z_img
图片压缩工具【持续更新中】
重要更新
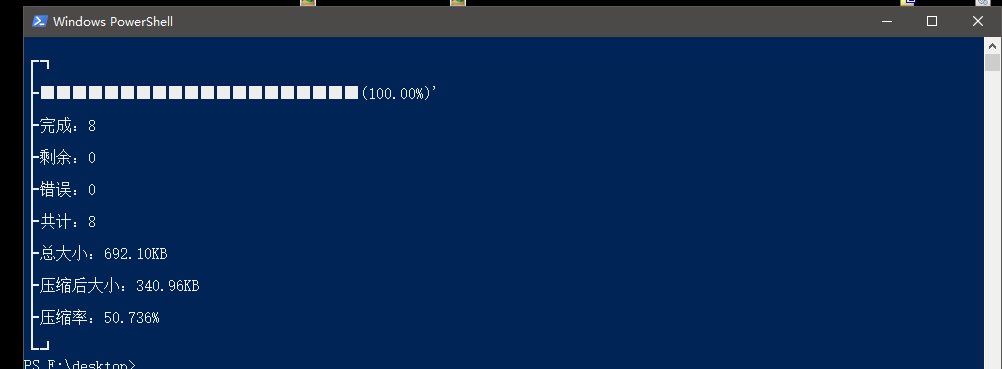
命令行
-
npm i -g zimg -
定位文件夹,然后执行:
zimg
zimg压缩当前文件夹所有图片
zimg *.png *.jpg压缩指定图片
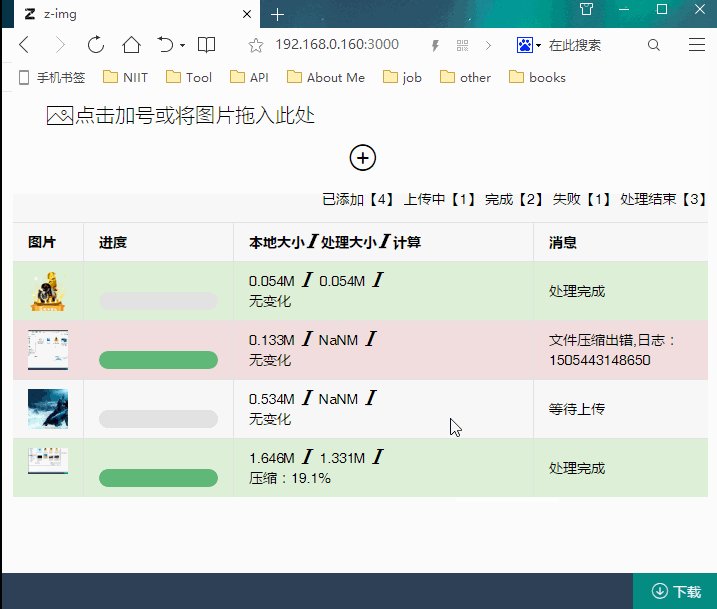
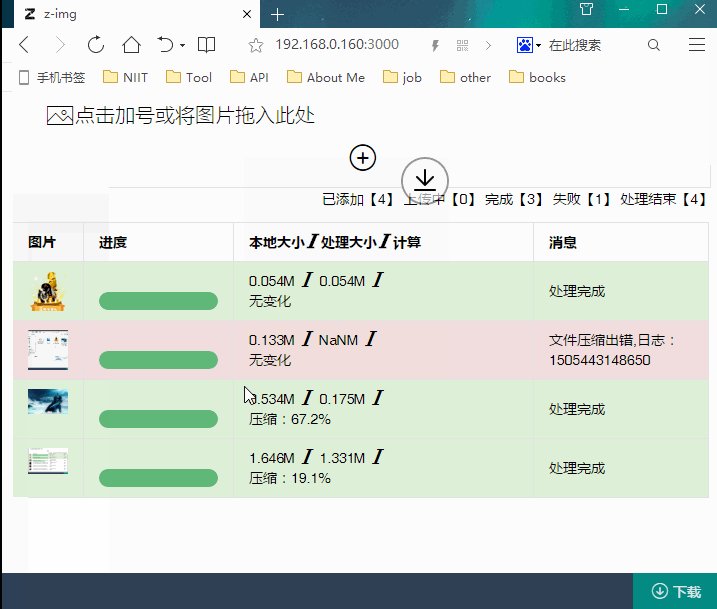
作为压缩网站:
-
npm i -g zimg -
zimg -r或者zimg -r 3000
自动打开浏览器窗口
作为项目调用
-
npm i zimg --save -
const zimg = require('zimg'); -
zimg(输入文件(arr或者string),输出文件夹路径);
功能说明
cli命令
流程说明
- 图片压缩说明:
-
用户每次打开新的页面都会生成一个
session -
用户上传第一张图片时,生成
session对应的文件夹,文件夹位于lib/express/compass -
同时生成2个文件夹
lib/express/compass/{{文件名}}(存放源文件)和lib/express/compass/{{文件名}}/compass(存放压缩文件) -
压缩后会返回图片的
base64字符串,并添加了data:image/**;base64,数据头:lib/express/upload.js => (v.data = 'data:' + contentType + ';base64,' + v.data;) -
数据返回用户后,
lib/express/static/index.js => _zip.add(res.name, res.data);添加压缩文件
提示:由于jszip压缩的base64字符串不需要文件头,所以去掉文件头信息 lib/express/static/index.js => data.replace(/data.+base64,/, '')
lib/imagemin
图片压缩核心 仅对imagemin包进行了再次包装。
依赖包
使用方式
cosnt imagemin = require('./lib/imagemin');
