A browser extension following such Hybrid interactive TV technologies:
Be aware that if this browser extension version is still less than 1.0, do consider it as a prototype!
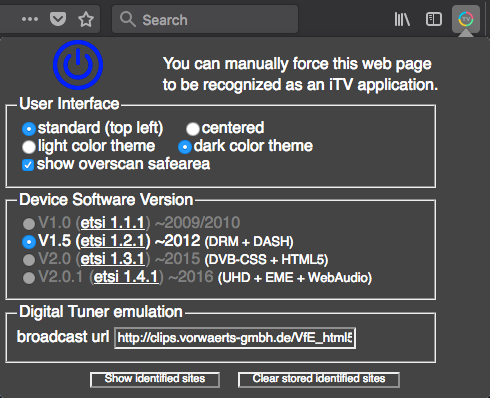
The purpose of this project is to avoid the default browser action which is to download various iTV (interactive television) application pages based on the HTML standard with some proprietary methods. Here this browser extension is detecting those pages and injecting during page load an emulation layer (plus a bottom UI toolbar). In addition, unrecognized video formats are also handled by external HTML5 video plugins.
This browser extension is available for free on those distribution platforms:
| Browser: | Mozilla Firefox (V57+) | Google Chrome | Apple Safari |
|---|---|---|---|
| Extension: |  |
no free publishing. See dev install in wiki |
no support for Web Extensions yet |
Please note that not all video codecs are recognized in current (i.e. 2019) browsers:
| Browser: | Mozilla Firefox (V57+) | Google Chrome | Apple Safari |
|---|---|---|---|
| Codec H.264: | yes (embedded plugin by Cisco) | yes | yes |
| Codec H.265: | no (not free license) | yes here (win10+) | yes (MacOS 10.13+) |
If you need to create your own video stream (within TS or DASH container), I suggest you the well-known FFMPEG and MP4BOX tools.
You can use the arrow keys ←,→,↑,↓, enter and backspace keys to navigate inside the emulated iTV application.
Colored keys are also mapped to R, G, B and Y keyboard keys.
For more info, have a look at the Wiki page.
The purpose of this extension is mainly to validate the MIT-xperts test suite under CHROME and FIREFOX.
Here are some example URLs that have been extracted from various sources:
| Name | Source | URL |
|---|---|---|
| MIT-xperts HbbTV test suite | DTT & DVB-S TS stream | http://itv.mit-xperts.com/hbbtvtest/ |
| ARTE HbbTV | French DTT TS | http://www.arte.tv/hbbtvv2/index.html |
| ARTE CE-HTML | Philips iDTV portal | http://cehtml.arte.tv/de/2764896.cehtml |
| ... | Catalog (with dead ones) | http://urju.de/hbbtv/ |
If you want to create your own HbbTV application, you can start with such code:
<!DOCTYPE html PUBLIC "-//HbbTV//1.1.1//EN" "http://www.hbbtv.org/dtd/HbbTV-1.1.1.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<title>My 1st HbbTV app</title>
<meta http-equiv="Content-Type" content="application/vnd.hbbtv.xhtml+xml; charset=UTF-8" />
<meta http-equiv="pragma" content="no-cache" />
<style>* { margin:0; padding:0; background-repeat:no-repeat; font-family:"Tiresias Screenfont",sans-serif; }
#broadcast { position:absolute; top:0; left:0; width:1280px; height:720px; }
#title { position:absolute; top:200px; left:200px; width:100px; height:99px; font-size:32px; color:red; }</style>
<script type="text/javascript">
//<![CDATA[
window.onload = function() {
var app = document.getElementById('oipfAppMan');
if (app && app.getOwnerApplication) app = app.getOwnerApplication(document);
if (app && app.show) app.show(); // needed to show the HbbTV app on screen
if (app && app.activate) app.activate();
if (app && app.privateData) app.privateData.keyset.setValue(0x1f);
function keyDown(event) {
switch(event.keyCode) {
case 13: case window.VK_ENTER:
document.getElementById('title').textContent = 'OK key pressed';
event.stopPropagation(); event.preventDefault(); return false; break;
default: return true;
}
}
window.addEventListener('keydown', keyDown.bind(this), false);
window.focus();
// Here is you app code ...
document.getElementById('title').textContent = 'Hello from HbbTV';
};
//]]>
</script>
</head><body>
<object id="broadcast" type="video/broadcast"></object>
<object id="oipfAppMan" type="application/oipfApplicationManager" style="width:0; height:0;"></object>
<object id="oipfConfig" type="application/oipfConfiguration" style="width:0; height:0;"></object>
<div id="title"></div>
</body></html>Please note that there are more information on the Wiki page.
You can also check your page validity content on this HbbTV validator.
I also recommend you the BBC Tal framework which handles HbbTV devices through configuration files.
This project is not modifying those libraries and only doing a dynamic dependency call at runtime on their CDN releases.
- DASH.js 2.0: reference client to decode DASH manifest files and provide DASH segments to HTML5 EME video player
- Copyright 2015 Dash Industry Forum with BSD license
- MUX.js: useful library to transmux Mpeg-TS to MP4 on the fly
- Copyright 2015 Brightcove with APACHE 2.0 license
- iTV: Interactive TeleVision
- iDTV: Integrated Digital TeleVision
- CI+: Common Interface
- HLS: HTTP Live Streaming
- DASH: Dynamic Adaptive Streaming over HTTP
- DVB: Digital Video Broadcasting
- DVB-T: Digital Video Broadcasting Terrestrial
- DVB-C: Digital Video Broadcasting Cable
- DVB-S: Digital Video Broadcasting Satellite
- DVB-SI: DVB Service Information
- AIT: Application Information Table
- EIT: Event Information Table (can be Present / Following / Schedule events)
- LCN: Logical Channel Number (using 3 or 4 digits)
- MHP (Multimedia Home Platform) : Based on SUN JAVA technology working on GEM-MHP middleware
- initialy defined by ETSI TS 101 812 documentation
- HbbTV (Hybrid Broadband Broadcast TeleVision) :
- defined by current ETSI TS 102 796 V1.3.1 specifications (aka HbbTV V2.0)
- bringing Companion Screen management and HTML5 video tag notation within HbbTV V2.0 only
- following old MHP AITX structure
- handling some CEA-2014 notations
- implementing a subset of OIPF objects (with optional ones: +PVR +DL ...)
- replacing device manufacturer's portal using OpApps TS 103 606 features
- defined by current ETSI TS 102 796 V1.3.1 specifications (aka HbbTV V2.0)
- OHTV (Open Hybrid TV) : similar to HbbTV and used for example at iCON TV in KOREA by the national broadcaster KBS since 2010. Since 2016, it is now named IBB (Integrated Broadcast Broadband) defined by ITU-R BT.2267-6
- BML (Broadcast Markup Language) : similar to HbbTV and defined by ARIB STD B-24 standard used in JAPAN over ISDB-T broadcasted channels like NHK
- CE-HTML (Consumer Electronics HTML) : nowadays less used and only found on old devices.
- OIPF (Open IPTV Forum) : used on some STB. Since 2014 activities have been transfered to HbbTV association.
- ATSC (Advanced Television Systems Committee) : broadcast standard in USA where ATSC V3 follows HbbTV V2
- OpenCaster : if you want to broadcast your application using an USB modulator (such as next Hides Inc one), you can package your TS file and broadcast it using this free software.
- Hides Inc : this company is selling an USB DVB-T modulator named UT-100C.