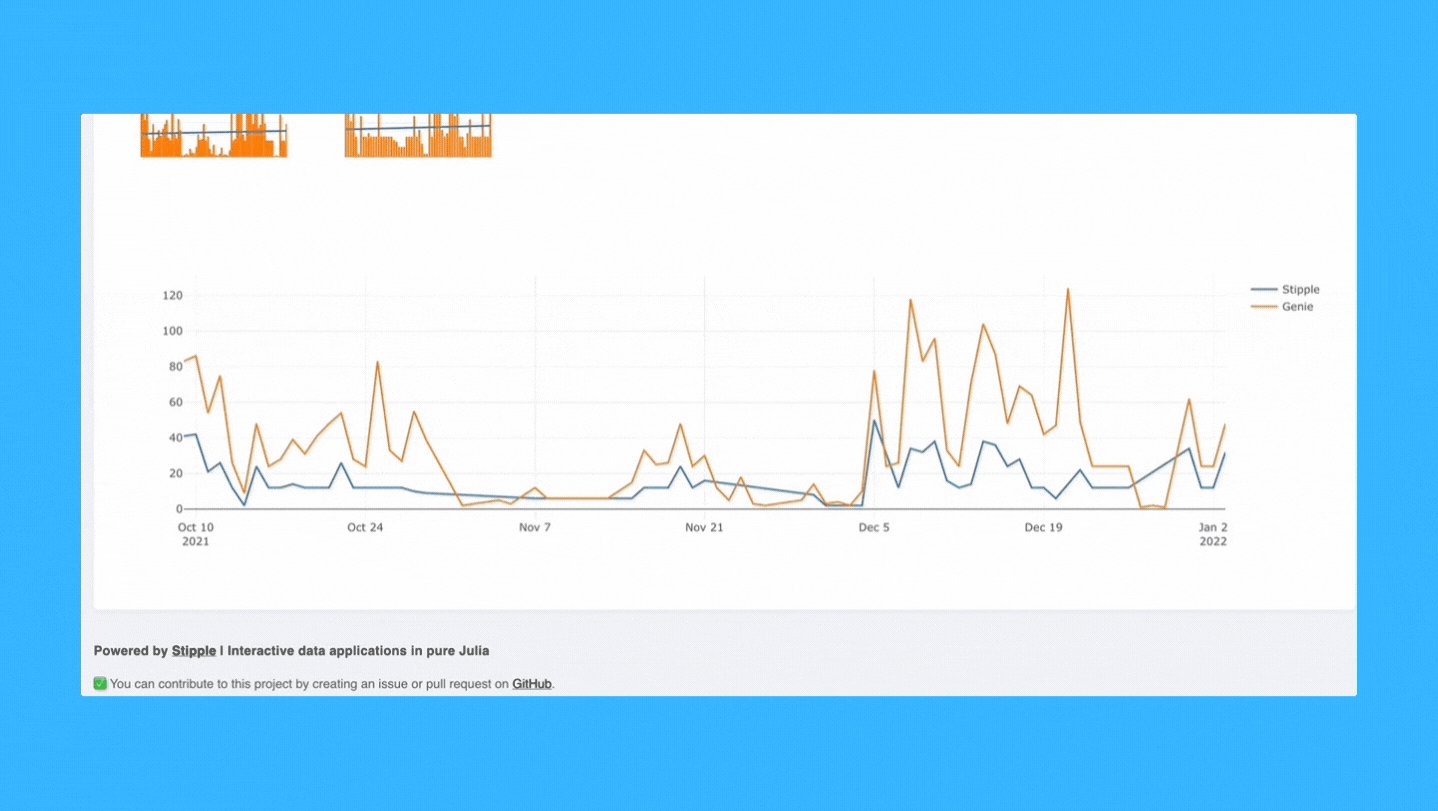
- Julia package download app (data provided by Julia Lang)
- German Credit visualization dashboard
- Iris flowers dataset k-means clustering dashboard
Awesome Genie: A curated list of awesome things related to Julia's Web framework Genie.
-
6 Julia Frameworks to Create Desktop GUI’s 🖥 and Web Apps by Logan Kilpatrick
-
12 Best Julia web frameworks by Olanrewaju Olakunle
-
What are the best web frameworks for Julia programming language? by Morgane Alinaï
Please contribute using GitHub Flow. Create a branch, add commits, and open a pull request.
Please read CONTRIBUTING for details on our CODE OF CONDUCT, and the process for submitting pull requests to us.
-
The awesome Genie logo was designed by Alvaro Casanova
-
Hoppscoth for readme structure template
-
Genie uses a multitude of packages that have been kindly contributed by the Julia community
This project is licensed under the MIT License - see the LICENSE file for details.
⭐ If you enjoy this project please consider starring the 🧞 Genie.jl GitHub repo. It will help us fund our open source projects.










 Awesome Genie
Awesome Genie