API
文件路径问题详情查看:imagemin
cosnt imagemin = require('./lib/imagemin');
//imagemin.compass(input,output);
// input: 文件目录或者文件地址, './image/*.{jpg,png}' || './image/1.jpg' || ['./image/*.{jpg,png}','./image/1.jpg']
// output: 文件输出目录 './image/compass' 默认:'imagemin/temp'
imagemin.compass('./image/*.{jpg,png}','./image/compass')
.then(v =>{
if(v.status){
console.log(v.data); //[{ data: buffer数据, path:图片路径 }] 路径为output所填路径加图片名称 './image/compass/1.jpg'
}else{
console.log(v.error); //错误消息
}
});
日志(时间倒叙)
2019-03-31
-
添加命令行队列处理,解决卡死问题
-
优化命令处理逻辑
2018-04-11
- 修改协议为
MIT
2017-11-28
-
取消定位到文件夹进行网页压缩功能
-
增加命令行启动网页压缩功能
-
增加外部项目调用压缩功能
2017-09-19
- 添加
cli命令处理
2017-09-15
- 新增
GIF压缩
2017-09-14
-
清除多余包
-
取消
co库,改为async await
2017-09-07
-
添加上传成功、失败提示
-
优化上传失败展示文案
-
修复图片上传报错问题
2017-05-08
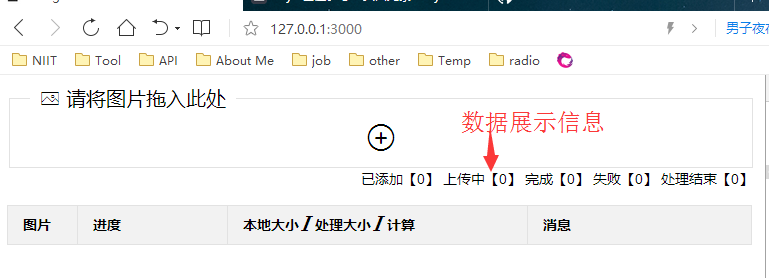
- 添加数据展示信息
-
优化用户文件夹创建时间,之前是在用户访问页面时创建文件夹,现在修改为用户上传第一张图片的时候创建,避免用户一直刷新。
-
用户已打开页面,但是服务器重启过,导致用户
session失效,bug修复。 -
添加图片预览,添加图片后点击列表中的图片可以在独立标签打开页面预览图片。
-
图片限制
30M,并发修改为1