This example walks you through personalizing statically generated landing pages with Builder.io and Next.js.
Watch here as we go through deploying this to vercel and creating personalized content with Builder.io https://www.loom.com/share/9706fe2c5c1e496c861f1ba9b6ac829c
Before using this example, make sure you have the following:
- A Builder.io account. Check out the plans, which range from our free tier to custom.
- Save private key / public key from your space in
To use this project, you need to do three things:
- Get a copy of this repo.
- Create a corresponding space in your account on Builder.io.
- Connect the two using the space's private and public keys.
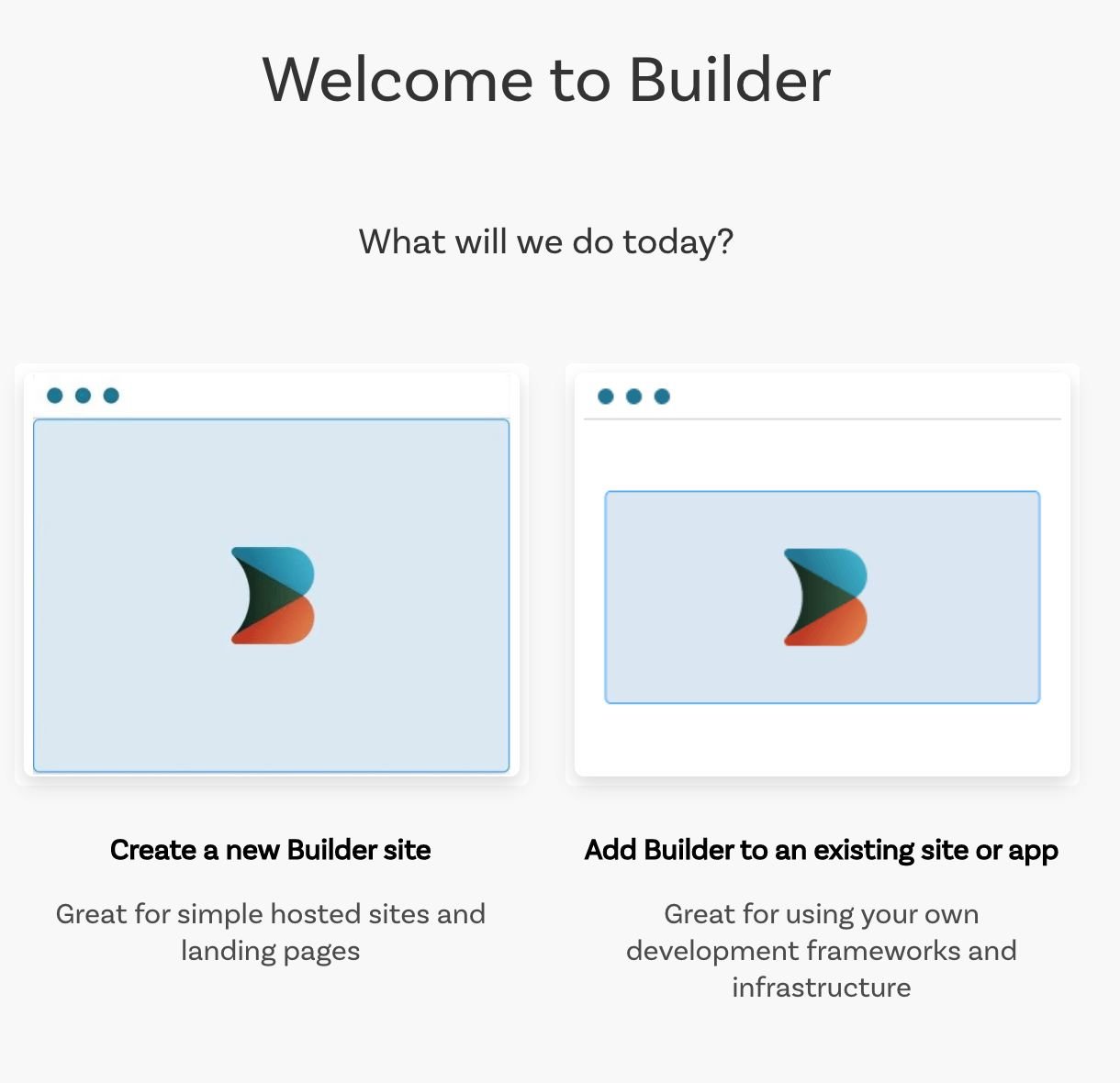
If you've just created your Builder.io account and logged in for the first time, Builder prompts you to create a space with a new Builder site or add Builder to an existing application. For this example, click Add Builder to an existing site or app.
You can choose to create a new Builder site or Add Builder to an existing application.If you don't have the introductory prompt for creating a space, take the following steps. If you do have the prompt in the previous step, skip to step 4.
-
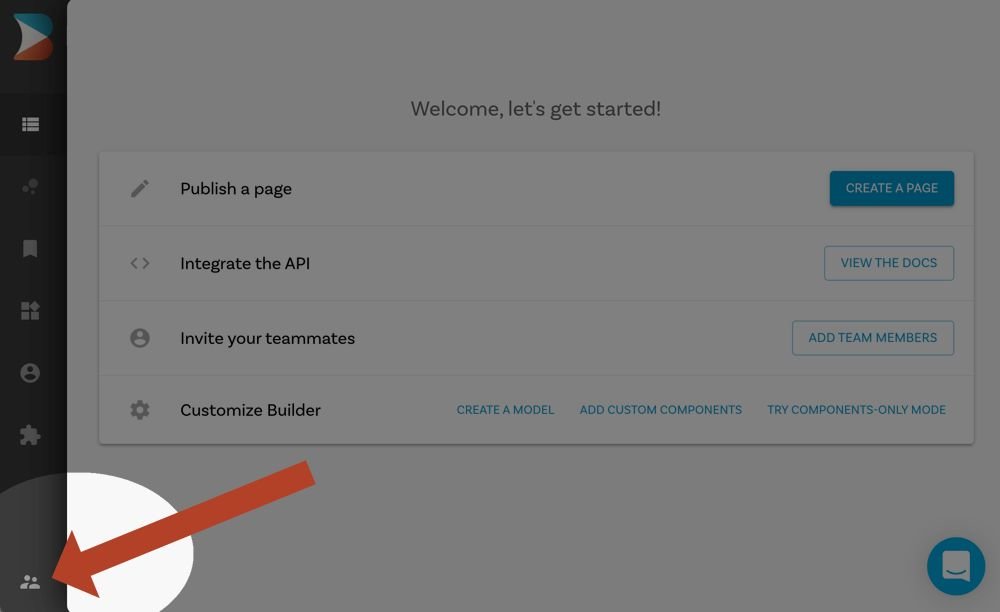
Click on the Organization icon on the bottom left.
The Organization icon features two figures and is on the left sidebar at the bottom.
-
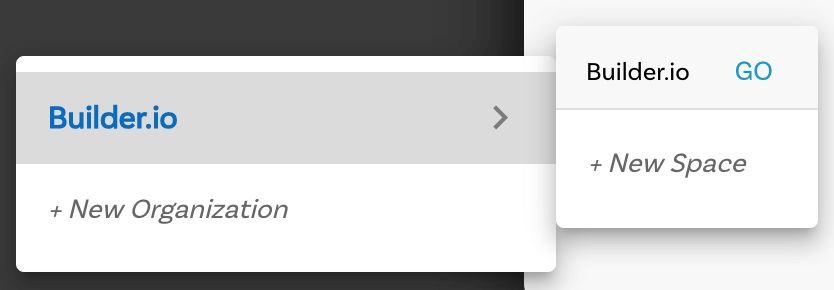
Hover over Builder.io and choose + New Space.
Access the menu for creating a new space by clicking on the Organization icon.
-
Click Add Builder to an existing site or app.
-
When Builder asks you which e-commerce platform you use, select None.
-
Name your new space by entering "My Next.js App" and click Create.
Now that you have a new space, the next step is connecting this space with your next.js application.
To connect your Builder.io space and your application, set the site URL and get the API key as follows:
-
In Builder.io, click on the Account icon on the left sidenav.
The Account icon takes you to important data about this space.
-
Change the Site URL to
http://localhost:3000and click to copy the Public API Key.The Site URL and API Key are in the **Space** tab.
-
In your code editor, configure
.env.productionand.env.developmentwith the Public API Key by adding a line to each file as follows, but using your Public API Key that you copied in the previous step. For example:BUILDER_PUBLIC_KEY=08837cee608a405c806a3bed69acfe2d <-- replace this with your API Key
Do the same for your private key
```shell
BUILDER_PRIVATE_KEY=xxx-xxxxx <-- replace this with your private API Key
```
To serve your application locally, install dependencies, serve, and view your preview.
-
Install dependencies by entering the follw\owing at the command line.
npm install -
Serve your application by running the following at the command line:
npm run dev -
In your browser, go to
http://localhost:3000to see your application.
Now that you have a configured Builder.io space and a running application, start by creating a page, assign any URL, publish and preview. For more detail and ideas on creating pages, see Creating a landing page in Builder .
*Create custom targeting attributes, those targeting attributes can be used when creating new content specific for a target audience.
https://nextjs-builder-edge-personalization.vercel.app/
[hold ctrl + right click to show all the different personalization options from your space]
Deploy the example using Vercel:
- For more information on previewing your applications, see Editing and previewing directly on your site.
- See Getting started with the visual editor for an introduction to editing your pages without having to code.
- Check out Builder best practices for guidance on how to approach site development with Builder.